Last updated on 3월 25th, 2025 at 09:32 오후

에어비앤비, 페이스북, 애플, 마이크로소프트 등의 사용자 경험(UX)디자인은 치열한 사용자 분석과 고민을 통해 만들어집니다. 이들과 같은 유명 IT 서비스 기업들은 어떠한 디자인 원칙을 통해 그 가지를 전달하고 소비자와 만나고 있을까요?
러시아의 검색 엔진 서비스 기업인 얀덱스(Yandex)의 프로덕트 디자이너인 Anton Badashov 는, 이들 기업이 갖는 공통적인 디자인 원칙의 범위를 설명하고, 15개의 웹&모바일 서비스 기업의 디자인 원칙에 대해서 정리합니다. 이들 기업이 이야기하는 디자인 원칙에는 어떠한 것들이 있을지, 아래에서 확인해 보세요.
( 원문 : Design principles behind Great products )
[번역] 훌륭한 제품들의 디자인 원칙
최근에, 저는 현재 작업중인 제품에 대한 ‘최고 수준의 디자인 원칙’을 제시해야 했습니다. 우리 팀의 디자인 결정을 이끌고 토론에서 주제를 구분할 수 있는, ‘간단하지만 강력한 개념’을 찾고 있었습니다. 첫번째 단계로, 나는 다른 사람들이 무엇을 생각하는지 지켜 보기로 결심했습니다. 다른 기업들의 원칙들을 지켜보면서 자료를 모았습니다. 이것은 저와 같은 어려움에 직면한 사람들에게 꽤 유용하리라 생각됩니다.
하지만 그 전에, 디자인 원리 자체가 무엇인지에 대한 잘못된 개념이 존재한다는 것을 알게 되었습니다. 이 주제에 대해 우선 간단히 살펴보겠습니다.
원칙의 범위(The range of principles)
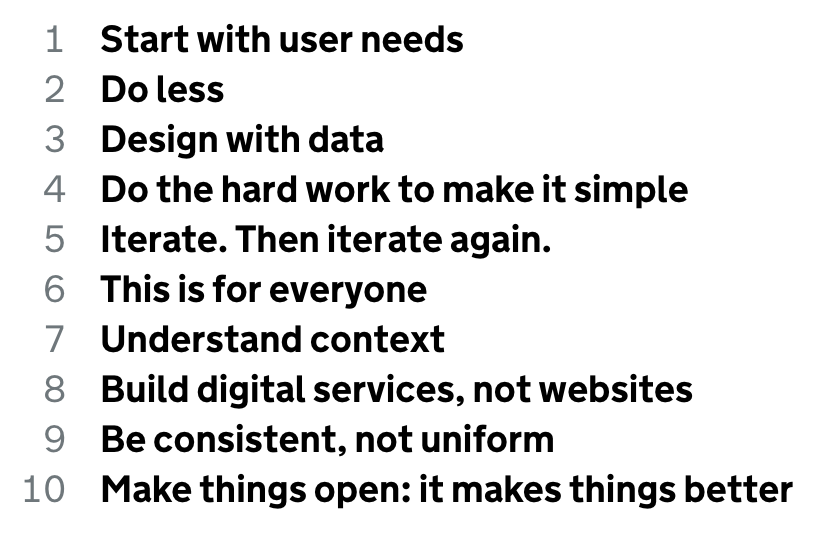
여러분이 만약 구글(Google)의 ‘디자인 원칙’을 적용하려고 한다면, 여러분은 아마도 ‘근접, 균형, 대조, 공간’과 같은 그래픽 디자인의 몇가지 기본적인 규칙을 실행하게 될 것입니다. 해당 규칙들은 이미 훌륭한 디자이너들은 보통 잘 알고 있거나, 아마도 잘 알고 있는 것이겠죠.
다음으로 큰 부분은 합리적인 디자인 설계 과정의 원칙입니다. 뛰어난 디자인을 훌륭한 효율성으로 제공할 수 있는 진정한 전문가가 되는 일련의 과정입니다. 이 원칙을 전체 팀에 적용하면 신입 사원이 단기간에 맞추거나 도달해야하는 기준을 수립할 수 있습니다. GOV.UK의 디자인 원칙을 한번 살펴 보도록 하겠습니다.
 이 목록은 꽤 합리적인 것 같지만, 제가 생각하기에 그러한 것들은 이미 지금쯤 산업 표준이 되어 버렸습니다. 모두가 데이터를 가지고 디자인하고, 맥락을 이해하려고 노력합니다. 저는 만약 당신이 팀의 디자인 원칙을 선택할 경우, 혁신적인 아이디어를 선택하고 팀이 더 나아갈 수 있도록 도전해야한다고 생각합니다.
이 목록은 꽤 합리적인 것 같지만, 제가 생각하기에 그러한 것들은 이미 지금쯤 산업 표준이 되어 버렸습니다. 모두가 데이터를 가지고 디자인하고, 맥락을 이해하려고 노력합니다. 저는 만약 당신이 팀의 디자인 원칙을 선택할 경우, 혁신적인 아이디어를 선택하고 팀이 더 나아갈 수 있도록 도전해야한다고 생각합니다.
몇몇 팀들은 자신들의 원칙을 온라인에 올려 놓고, 정기적으로 ‘사람이 되어라’ 혹은 ‘의사소통을 해라’와 같은 조언을 접할 수 있게 합니다. 저는 여러분의 팀이 무신경하고 침묵을 유지하는 바보들로 가득차있지 않고, 무언가를 바꾸기를 원하지 않는다면 벽에 매달릴 가치가 없다라는 확고한 신념을 가지고 있습니다. 우선, 왜 그들을 고용했습니까?
관객이 아닌 ‘필요’를 위한 제품 디자인
그래서, 제가 찾고 있던 것은 ‘제품 디자인 원칙’입니다. Gov.UK에서 최소 하나의 원칙에 대해서 살펴볼 수 있고, 아래에 그 원칙을 소개합니다.
접근성을 추구하는 디자인은 좋은 디자인입니다. 우리가 구축하는 모든 것은 포괄적이고, 이해하기 쉽고, 가독성이 높아야합니다. 이를 위해 우아함을 희생해야만 한다면, 그렇게 해야 합니다.
우리는 관객이 아닌 ‘필요’를 위해 디자인합니다. 또한, 웹 사용에 익숙한 사람들 뿐만 아니라 그렇지 않은 사람들까지 포함한 나라 전체를 위한 디자인을 하고 있습니다. 우리의 서비스를 필요로 하는 사람들은 종종 이런 서비스를 이용하는 데 가장 힘들어하는 사람들입니다. 그 대상에 대해 처음부터 생각해 봅시다.
제품의 디자인 원칙은 여러분의 팀과 이해 관계자에게 어려운 선택을 위해 나아가야 할 방향을 알려 줍니다. 그들은 여러분의 제품이 다른 사람들과 구별되는 점, 그것이 어떻게 느껴지는지, 그리고 기업과 고객들에게 정말 중요한 것이 무엇인지에 초점을 맞추어야 합니다.
여러분은 아마도 애플의 휴먼 인터페이스 지침이나 구글의 메테리얼 디자인 지침을 알고 있을 것입니다. 이러한 시스템의 설계 원칙은 플랫폼 아래에서 서로 다른 제품들을 통합하고 그들에게 일관된 원칙 아래 공통된 느낌을 가져다 줍니다.
제품이 다양한 플랫폼에 존재하는 경우 제품 디자인 원칙뿐만 아니라 시스템과 그 뒤에 숨겨진 원칙까지도 고려해야 합니다. 다른 접점, 운영 체제 및 화면을 통해 제품과 거리를 두고 경험을 통합해야 합니다.
일부 팀은 명확성, 단순성, 유용성과 같은 분명한 디자인 원칙을 제품에 적용하지만, 이러한 사실을 염두에 두지 않고는 좋은 제품을 만들 수 없습니다. 오늘날 전문가들은 기본적으로 이러한 원칙을 고수하고는 합니다.
요약
- 좋은 디자인의 원칙 : 훌륭한 디자인을 규정하는 규칙의 범위
- 디자인 프로세스의 원칙 : 우수한 제품을 만드는 작업 방법을 설명
- 제품의 디자인 원칙 : 소비자가 제품을 어떻게 느껴야 하는지, 어떤 감정을 가져다 주어야 하는지, 무엇이 그것을 다른 것들과 구별해야 하는지에 대한 여부
- 시스템의 디자인 원칙 : 시스템의 설계 원리, 제품 경험을 다양한 상황에서 통합할 수 있는가
제품을 위한 디자인 원칙이 필요하십니까?
강력한 디자인 원칙을 갖고 있다고 해서 반드시 훌륭한 제품이 만들어지는 것은 아닙니다. 훌륭한 제품은 창조의 모든 단계에서 대단한 실행을 요구하고, 디자인 원칙은 여러분의 결정을 이끌어 내고 논쟁에서 타당한 논쟁을 불러일으키는 작은 부분일 뿐입니다. 그들은 공통의 비전을 공유하고 시간을 절약합니다.
그렇다면 좋은 디자인 원칙에는 무엇이 필요합니까?
- 심플함
- 실 예제의 유무
- 디자인 결정에 대한 가이드라인
- 브랜드에 반영
정리 및 수집
저는 아래에 각 제품의 디자인 원칙에서 옳다고 생각되는 모든 것들을 모았습니다. 기본 디자인 규칙이나 프로세스 원칙은 포함하지 않지만, 제품 디자인 원칙과 겹치기 때문에 디자인 시스템 원칙을 추가했습니다.
1.에어비앤비

통일성
각각의 조각은 더 큰 전체의 일부이며 규모에 맞게 시스템에 긍정적으로 기여해야 합니다. 또한 고립된 특징이나 특이한 수치가 없어야 합니다.
보편성
에어비앤비는 전 세계적으로 광범위한 글로벌 커뮤니티에서 사용되고 있습니다. 우리의 제품과 시각적 언어는 사용자의 마음을 끌어야 하고, 사용하기 쉬워야 합니다.
독창성
디자인과 기능 모두에 초점을 맞춥니다. 우리의 작업은 이 부분에 있어 확실하고 분명하게 말해야 합니다.
소통성
우리의 모션 사용은 제품에 생명을 불어넣고, 쉽게 이해할 수 있는 방법으로 사용자와 의사 소통할 수 있게 해 줍니다.
‘공통의 친구’로서의 디자인
제품에서 불확실성을 최소화하고 온라인에서 기대치를 설정하는 것을 돕는 작업은 온오프라인 모두에서 의미 있는 경험을 할 수 있게 해 줍니다. 우리는 사용자들이 서로를 알게 해 주는 제품을 만들어 냅니다. 우리는 또한 여러분이 무엇을 찾고 있는지 배우고, 그 지식을 바탕으로 새로운 경험의 문을 엽니다. 우리는 무대를 꾸미고, 서로를 소개하는 것을 도와 주고 난 다음에야 방해가 안 되게 뒤로 이동합니다. 그리고 좋은 친구처럼, 우리는 당신이 필요할 때 곁에 있어 줍니다.
첫인상을 위한 디자인
에어비앤비는 예약을 위해 사용자로부터 정보를 받아야 하지만 공개할 필요는 없습니다. 즉, 우리는 손님들에게 자신이 누구인지 말해 달라고 요청하지만, 그들이 우리에게 그들 자신에 대해 말하는 것은 전적으로 손님들에게 달려 있습니다.
신뢰에는 노력이 필요하다
대부분의 일상생활 에서와 마찬가지로, 여러분은 자신이 무엇을 넣었는지에 대해 확인할 수 있습니다. 에어비앤비에 대한 신뢰는 공유되어 있습니다. 게스트가 호스트에 더 많은 노력을 기울일수록 호스트가 해당 게스트에게 더 많은 신뢰를 제공한다는 것을 알게 되었습니다.
2. 페이스북

보편성
페이스북의 임무는 전 세계를 보다 개방적으로 만드는 것입니다. 이것은 모든 사람들이 모든 곳에 닿는 것을 의미합니다. 그래서 우리의 디자인은 모든 사람, 모든 문화, 모든 언어, 모든 장치, 삶의 모든 단계에 적용되어야 합니다. 이것이 바로 우리가 90%의 사용자를 위해 일하는 제품을 만들고 소수의 사용자에게만 적용되는 기능을 줄여 나가는 이유입니다.
인간성
사용자들은 주변의 친구들과 다른 사람들에게 둘러싸여 우리 사이트로 돌아오게 됩니다. 이것은 우리 제품의 가장 핵심적인 약속이며, 당신이 관심을 가진 사람들은 모두 한 곳에 있습니다. 이것이 우리의 목소리와 시각적 스타일이 사람들의 목소리, 사람들의 얼굴, 그리고 사람들의 배경 뒤에에 머물러 있는 이유입니다.
명확성
우리의 시각적인 스타일은 꺠끗하고 절제되어 있어, 사용자들이 살고 있는 빈 캔버스를 만들어 냅니다. 최소한의 밝은 공간은 사용자들의 참여를 이끌어내고, 정직하고 투명한 의사 소통을 장려합니다. 명확은 시각적 스타일에 대한 가장 쉬운 접근이 아니지만, 반대로 우리가 의존하는 스타일의 수를 줄일수록 여백과 활자 크기, 컬러가 더 중요해집니다.
일관성
우리는 유사한 부분을 유사한 방식으로 표현할 때 가용성이 크게 개선된다는 점을 인식하고 패턴을 수용함으로써 시간을 현명하게 투자합니다. 우리의 상호 작용은 신뢰를 쌓는 단 하나의 목소리로 사용자들에게 말합니다. “줄이고, 재사용, 재설계하지 마세요.”
유용성
우리는 실용적이고 일상적으로 사용되는 오락보다 더 유용하고 효율적인 가치를 제공합니다. 이것이 바로 우리의 핵심 상호 작용, 즉 사용자들이 매일 참여하는 것이 간소화되고 불필요한 클릭 및 공간 낭비가 사라지는 이유입니다.
신속성
우리는 사용자의 시간을 그것을 만드는 우리의 시간보다 더 중요하게 생각합니다. 우리는 빠른 경험이 더 효율적이고 더 쉽게 사용할 수 있다는 것을 알고 있습니다. 따라서, 사이트의 성능은 사용자들이 절대 알아채기 어려운 부분입니다. 우리 사이트는 우리가 일하는 것 만큼 빨리 움직여야 합니다.
투명성
사용자들은 자신의 정체성, 사진, 생각, 대화를 통해 페이스북을 신뢰하고 있기에, 우리는 최대한 정직하고 투명하게 보답합니다. 우리는 무슨 일이 일어나고 왜 일어나는지에 대해 명확하고 솔직하게 사용자에게 공개합니다.
3. 애플

심미적 무결성
심미적 무결성은 앱의 외관과 동작이 기능과 얼마나 잘 통합되어 있는지를 나타냅니다. 예를 들어, 사람들이 중요한 작업을 수행할 수 있도록 도와주는 앱은 세심하고 눈에 거슬리지 않는 그래픽, 표준 제어 및 예측 가능한 동작을 사용하여 사용자의 집중력에 초점을 맞춥니다. 반면에 게임과 같은 몰입형 앱은 검색을 장려하면서 재미와 흥미를 중심으로 하는 매력적인 기능을 제공할 수 있습니다.
일관성
일관성 있는 앱은 시스템에서 제공하는 인터페이스 요소, 잘 알려 진 아이콘, 표준 텍스트 스타일 및 통일된 용어를 사용하여 익숙한 표준 및 패러다임을 구현합니다. 이 앱은 사람들이 기대하는 방식으로 기능과 동작을 통합합니다.
직접 조작
화면 콘텐츠의 직접적인 조작은 사용자가 원활하게 이해할 수 있도록 도와줍니다. 사용자가 기기를 회전시키거나 제스처를 사용하여 화면 콘텐츠에 영향을 미칠 때 직접적인 조작을 경험할 수 있습니다. 직접적인 조작을 통해, 사용자는 자신들의 행동의 즉각적이고 가시적인 결과를 볼 수 있습니다.
피드백
피드백은 특정 행동 및 결과를 보여줌으로 인해 사람들에게 정보를 제공합니다. 내장된 iOS앱은 모든 사용자의 행동에 반응하여 인지 가능한 피드백을 제공합니다. 대화형 요소는 누를 때 잠시 강조 표시되며, 진행률 표식은 장시간동안 실행되는 작업의 상태를 알려 주며, 애니메이션 및 소리는 작업 결과를 명확히 보여 줍니다.
메타포(은유)
사용자는 애플리케이션의 가상 객체와 액션이 실제 환경 혹은 디지털 세계를 기반으로 한 익숙한 경험에 대한 일 때 더 빨리 습득할 수 있습니다. 사람들이 화면과 신체적으로 상호 작용을 하기 때문에 iOS에서 메타포는 잘 작동합니다. 그들은 아래에 있는 컨텐츠를 노출시키기 위해 뷰를 다른 곳으로 옮기고 끌어다 놓습니다. 스위치를 토글하고 슬라이더를 이동하며 선택 값을 스크롤 합니다. 그들은 심지어 책과 잡지 페이지를 넘기기도 합니다.
사용자 컨트롤
iOS전체에서 앱이 아닌 사용자가 제어할 수 있습니다. 애플리케이션은 위험한 결과에 대해 실행 과정을 제안하거나 경고할 수 있지만, 일반적으로 앱이 의사 결정을 대신하는 것은 실수입니다. 최적의 앱은 사용자를 활성화하는 것과 원치 않는 결과를 방지하는 것 사이에서 올바른 균형을 찾습니다. 앱은 상호 작용 요소를 친숙하고 예측 가능하게 유지하고 위험한 동작을 확인하며 이미 진행 중인 작업을 쉽게 취소할 수 있게 함으로써 사람들이 제어하는 것처럼 느낄 수 있습니다.
4. 구글 메테리얼 디자인

물질은 곧 메타포(은유)이다
물질적 은유란 합리화된 공간과 운동 체계의 통합 이론입니다. 이 물질은 종이와 잉크의 깊이에 영감을 받아 만들어진 촉감의 현실에 바탕을 두고 있지만, 기술적으로 진보되어 있고 상상력과 마술에 개방되어 있습니다.
재료의 표면과 가장자리는 현실을 근거로 한 시각적 단서를 제공합니다. 익숙한 촉각 속성을 사용하면 사용자가 ‘행동 유도성’을 빠르게 이해하는 데 도움이 됩니다. 그러나 물질의 유연성은 물리 법칙을 깨지 않고도 물리적 세계의 것들을 대체하는 새로운 무언가를 만들어 냅니다.
빛, 표면 및 움직임의 기본은 물체가 어떻게 공간과 서로에 대해 움직이고 상호 작용하며 존재하는지를 전달하는 데 중요한 열쇠가 됩니다. 사실적인 조명은 이음새를 표시하고 공간을 나누며 움직이는 부분을 나타냅니다..
대담하고, 그래픽적이며, 의도적인 것
프린트 기반 디자인의 기본 요소인 인쇄, 그리드, 공간, 축척, 색상 및 이미지 사용은 시각적 처리를 안내합니다. 이 요소들은 시각적인 즐거움을 주는 그 이상의 기능을 수행합니다. 그것들은 곧 계층, 의미, 초점을 만들어 냅니다. 다양한 색상 선택, 확대할 수 있는 이미지, 대규모 서체 및 의도적인 흰색 공백을 통해 몰입된 사용자 경험을 유도하는 대담한 그래픽 인터페이스를 만들어 냅니다. 사용자 행동을 강조하면 핵심 기능이 즉시 분명해지고 사용자에게 웨이 포인트가 제공됩니다.
모션은 의미를 제공한다
모션은 사용자를 원동력으로 하여 강화됩니다. 주요 사용자 행동은 모션으로 시작되어 전체 디자인을 변형시키는 변곡점입니다. 모든 작업은 단일 환경에서 수행되며, 개체가 변환 및 재정렬되는 경우에도 개체가 경험의 연속성을 중단하지 않고 사용자에게 표시됩니다.
모션은 의미 있고 적절하며, 사용자의 주의 집중하고 연속성을 유지하는 역할을 합니다. 피드백은 미묘하지만 명확하고, 전환은 효율적이지만 일관성이 있습니다.
5. 마이크로소프트

단순함을 유지하라
우리는 궁극적인 통합자로서의 단순함을 시작합니다. 직관적인 디자인을 통해 우리는 그것을 알게 되고, 느낄 수 있습니다. 그 결과는 정직하고 시대를 초월한 경험입니다.
개별성을 만들어라
우리는 개인과의 감정적인 연결을 만드는 것에 도전합니다. 우리는 사람들이 실제로 살아가고 생각하고 행동하는 방식을 위해 디자인합니다. 그 결과는 마치 한 사람을 위해 만들어진 것처럼 느껴지는 경험입니다.
보편적으로 생각하라
우리는 우리 스스로를 인간으로 만드는 것을 받아들이도록 디자인합니다. 이것은 무언가를 만들고 더 나은 삶을 위한 세상을 만들기 위한 태도보다도 훨씬 중요합니다. 그 결과는 포괄적인 기술입니다.
기쁨을 창조하라
우리의 마지막 원칙은 구조물 내의 에너지에 관한 것이다. 그것이 여러분이 그 경험이 실제 사람에 의해 만들어졌다는 것을 알 수 있는 방법입니다. 그 결과로, 놀라운 경험을 할 수 있습니다.
6. 미디엄

선택의 방향
이 원칙은 매체 편집기를 디자인할 때 종종 언급된 바 있습니다. 우리는 의도적으로 가이드와 방향에 대한 레이아웃, 유형 및 색상 선택을 교환했습니다. 우리는 사람들이 쓰기에 집중하고, 선택에 의해 산만해 지지 않기를 원했기 때문에 그 방향은 적합했습니다.
적절한 일관성
이는 논란의 여지가 있지만, 여러가지 종류의 디바이스에 적용할 경우 그 용도는 뚜렷해집니다. OS, 디바이스 또는 컨텍스트에 더 적합한 경우에는 일관성을 유지할 수 있었습니다.
진화를 넘어선 완결성
중간 저장을 공유하고, 응답을 작성하고, 메모를 남기는 기능을 예로 들 수 있습니다. 매체의 콘텐츠는 사용하기 쉬워야 하며, 사용이 늘어나는 것에 맞춰서 개선되어야 합니다. 우리는 인터넷을 위해 인쇄된 책을 디자인하고 싶지 않았습니다.
7. 파이어폭스

여러분을 보호합니다
파이어폭스는 여러분의 보안, 개인정보 보호 및 온라인 라이프의 질을 높임으로써 여러분을 보호합니다. 시간, 데이터, 행동을 존중하는 합리적인 결정을 내릴 수 있게 해 줍니다.
– 사용자 주권/ 프라이버시 기본 설정/ 예외적인 상황 제거/ 실행가능한 조언
여러분이 도와주세요
파이어폭스는 가능한 한 최고의 사용자 경험을 제공하도록 만들어졌지만, 사용자가 자신의 것으로 만들 수 있을 때에만 완벽하게 사용될 수 있습니다.
– 연구는 우리의 비핵심 공동체에 목소리를 내는 수단이다
– 똑똑한 사람들과 함께 시작하십시오
– 암묵적, 명시적 사용자 정의가 필요합니다
– 사람들을 사용자 그 이상으로 만드세요
다른 것들과의 조화
파이어폭스는 기본적으로 선택해야만 하는 것이 아니라, 훌륭한 제품이기 때문에 여러분이 선택한 ‘제품 커뮤니티’의 일부입니다. 파이어폭스에서는 특정 서비스나 공급자를 차단하지 않습니다. 대신, 사용자에게 선택권과 독립성을 주어 그들이 최고의 경험을 할 수 있도록 도와줍니다.
– 사용자 제어 및 선택
– 사용하기 쉬운 사용자 선택 서비스
– 웹을 최대한 활용할 수 있는 방법 제안
외향성
평범하고 개성이 없는 다른 브라우저와 다르게, 파이어폭스는 인간적이고, 재미있고, 때로는 기발하고 즐거운 브라우저입니다. 우리는 웹을 사랑하고 파이어폭스 또한 그렇습니다.
– 마치 다른 쪽에 사람이 있는 것처럼 느껴지게끔 하는 것
– 재미있는 도구가 사용하기도 쉽다
– 기발함과 유머
– 특별한 관점이 있다
정교하게 만들어진 브라우저
파이어폭스는 세부적인 것들을 신경쓰는 이들에 의해 만들어졌습니다. 멋진 제품은 사용하기 쉽고 명확한 느낌을 줍니다. 이것은 세부적인 사항에 대한 기술과 관심을 기반으로 합니다.
– 우리의 비주얼 가이드라인 참조
– 플랫폼 간의 ‘룩앤필’의 연속성
– 자각 가능한 품질의 중요성
글로벌함
파이어폭스는 전 세계 사람들에 의해 사용되고 만들어집니다. 그것은 단순히 번역된 것이 아니라, 전 세계를 위해, 각국의 사용자를 위해 디자인되었습니다. 어떤 활동은 보편적이지만, 전 세계적으로 정말 다양한 용도와 필요성이 존재하기 때문에, 파이어폭스는 이러한 차이점에 대해 관심을 가집니다.
– 글로벌은 로컬과 로컬과 로컬을 의미
성능과 단순함의 균형
파이어폭스는 사용이 간편하며 깨끗하고 간단한 디자인을 갖고 있습니다. 그러나 단순함은 하나의 수단이지, 목적이 아닙니다. 그 끝은 이해와 사용자 경험입니다.
– 80/20/2 : 표면을 최소화하고 나머지 부분에 쉽게 접근할 수 있다
– 사용자 생성 및 이해
웹에 대한 이해
웹은 거대하고 이해하기 어렵습니다. 파이어폭스는 실제 인간의 목표와 활동에 초점을 맞추고 목표를 달성하는 데 필요한 도구를 제공함으로써 그것을 이해하도록 도와 줍니다.
– 실제 인간의 태스크와 맥락에 초엄을 맞춘다
– 실제 작업에는 브라우저 및 기타 도구가 필요하다
– 웹과 제품에 빠른 액세스 필요
– 전문용어의 사용 지양
뛰어난 사용자 성능
속도는 좋은 브라우저 경험 있어 여전히 가장 중요한 부분이지만, 뛰어난 기술적 성능 외에도 브라우저는 자동적으로 반응해야 합니다.
– 성능은 객관적이지만, 반응성은 주관적이다
– 행복한 사용자가 더 원활하게 수행한다
8.세일즈포스

명확성
모호함을 제거해야 합니다. 사용자들이 자신있게 보고, 이해하고, 행동할 수 있게 만드세요.
효율성
워크플로우를 간소화하고 최적화합니다. 사용자들이 더 잘하고, 더 똑똑하고, 빠르게 일할 수 있도록 도와주는 데 대한 필요성을 예측합니다.
일관성
동일한 문제에 동일한 해결책을 적용하여 익숙함을 만들고 직관성을 부여합니다.
심미성
사려깊고 우아한 장인정신을 통해 사람들의 시간과 관심에 대한 존중을 보여줍니다.
9. IBM UX

발견, 시도, 구매
사용자가 있는 곳에서 그들을 만나세요. 말하지 말고 보여주세요. ‘시도’에서 ‘구매’로 원활하게 전환하세요.
– 발견 : 한 가지의 이상적인 발견 경험은 사람들이 스스로 답을 찾았다고 느낄 때 일어난다
– 시도 : 제품을 시험해보는 것은 첫 번째 자동차에 시승해보는 것 만큼 매력적이어야 한다
– 구매 : 소프트웨어 기반 제품이나 디지털 서비스를 구매하는 것은 커피를 사는 것만큼 간단해야 한다. 단계별 설명과 세부 사항은 항상 명확해야 한다. 구매가 완료되면 사용자에게 흥분을 안겨준다
시작하기
사용자를 초대하여 사용자가 할 수 있는 일을 보여 줍니다. 초기 경험은 지속적인 인상을 남기게 됩니다.
– 사람들은 새로운 것을 소개 받았을 때, 특히 그것이 삶을 향상시킬 것으로 기대되는 것이라면, 서비스 도입 시 의견을 신속하게 제시한다
– 사용자가 작업을 신속하게 처리하고 제품의 가치를 높일 수 있는 관련된 방법을 직접적으로 보여 준다. 예상치 못한 순간에 그들만을 위한 모든 것에 대한 생각을 보여 주고, 절대로 사소한 것들을 과소 평가하지 말아라. 사용자들은 시간, 주의, 번거로움 또는 심지어 책상 위의 공간까지 절약하면 만족하게 된다
– 첫 번째 사용 경험은 개인적 가치나 비즈니스 가치가 전달될 때까지 끝나지 않는다.
매일 사용
사용자는 제품과 상호 작용할 때마다 개인적인 가치를 얻어야 합니다. 매일 매일이든 1년에 한번이든 사용자는 항상 자신이 중단한 곳에서 다시 바로잡을 수 있는 능력이 필요합니다. 사용자는 제품의 유용성을 즉시 이해해야 합하고, 시스템은 사용자가 무엇을 기대하고 필요한 작업을 수행하거나 통찰력을 얻을 수 있도록 개념 모델을 전달해야 합니다.
– 사용자가 목표에 도달하는 경로를 이해할 수 있도록 콘텐츠를 참조할 것
– 고객이 제품을 개인화하여 필요에 맞게 더 잘 조정할 수 있도록 한다
– 실수를 쉽게 되돌릴 수 있는 환경을 제공하라
– 올바른 조치와 도구가 즉시 제공되도록 보장하여 고객에게 동기를 부여한다
– 작업이 완료되면 사용자에게 성취감을 주고 자신의 작업을 자랑스러워 할 수 있도록 도와준다
관리 및 업그레이드
유지보수 및 개선 사항을 단계별로 보고 받는 것은 제품을 매일 사용하는 것만큼 우아하고 예측 가능해야 합니다.
– 관리
관리하기 쉬운 제품은 사용자가 자주 사용하게 됩니다. 제품이 얼마나 잘 작동하는지에 대해 깊이 생각할 필요가 없는 사용자는 행복한 사용자입니다. 전체 조직을 책임 지는 관리자이든 최종 사용자이든 관계 없이 관리 작업을 디자인하면 긍정적인 경험을 얻을 수 있습니다. 두 사용자 그룹 모두 ‘관리 문제를 일으키지 않을 것’이라는 기대를 기억하십시오.
– 업그레이드
업그레이드 프로세스에 대한 사용자 개입 및 중단을 최소화하세요. 중요한 사용자 환경 변화를 도입할 때 사용자가 무엇이 새로운지 또는 무엇이 제거되었는지 추측하도록 내버려두지 마세요. 변경 사항이 발생하거나 발생한 경우, 그 내용과 미치는 영향에 대해 알려주세요.
지원 받기
사용자가 원하는 방식으로 도움을 받게 도와주고, 지식을 넓히고 공유하도록 격려합니다. 상징적인 ‘지원’ 경험은 다섯가지 경험 모두에 걸쳐 존재합니다. 사전 예방적인 지원을 제공하며 다양한 형태로 제공됩니다.
– 사용자가 설계한 포럼(예:웹 검색 결과 및 TechCrunch와 같은 사이트)
– 발견하고 시도하며 구입하면서 시도해보는 과정
– 일상적인 사용 중 쉽게 액세스 가능
– 활용 및 확장을 위한 명령 줄 인터페이스
사용자가 지원을 요청할 때 필요한 것을 쉽게 찾을 수 있도록 도와줍니다. 사용자의 습관을 파악하고 유연하고 바로 사용할 수 있는 도구를 준비합니다.
신중한 상호 작용과 내용을 통해 학습하고, 앞으로 나아가는 방법을 이해하고, 성공에 필요한 기술을 습득할 수 있도록 알려줍니다. 가능한 경우 사용자가 오류가 발생하기를 기다리지 않고 실수를 피할 수 있도록 도와줍니다.
제품이나 서비스가 고장 나거나 사용할 수 없게 되면 사용자가 언제 어떻게 다시 사용할 수 있는지 이해하는 데 도움이 되는 사실적인 상태를 사용자에게 알려줍니다. 모든 경험 컨텍스트에서 사용자에게 이러한 알림을 의미 있게 만드는 가장 좋은 방법(즉,” 보인다”)을 결정합니다.
지원 경험은 사람들이 지식이 있다고 느끼는 데 도움이 됩니다. 사용자 스스로가 전문가가 되도록 합니다. 당신의 타겟 고객에게 적합한 쉬운 언어를 사용하세요.. 고객에게 피드백을 제공하고 학습한 내용을 공유할 수 있는 기회를 제공해야 합니다. 사용자는 종종 동료의 조언을 신뢰하므로 가능하면 커뮤니티 학습을 용이하게 해야 합니다.
10. Bing

탐험가를 위해 디자인할 것
사용자를 기쁘게 하고 놀라게 할것
신뢰를 얻을 것
브랜드가 될 것
돈을 벌 것
최고의 제품을 보여줄 것
관련성에 따라 페이지를 구성할 것
속도의 필요성을 존중할 것
더 많은 것을 충분히 제공할 것
11. BBC GEL
 보편성
보편성
우리의 메시지는 명확하며 간단하고, 유용하면서도 직관적인 인터페이스를 통해 전달됩니다. 우리의 서비스는 본질적으로 열려 있고 접근이 용이합니다.
주목성
우리의 목소리는 진지하고 권위있는 것에서부터 재치있고 재미있는 것에 이르기까지 다양합니다. 우리는 진정성있고 적절하며 따뜻한, 인간적인 목소리를 내려고 합니다. 우리는 많은 이들에게 흥미로운 이야기를 들려줍니다.
진정성
우리는 우리에게 주어진 친숙함과 신뢰를 소중히 여깁니다. 우리는 BBC의 상징적인 디자인과 방송 역사의 유산을 인정합니다.
개척자
우리는 사용자에게 놀라움과 즐거움을 안겨주는 디자인 혁신을 선도합니다. 우리는 예상치 못한 것들을 소개하면서 항상 시청자들과 함께합니다.
현재
우리는 영국의 타임라인을 관리하고, 현재의 사건들을 반영하며, 과거와 관련된 맥락적인 연결 고리를 추가합니다.
독특함
우리는 현 시대의 디자인 경향을 단순히 참고하는 것을 넘어 미래를 내다봅니다. 쿠키 커터 디자인과 아름다운 난장판 사이에서 균형을 잡습니다.
결합
우리의 모든 서비스와 플랫폼은 하나의 연결된 전체로서 사용 환경에 민감한 경험을 제공합니다. 우리는 익숙한 경로 안과 밖에서 일관성 있는 여행을 가능하게 합니다. 우리는 시청자들을 공통의 관심사와 경험이 있는 곳으로 연결시킵니다.
로컬/글로벌
우리는 모든 사람들과 이야기할 필요가 있지만, 개인에게도 주목해야 합니다. 우리의 메시지는 확장 가능할 뿐더러 로컬 맞춤화될 수 있습니다.
현대 영국
우리의 서비스는 영국의 일상 생활에 반영됩니다. 그들은 국경 밖으로 확장되는 현대 영국의 디자인 미학을 받아들입니다. 우리의 캐릭터는 활기차면서도 가끔 별난 구석이 있습니다.
최고
마지막으로 가장 중요한 것은 ‘최고의 서비스 품질’입니다.
12. 핀터레스트

명쾌함
– 학습된 것이 아닌, 직관적인 것
당신은 어떠한 직접적인 설명도 없이 일이 어떻게 돌아가는지 이해합니다.
– 사용자에게 강력한 느낌 전달
어떤 것도 당신을 불편하게 하거나 당신이 그 시스템을 믿을 수 없다고 느끼게 하지 않습니다. 시스템은 올바른 구성 요소를 제공하고 다음에 무엇을 해야 할지 묻습니다.
– 컨텐츠를 더 맛있게 만드는 것
프레임워크는 완전히 매끄럽고 숨겨집니다. 그것과 상호 작용하기 전에는 알아차리지 못합니다. 당신은 우리가 강제로 그것을 당신에게 강요하는 대신 당신이 원하는 것이 무엇인지 결정할 수 있습니다.
활기참
– 그것은 다채롭다
– 그것은 시각적으로 반응한다
– 그것은 예상치 못한 경험이다
깨지지 않는 것
– 탐구를 위해 만들어졌다
아이들의 장난감처럼, 무슨 일이 일어날지 보기 위해 시험해 보고 싶을 것입니다. 조사를 많이 할수록 더 빨리 배우고 더 많이 얻을 수 있습니다.
– 실수하는 것은 불가능하다
모든 것은 여러분이 쉽게 찾아볼 수 있고 여러분이 생각했던 것을 정확히 할 수 있도록 고안되었습니다.
– 되돌릴 수 있다
만약 여러분이 실수로 여러분이 찾고자 했던 결과를 만들어 내지 못한 어떤 것을 한다면, 그것을 어떻게 바로잡아야 할지는 분명합니다.
13. 리프트

리프트 디자인 원칙
– 기본에 충실하라
선택 및 맥락 지우기
– 자신감을 쌓아라
일관성 및 투명성 강조
– 유니크해져라
고유한 기능과 유쾌한 기능
14. 포스퀘어

– 개별 권장 사항 및 경험
우리가 먹고 마시고 쇼핑할 장소를 찾을 때 모두 같은 추천을 받아야 할 이유는 없습니다. 2006년에는 획일화된 장소의 목록을 얻는 것이 혁신적일지도 모르지만, 지금은 완전히 구식입니다. 우리의 취향은 모두 다른데 왜 우리는 같은 결과를 봐야 할까요?
– 지속적인 데이터 수집 및 상황별 사용
우리의 휴대전화는 우리의 취향, 사회적 유대감, 그리고 선호도 등에 대해 배워야 합니다. 그리고 그들이 알고 있는 것을 이용하여, 주변의 세계를 더 잘 탐험할 수 있도록 도와 주어야 합니다. 만약 여러분이 오래 된 옷을 좋아한다면, 그것은 여러분에게 근처에 숨겨진 보석이 있다는 것을 알려줘야 합니다. 또한 여러분이 새로운 도시에 있다면, 여러분의 친구 케이티가 시내에 있는 이 벽 없는 식당을 적극 추천한다는 것을 알려 줄 거예요. 매운 음식을 몹시 좋아한다면, 저녁 식사를 할 때 어떤 음식을 주문해야 하는지 조언해 주어야 합니다.
– 재미있는 시각적 언어
대담한 아이콘, 밝은 색과 짙은 색, 슈퍼 히어로의 상징과 지도 핀의 조합으로 이루어진 로고와 같은 재미 있고, 쉬운, 장난기 많은 시각적 경험으로 도시 탐험에 합류합니다.
15. 아사나

아사나 디자인 원칙
– 사용자가 간섭 없이 작업에 집중할 수 있도록 한다
사용자의 관심은 스스로의 통제 아래에 있어야 하며, 개인적으로 관련이 있는 변경 사항만으로 사용자의 주의를 분산시킬 수 있어야 합니다.
– 명확성을 통해 자신감을 높인다.
애플리케이션 내에서, 더 광범위하게 팀 내에서, 무슨 일이 일어나고 있고 왜 일어나는지는 명확하게 알려줍니다.
– 생산적이고 정서적으로 만족스러운 대인 관계를 만든다
사용자들은 자신들이 팀의 일원이라고 느끼고, 서로의 역할을 믿고 공통의 목표를 향해 나아가고 있다고 느낍니다.
– 빠르고, 쉽고, 의도적인 상호 작용을 위한 디자인
간단하고 일반적인 작업은 마찰이 없고 명확해야 하며 복잡한 작업은 효율적이고 유쾌해야 한다. 그러나, 속도가 부정확하게 이어져서는 안됩니다.
– 점진적인 검색 기능을 통해 모든 사람에게 권한을 부여한다
아사나를 경험한 모든 사람들은 자신들이 얼마나 많은 기능을 사용하는지와 관계 없이 제품 사용법을 알고 있다고 느껴야 합니다.
– 일관성 있고 표준화된 환경에서 가치가 있을 때 혁신하라
사용자들은 아사나가 아직 익숙하지 않은 것 처럼 느껴야 합니다.
브랜드 디자인 추천 강의 ↓