Last updated on 3월 6th, 2025 at 01:55 오후
올해도 어김없이 팬톤에서 ‘올해의 컬러’를 발표했습니다. 2017년 한 해, 트렌드가 될 색상들을 두 번의 포스팅으로 나눠서 소개하려고 합니다.
팬톤이 선정한 색상은 실제로 여러 분야의 트렌드가 되어 나타나곤 합니다. 이미 올해의 색상을 활용한 핸드폰 케이스부터 주얼리, 패션까지 많은 제품들이 출시되고 있는데요, UX/UI 디자이너라면 트렌드에 민감해야 하기 때문에 한 콘텐츠가 트렌드가 되는 이유에 대해 깊이 생각해 볼 필요가 있습니다.
팬톤이 올해의 색상을 선정한 기준과 기업들이 그 색상을 가진 제품을 양산하는 이유, 그리고 사람들이 그 제품에 반응하는 심리를 이해해 보는 건 어떨까요?
지난 포스팅에서 팬톤에서 선정한 10개 컬러 중 5개 컬러를 만나보았습니다.
UX/UI 디자인에 활용할 2017년 올해의 컬러 part 1 바로 가기 >>
그럼 오늘은 나머지 5개 컬러를 만나보도록 할까요?

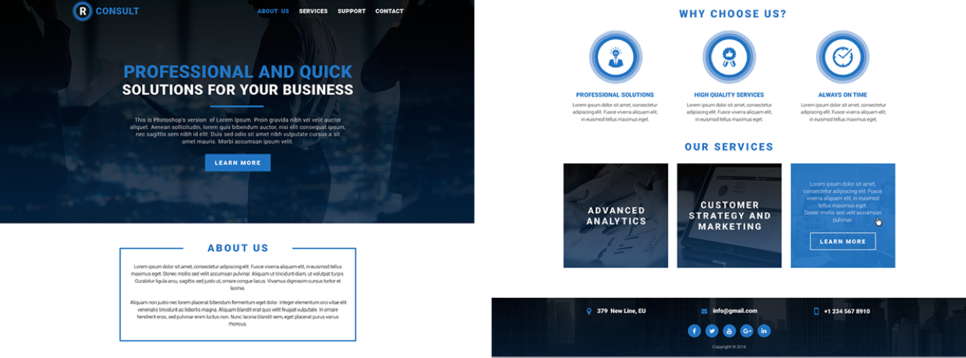
오늘 소개할 첫 컬러는 편안하고 신뢰감을 주는 ‘나이아가라’입니다. 고전적인 데님과 같은 색상입니다. 만약 신뢰감이 중요한 앱 서비스를 기획하고 계시다면 이 컬러는 어떠신가요? 컬러가 주는 전체적인 분위기만으로도 사용자들의 마음을 편안하게 만들 것입니다. 주얼리와 시계 같은 액세서리의 경우엔 중후하고 기품 있는 분위기를 자아냅니다.

‘나이아가라’를 UX/UI 디자인에 활용한 좋은 예입니다. 컨설턴트 사이트라면 고객에게 신뢰감과 확신을 주는 디자인이 필요하겠죠. 대표적인 UX/UI 기본서인 [Don’t make me think]에서 저자 Steve Krug은 ‘사용자에게는 호감도 탱크라는 것이 있는데 웹사이트의 디자인에 따라서 호감도가 줄어들기도 회복되기도 하며, 호감도가 대폭 줄게 되면 사이트를 나가버린다’고 말했습니다. 어렵게 유입된 사용자가 쉽게 나가버린다면 그것만큼 안타까운 일이 없을 겁니다. 만약 당신이 컨설팅 회사의 사이트를 디자인 한다면 ‘나이아가라’의 튀지 않고 잔잔한 색감을 잘 짜인 디자인에 덧입혀 고객을 확실히 확보해보는 것은 어떤가요?

‘프림로즈 옐로우’는 보기만 해도 봄이 생각나는 우아하고 상쾌한 컬러입니다. 밝고 화사한 컬러로 보는 이들의 열정과 활력을 북돋아주는 컬러죠. 이전 포스팅에서 소개했던 ‘헤이즐넛’과 앞으로 소개할 ‘아일랜드 파라다이스’와 함께 활용하면 좋은 색상입니다. 노랑 계열의 색은 희망을 상징한다는 것을 아시나요? 2017년을 희망차고 더 나은 한 해가 되도록 만드는 것이 우리 디자이너들의 소명이 아닐까 싶네요.

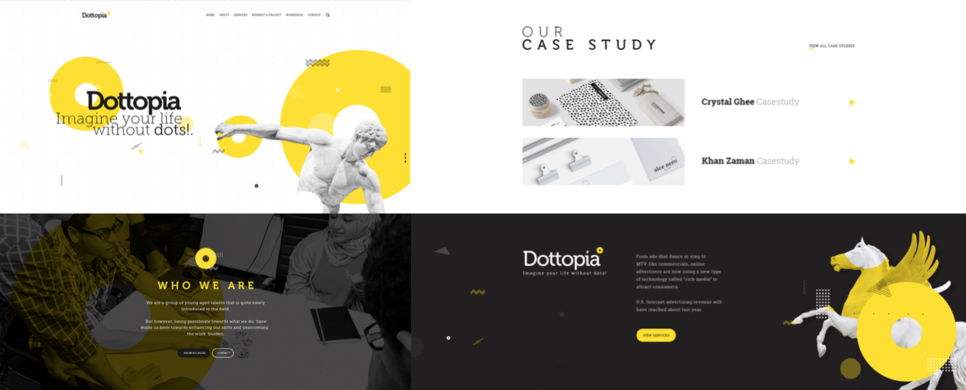
사실 ‘프림로즈 옐로우’는 ‘카카오톡’을 연상케 하는 대표 색상이자 ‘카카오 프렌즈’의 떠오르는 캐릭터 ‘라이언’의 색상이죠. 하지만 다른 UXUI 디자인 케이스를 가져와보았습니다. 비핸스에 올라온 ‘Dottopia’라는 에이전시의 웹사이트 리디자인을 제안한 사례입니다. 이 에이전시는 그리스 조각상을 이용한 마케팅 홍보물을 자주 만들곤 하는데요, 자칫 단조롭고 고리타분 해 보일 수 있는 조각상 이미지를 ‘프림로즈 옐로우’를 사용함으로써 전체적인 배경에 잘 녹아들게 디자인하였습니다. ‘프림로즈 옐로우’를 이용해 당신의 디자인에 생동감과 활력을 불어넣어 보세요.

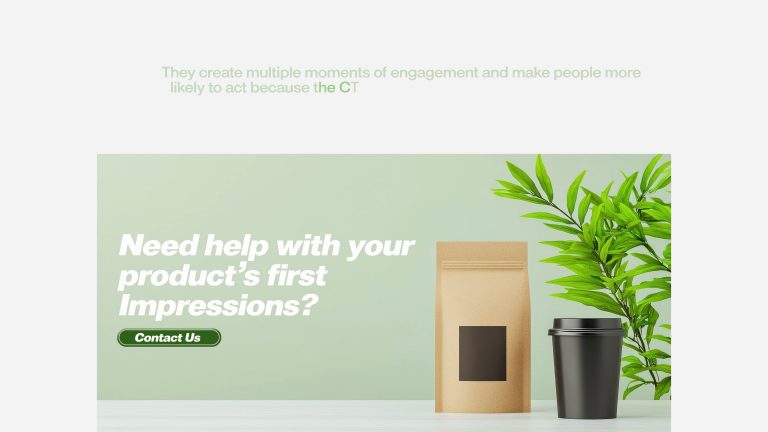
다음 색상은 시원한 바다 바람과 같은 상쾌함, 바로 ‘아일랜드 파라다이스’입니다. 이름만 들어도 두근두근! 이런 색감의 바다가 눈 앞에 펼쳐져있다면..! 천국 같은 섬이 따로 없겠지요. 계절에 상관없이 어울리는 색상입니다. 봄이라면 하늘하늘 원피스로, 여름이라면 꿈결 같은 휴양지를 연상시키는 디자인으로, 겨울이라면 ‘겨울 왕국’의 ‘엘사’가 떠오르는 색상이지 않나요?

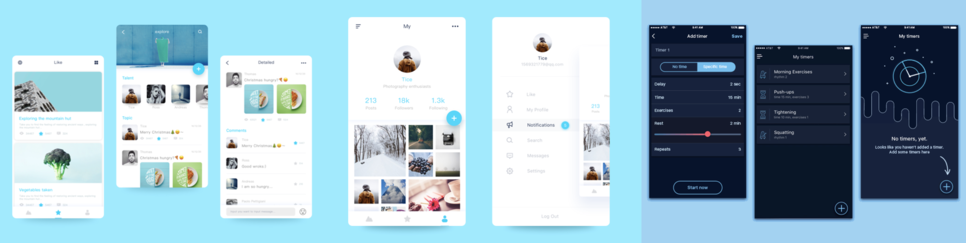
‘대체 이렇게 밝은 색상을 UX/UI 디자인적으로 어떻게 활용할까?’ 의문이 들지 않으셨나요? 실제로 찾아보면 ‘아일랜드 파라다이스’를 활용한 여행 앱들이 많은데, 이는 여행 욕구를 자극하는 사진들과 함께 활용하면 효과가 배가 될 수 있을 컬러이기 때문입니다. 하지만 디자인이 깔끔하지 않아 다른 예시를 가져와보았습니다. 보시는 것처럼 ‘아일랜드 파라다이스’를 사용하면 산뜻하고 경쾌한 느낌을 줄 수 있습니다. 밝은 색이기 때문에 이 컬러만을 사용하기보다 중간중간 아이콘에 적절히 사용하여 포인트를 주는 것이 좋은 사용법입니다. 우측 이미지처럼 어두운 색과 함께 사용하는 것도 좋은 방법인데요, 디자인 중인 모바일 앱의 배경이 쿨톤의 어두운 색이라면 ‘아일랜드 파라다이스’를 가미하여 보기 좋은 UI를 만들어보시는 것을 추천합니다.

빨간색 기반의 활기찬 오렌지색, ‘플래임’입니다. 10가지 색 중에 가장 강렬한 색이지요. 말 그대로 불꽃과 같지만 부드러운 색조로 가을과 봄 일상복에도 적합합니다. 주얼리의 경우 호박 원석이나 오렌지빛의 가넷을 사용한 주얼리로 당신의 화려함을 뽐내 보세요. 당신이 신은 구두 한 켤레, 가방 하나, 장갑 한 켤레가 당신을 한층 더 돋보이게 할 것입니다.

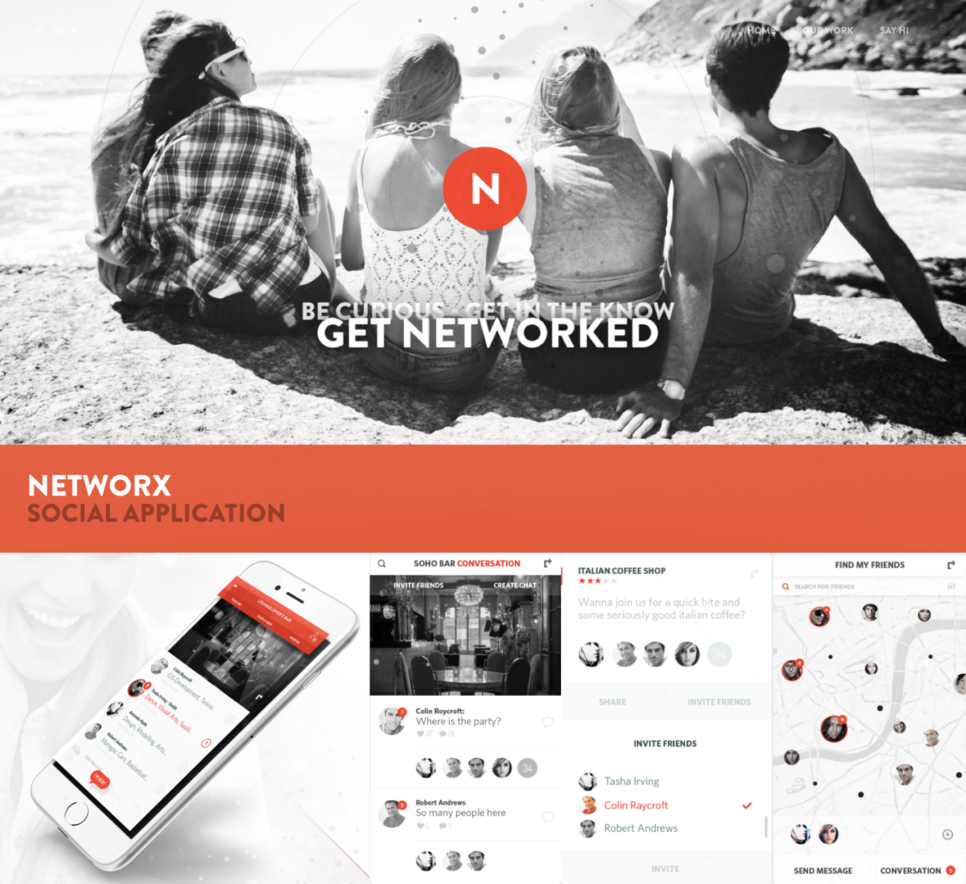
만약 당신이 UX/UI 디자인 측면에서 무언가를 기획하고 있다면, 사용자들의 시선을 사로잡거나 내용을 강조할 필요성이 있을 때 ‘플래임’을 활용해 보는 것은 어떨까요? 위에 보시는 이미지는 ‘DtailStudio’의 웹사이트 메인 페이지(상단)와 ‘DtailStudio’의 소셜 어플리케이션 서비스인 ‘NETWORX’의 상세 페이지(하단)입니다. 무채색을 바탕으로 ‘플래임’으로 포인트를 준 디자인들이 눈에 띄지 않나요? 주황색 계열의 색상은 대체로 강렬하고 잔상이 오래 남습니다. ‘플래임’을 활용하여 당신의 서비스를 사용자의 뇌리에 오래도록 강렬하게 남겨보시는 것은 어떨까요?

드디어 마지막 컬러입니다. ‘래피스 블루’는 2017년 세 가지 블루 톤 중에 가장 짙은 색상입니다. 기품 있는 색상으로 당신의 자신감을 한층 더 높여줄 것입니다. 팬톤이 내면의 빛과 강한 에너지를 지니고 있다고 소개한, 이 강렬한 푸른 색조는 이제까지 소개된 다른 색상과도 조화롭게 사용될 수 있으며 특히 은색과도 잘 어울리는 컬러입니다.

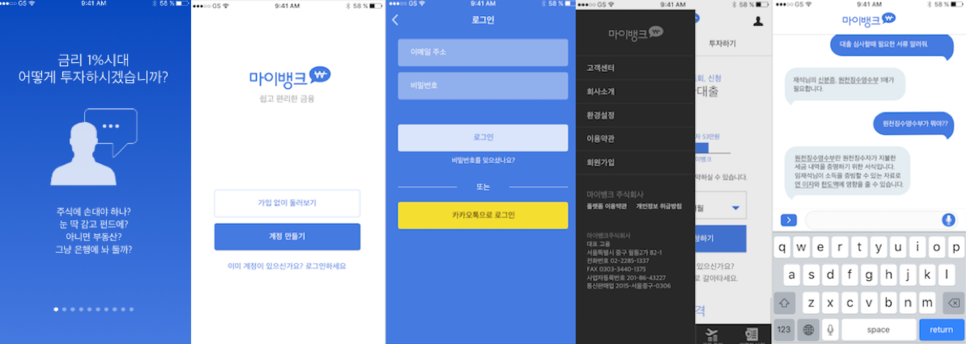
패스트캠퍼스의 UX/UI 디자인 스쿨 수강생이 리디자인한 ‘마이뱅크’의 앱 디자인입니다. 아직 진행 단계라 개선될 여지가 남아있지만, 훨씬 더 깔끔한 디자인으로써 신뢰감을 주는 메시지를 전달하도록 리디자인 되었습니다. 이렇게 푸르고 깊은 색감은 보는 사람들로 하여금 신뢰감을 느끼게 합니다. 앞서 소개한 ‘나이아가라’보다도 더 깊은 신뢰감을 주는 색상이지요. 사용자에게 신뢰감 있는 서비스를 제공하는 금융 관련 모바일 어플리케이션을 디자인 중이시라면 ‘래피스 블루’를 추천합니다.
이것으로 팬톤이 선정한 2017년 10개 컬러를 전부 살펴보았습니다. 이제 2017년 한 해 동안 10개 각각의 색상이 기업과 사람들을 어떻게 움직여가는지, 왜 그 색상을 가진 제품을 양산하며 그 제품에 사람들이 어떠한 심리를 가지고 반응하는지 관찰해 보는 건 어떨까요? 각각의 컬러가 주는 느낌에 맞게 사용자의 경험을 디자인하는 데 사용한다면 여러분의 디자인은 한층 더 세련된 UX/UI 디자인이 될 것입니다.
UX/UI 디자인, 기초부터 실전 적용까지 온라인으로 배워볼까?
내게 필요한 강의 둘러보기 (이동)
이미지 출처:
http://www.pantone.com
http://wakefieldsjewellers.co.uk
http://evolvingyourimage.com
http://www.leset.lentramise.com
http://www.imgrum.net
https://envato.com
http://www.webdesignerdepot.com
https://dribbble.com
https://kr.pinterest.com
https://www.behance.net
http://dtailstudio.com