이번 포스팅에서는 Figma 사용자라면 꼭 알아야 할 2025년 최신 플러그인 10가지를 소개할게요! UI/UX 디자이너는 물론, Figma를 처음 쓰는 초보자부터 전문가까지 유용하게 활용할 수 있는 플러그인만 모았어요. 하나씩 따라 하면서 업무 효율을 높여보세요! 😊
이번 포스팅에서는 Figma 사용자라면 꼭 알아야 할 2025년 최신 플러그인 10가지를 소개할게요! UI/UX 디자이너는 물론, Figma를 처음 쓰는 초보자부터 전문가까지 유용하게 활용할 수 있는 플러그인만 모았어요. 하나씩 따라 하면서 업무 효율을 높여보세요! 😊
[출처] New Figma Plugins That Are Actually Good! – Shader, Animate It, Ugic AI & More | Figma Plugins 2025
1. AI 기반 UI 디자인 : UIC AI (Minimal Typography)
📌요약
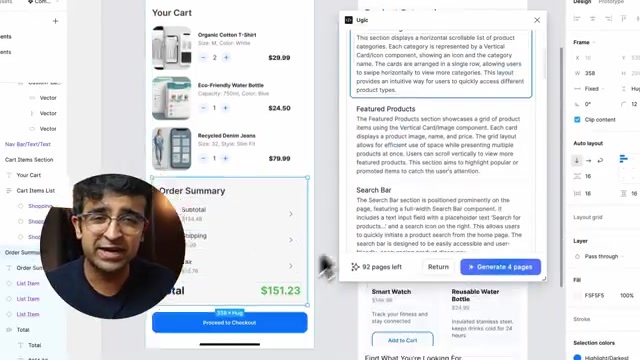
디자인 시스템 기반의 AI UI 생성기예요. 머티리얼 디자인(Material Design), 머티리얼 디자인((Material Design), HIG(Human Interface Guidelines, 애플이 제공하는 인간 인터페이스 가이드라인)는 물론 커스텀 디자인 시스템까지 지원해요. 사용자는 자신만의 컴포넌트를 로드해 맞춤형 UI를 만들 수 있어요.
💡 주요 기능
✅ 다국어 지원: 일본어, 힌디어, 타밀어 등 다양한 언어의 UI를 생성할 수 있어요.
✅ 요구사항 필터링: 사용자 요구에 맞춰 미리보기를 생성하고 조정할 수 있어요.
✅ 트리 구조 편집: 페이지 구조를 트리 형태로 변경하고, 각 섹션을 텍스트와 프롬프트로 수정할 수 있어요.

[출처] New Figma Plugins That Are Actually Good! – Shader, Animate It, Ugic AI & More | Figma Plugins 2025
2. 타이포그래피 최적화 : Type Balance
📌 요약
완벽한 타이포그래피 밸런스를 위한 플러그인이에요. 텍스트 간 간격, 자간, 줄 높이 등을 자동으로 조정해 초보자도 전문가 수준의 텍스트 스타일을 쉽게 구현할 수 있어요.
💡 주요 기능
✅ 다크 모드 지원: 가독성과 접근성을 고려해 다크 모드에서도 최적화된 타이포그래피를 제공해요.
✅ 텍스트 레이어 자동 감지: 버튼 한 번만 클릭하면 타이포그래피가 자동 조정돼 시간을 절약할 수 있어요.

[출처] New Figma Plugins That Are Actually Good! – Shader, Animate It, Ugic AI & More | Figma Plugins 2025
3.간편한 애니메이션 UI 툴 : Animate It (Surrealism Collage)
📌 요약
버튼, 도형 등 UI 요소에 생동감을 더할 수 있는 애니메이션 플러그인이에요.
💡 주요 기능
✅ 스마트 컴포넌트 변환: 한 번 설정한 애니메이션을 스마트 컴포넌트로 저장해 프로젝트 전체에서 재사용할 수 있어요.
✅ 강렬한 비주얼을 활용한 표현이 특징이에요.

[출처] New Figma Plugins That Are Actually Good! – Shader, Animate It, Ugic AI & More | Figma Plugins 2025
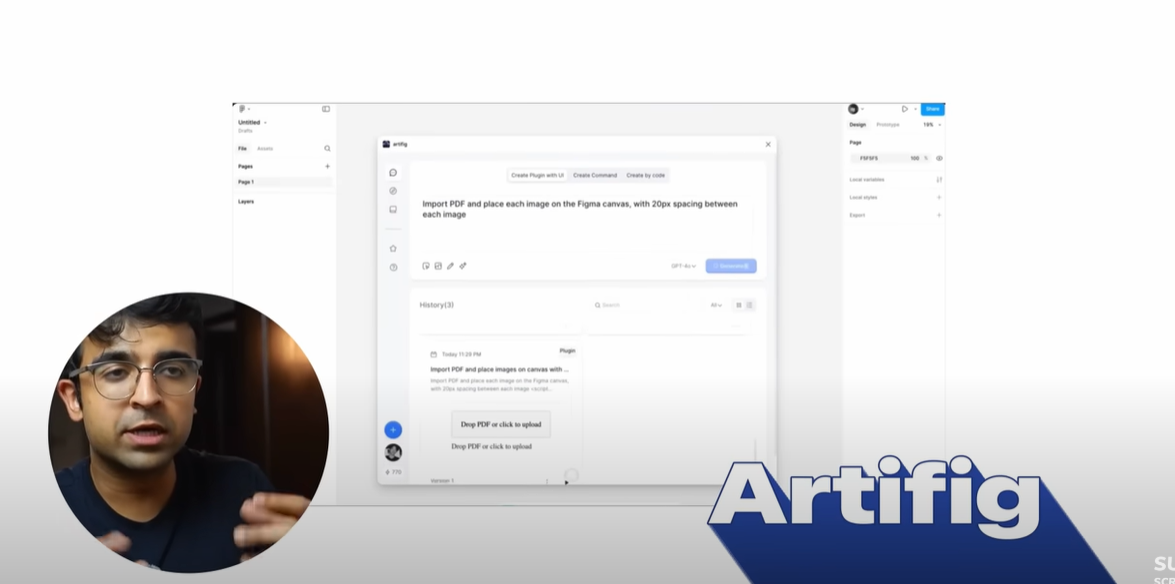
4. 나만의 플러그인 제작 기능: Artif Fig AI (Bento Grid Design)
📌 요약
코딩 없이 AI로 Figma 플러그인을 만들 수 있는 도구예요. 원하는 기능을 프롬프트로 입력하면 자동으로 플러그인을 생성해줘요.
💡 주요 기능
✅ PDF를 이미지 레이어로 변환 가능해요.
✅ 커뮤니티 탭에서 다른 사용자 플러그인을 확인하고 복사할 수 있어요.
✅ 기존 플러그인을 수정할 수도 있어요.

[출처] New Figma Plugins That Are Actually Good! – Shader, Animate It, Ugic AI & More | Figma Plugins 2025
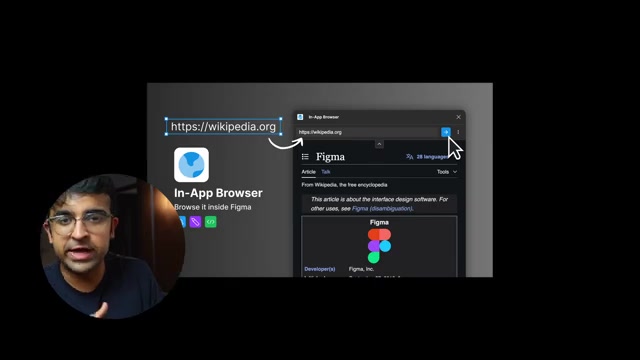
5. 피그마 내 브라우징 툴: InApp Browser
📌 요약
Figma 안에서 웹사이트를 탐색할 수 있는 브라우저 플러그인이에요. 디자인 작업 중 브라우저를 열 필요 없이 바로 자료를 검색할 수 있어요.
💡 주요 기능
✅ 디자인 모드, FigJam, 개발 모드 어디서든 URL을 입력해 웹사이트를 열람할 수 있어요.

[출처] New Figma Plugins That Are Actually Good! – Shader, Animate It, Ugic AI & More | Figma Plugins 2025
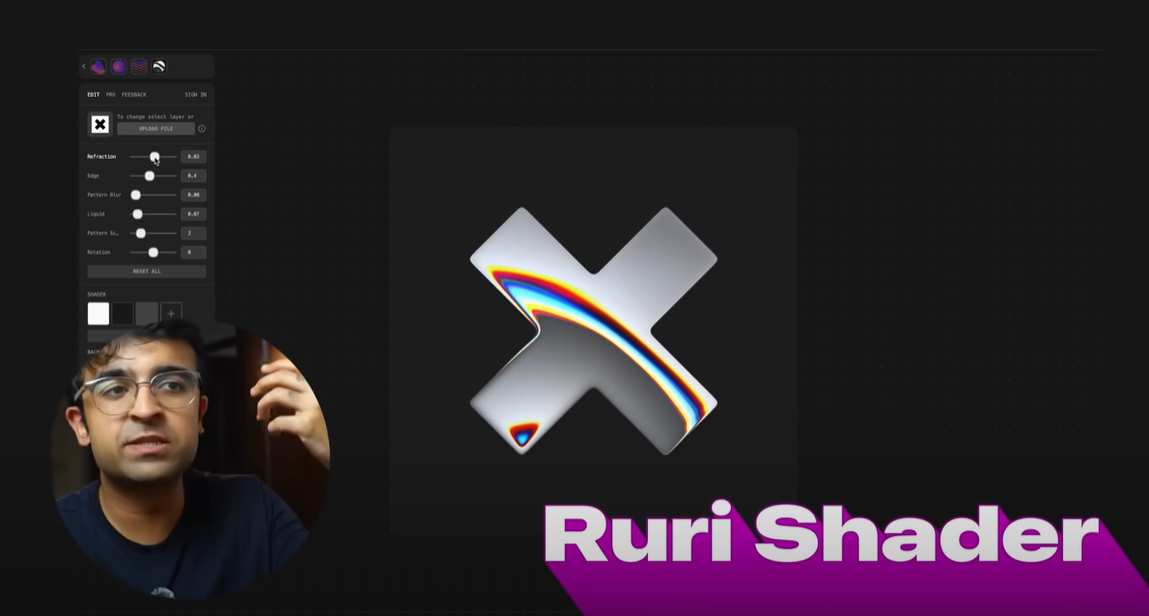
6. 메탈릭 쉐이더 효과 툴: Ruri Shader
📌요약
아이콘, 텍스트, 로고 등에 트렌디한 금속 텍스처와 셰이더 효과를 추가할 수 있어요.
📌 특징
✅ 제품을 단순히 배치하는 것이 아니라 디자인 일부로 활용해요.
✅ 모션 그래픽과 결합해 효과를 극대화해요.

[출처] New Figma Plugins That Are Actually Good! – Shader, Animate It, Ugic AI & More | Figma Plugins 2025
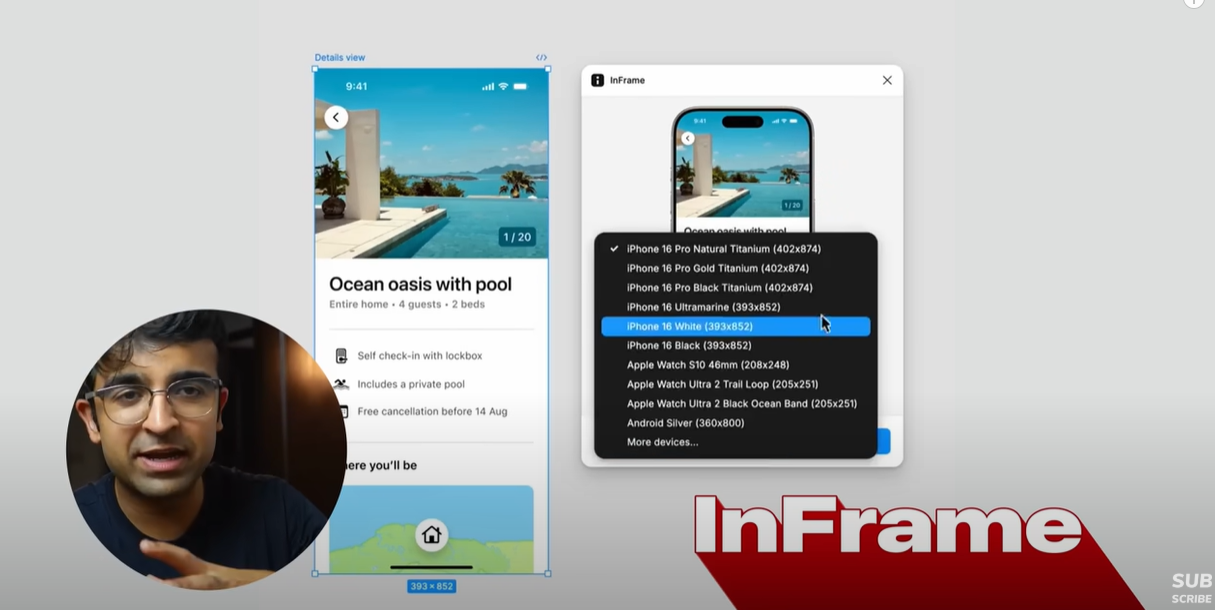
7. 원클릭 Mock-up 생성기: InFrame
📌요약
클릭 한 번으로 iPhone, MacBook 등 다양한 장치 프레임을 삽입할 수 있는 플러그인이에요. 빠르고 직관적으로 사용할 수 있어 디자이너의 작업 효율을 높여줘요.

[출처] New Figma Plugins That Are Actually Good! – Shader, Animate It, Ugic AI & More | Figma Plugins 2025
8. 인터랙티브 Parallax 애니메이션: ShapeLax
📌 요약
마우스 움직임에 반응하는 패럴랙스(Parallax) 애니메이션을 자동으로 생성할 수 있어요.
💡 주요 기능
✅ 캐릭터 움직임, 텍스트 애니메이션, 배경 효과 등 다양한 연출이 가능해요.

[출처] New Figma Plugins That Are Actually Good! – Shader, Animate It, Ugic AI & More | Figma Plugins 2025
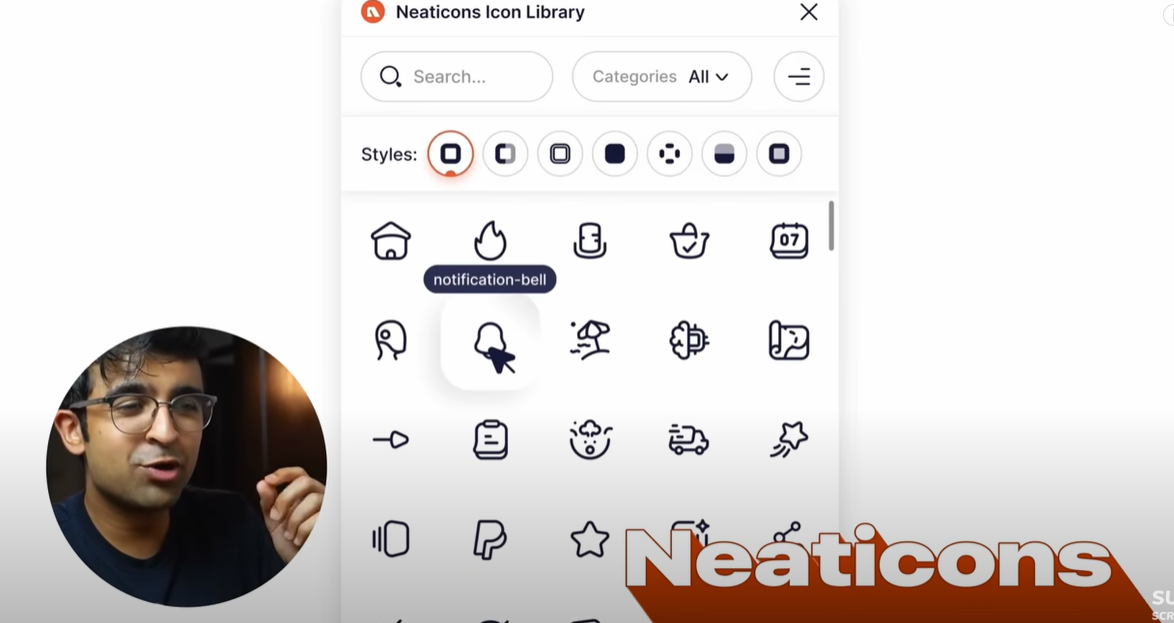
9. 고퀄리티 아이콘 팩 : Neat Icons
📌요약
23,000개 이상의 고품질 아이콘을 제공하는 플러그인이에요.
라인, 채우기, 볼드 디자인 등 다양한 스타일을 지원해 빠르게 적용할 수 있어요.
 [출처] New Figma Plugins That Are Actually Good! – Shader, Animate It, Ugic AI & More | Figma Plugins 2025
[출처] New Figma Plugins That Are Actually Good! – Shader, Animate It, Ugic AI & More | Figma Plugins 2025
10. AI 기반 디자인 시스템 생성기 : Figure Identity
📌요약
기존 디자인 파일을 분석해 표준화된 시스템(컴포넌트, 타이포그래피, 색상 등)을 자동으로 생성해줘요. 디자인 시스템을 정리하는 데 시간을 절약하고 싶다면 꼭 사용해보세요!
2025년 최신 Figma 필수 플러그인 10가지를 정리해봤어요! 하나씩 사용해 보면서 업무 효율을 확! 높여보세요. 🎨✨
📢2025년 최신 피그마 활용법을 제대로 정복하고 싶다면?
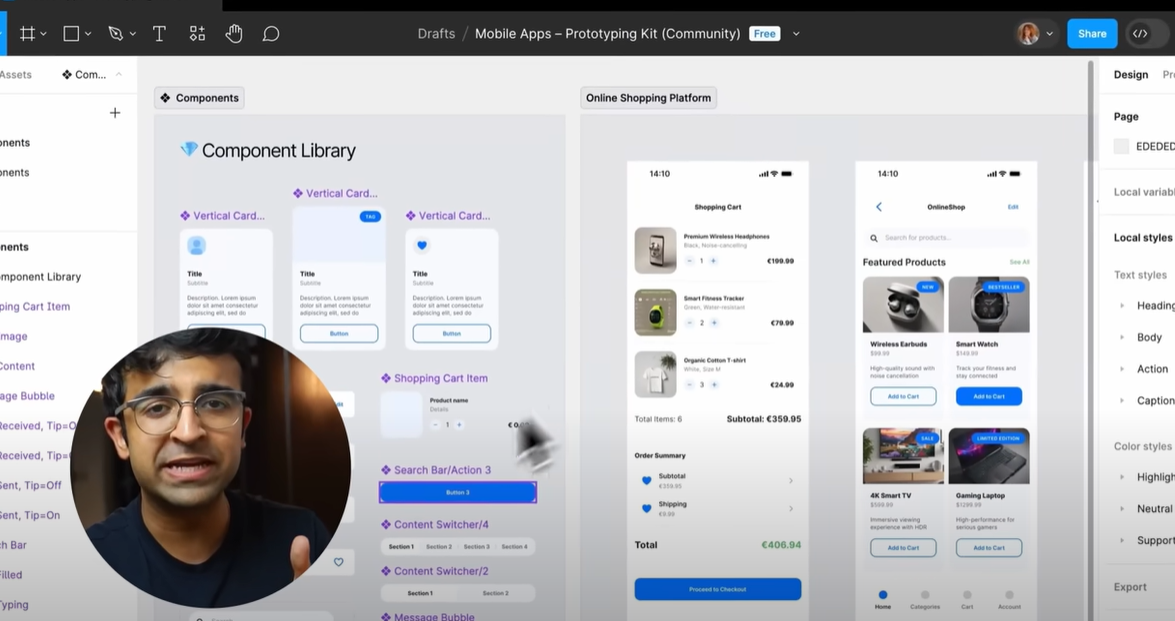
Plus X UX디자이너가 피그마로 화면 설계하는 방식
한 번에 끝내는 디자인 툴 초격차 패키지 2025 SIGNATURE+