
Figma 디자인, 코딩으로 바꾸는 게 너무 힘들죠? 🤔 figma로 멋지게 디자인했는데, 코딩하려니 막막하신가요? 웹사이트나 랜딩 페이지 만들 때, 디자인은 금방인데 코드로 옮기는 게 너무 힘들 때가 많죠. 시간은 시간대로 잡아먹고, 원하는 대로 안 나와서 답답할 때도 있을 거예요. 이제 더 이상 걱정하지 마세요! cursor와 mcp만 있다면 figma 디자인이 순식간에 코드로 변환될 수 있답니다! ai가 여러분의 코딩 시간을 확 줄여줄 거예요.
MCP란 뭔가요?
mcp는 model context protocol의 약자예요. A 쉽게 말해서 ai, 특히 llm(large language model)에게 필요한 정보를 쏙쏙 넣어주는 표준화된 프로토콜이라고 생각하면 돼요. 마치 USB Type-C처럼 어떤 llm이든 찰떡같이 연결해서 쓸 수 있게 해주는 거죠! figma 디자인을 react 코드로 바꾸고 싶을 때, mcp가 llm에게 “이 디자인을 이런 react 코드로 바꿔줘!” 하고 정확하게 명령을 전달하는 역할을 하는 거예요. llm이 디자인을 이해하고 코드로 변환하는 데 필요한 모든 정보를 제공해주는 핵심 기술이죠.
Cursor랑 MCP, 대체 어떻게 쓰는 건데요?
cursor와 mcp를 함께 사용하는 방법은 정말 간단해요. 딱 세 단계만 기억하면 돼요!
1. figma 디자인 링크 복사: 먼저 figma에서 코드로 변환하고 싶은 디자인을 선택한 다음, 해당 디자인의 링크를 복사하세요.
2. cursor에 링크 붙여넣기: cursor에 “이 figma 디자인을 코드로 바꿔줘!”라는 명령어와 함께 복사한 링크를 붙여넣으세요.
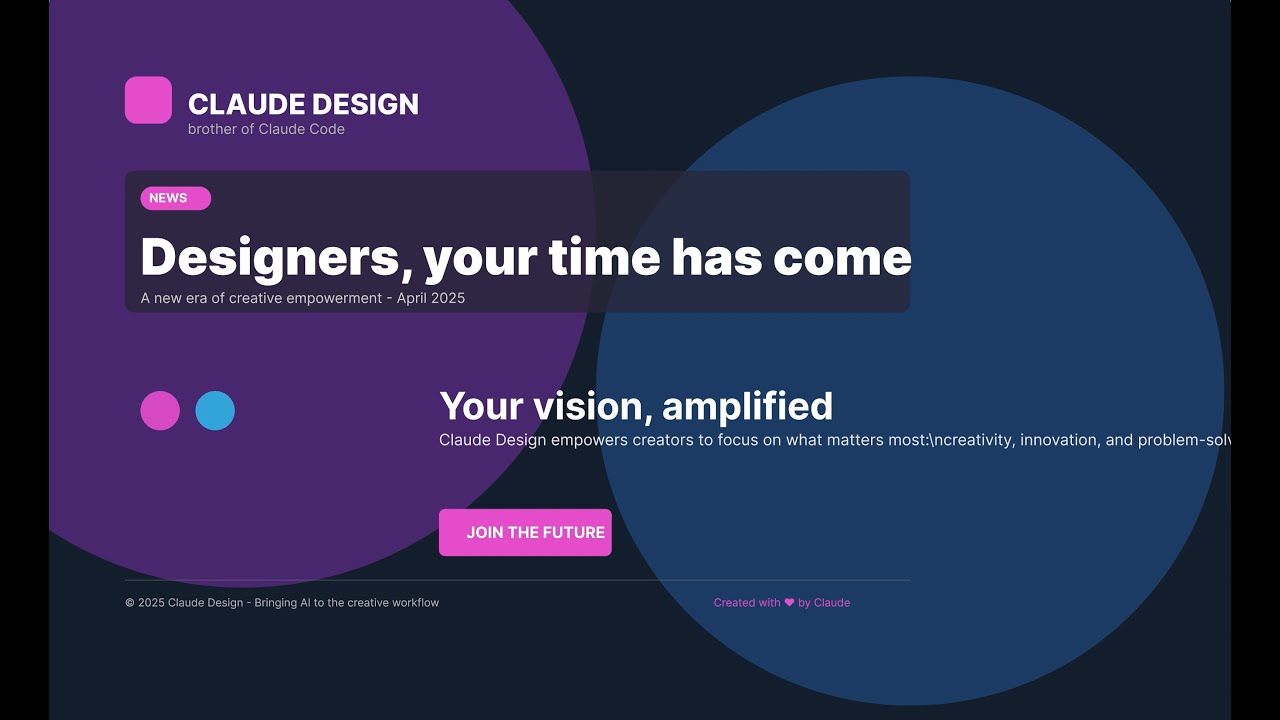
3. 커피 한 잔 마시고 돌아오면…: 짜잔! 디자인이 완벽하게 코드로 변환되어 있을 거예요. 레이아웃, 색상, 심지어 구성 요소까지 figma 디자인과 똑같이요! A 버튼도 클릭할 수 있고, 이미지도 자동으로 다운로드 된답니다. A 정말 신기하죠?

정말 Figma 디자인과 똑같을까?
물론 100% 완벽하다고는 할 수 없지만, 레이아웃이나 색감 같은 기본적인 부분은 거의 똑같이 만들어준답니다. 복잡한 디자인도 문제없어요! 다만, SVG 이미지나 특이한 요소들은 약간의 수정이 필요할 수도 있어요.
하지만 이 정도 퀄리티라면 개발 시간을 엄청나게 단축할 수 있겠죠? 예전처럼 디자인과 코드가 달라서 생기는 스트레스는 이제 안녕이에요!
추가로 이미지도 알아서 자동으로 넣어준다는 사실! cursor가 figma 디자인에서 사용된 이미지들을 자동으로 다운로드해서 프로젝트에 넣어줘요! 정말 편리하죠? 하지만 가끔 SVG 이미지처럼 제대로 처리되지 않는 경우도 있을 수 있어요. 이럴 땐 당황하지 말고, 직접 이미지를 넣어주거나 cursor에게 다시 한번 요청하면 돼요. ai의 도움을 받아 쉽고 빠르게 이미지를 관리할 수 있답니다.
코드 퀄리티는 믿을 만할까?
옛날에 나왔던 figma to Code 툴들은 정말 끔찍한 코드를 뱉어내곤 했는데요, cursor와 mcp는 훨씬 깔끔하고 이해하기 쉬운 코드를 만들어줘요. 컴포넌트 구조도 잘 짜여 있고, 필요한 라이브러리도 알아서 설치해준답니다. A 물론 완벽한 코드는 아니지만, 충분히 수정 가능하고, 개발 시간을 단축시켜주는 훌륭한 결과물을 얻을 수 있어요. ai가 생성해준 코드를 기반으로 개발을 시작하면 훨씬 효율적일 거예요.
반응형 디자인 역시 가능
cursor에게 추가로 반응형 디자인으로 만들어달라고 요청할 수도 있습니다. 다양한 기기에서 잘 보이도록 알아서 코드를 수정해준답니다. 물론 완벽한 반응형 디자인을 위해서는 약간의 추가 작업이 필요할 수 있지만, 훌륭한 시작점이 되어줄 거예요! 이제 다양한 화면 크기에 맞춰 일일이 코드를 수정할 필요가 없어진 거죠.

cursor와 mcp 시작하는 방법
1. cursor 설치: cursor 웹사이트에서 프로그램을 다운로드 받아서 설치하세요.
2. figma api 키 발급: figma 계정 설정에서 api 키를 발급받으세요.
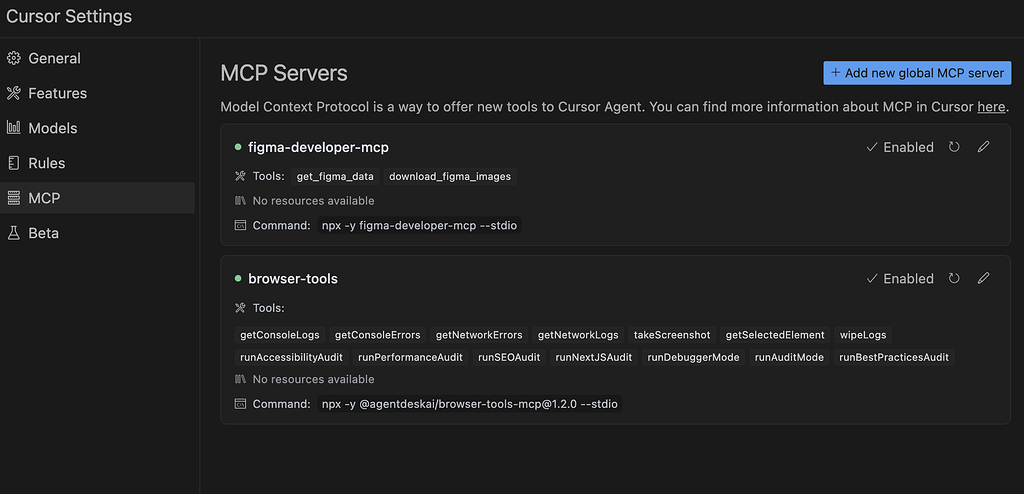
3. mcp 서버 설정: cursor 설정에서 새로운 mcp 서버를 추가하고, figma api 키를 입력하세요.
4. figma 디자인 변환:cursor에 figma 디자인 링크를 붙여넣고, 코드로 변환하세요!

혹시 Figma 말고 다른 MCP들도 있나요?
네, cursor는 figma 외에도 정말 다양한 mcp들을 지원해요! google drive, github, docker 등 여러 서비스와 연동해서 ai 코딩을 더욱 강력하게 만들 수 있답니다. ai 코딩의 가능성은 정말 무궁무진하답니다.
AI 코딩, 이제 선택이 아닌 필수가 되었는데요. cursor와 mcp를 사용하면 디자인을 코드로 변환하는 데 드는 시간을 엄청나게 줄일 수 있어요. 웹 개발 생산성을 높여주고, 더 창의적인 작업에 집중할 수 있게 도와주는 거죠! 지금 바로 cursor와 mcp를 사용해서 ai 코딩의 놀라운 세계를 경험해보세요! 여러분의 개발 능력을 한 단계 업그레이드할 수 있을 거예요.
📢피그마 활용법을 제대로 정복하고 싶다면?
Plus X UX디자이너가 피그마로 화면 설계하는 방식