Last updated on 6월 19th, 2025 at 03:38 오후
 피그마 Config는 전 세계 디자이너와 개발자, 크리에이터들이 함께 모여 디자인의 현재와 미래를 논의하는 피그마의 연례 행사입니다. 특히 디자이너들을 위한 최고의 컨퍼런스라고 할 수 있죠.
피그마 Config는 전 세계 디자이너와 개발자, 크리에이터들이 함께 모여 디자인의 현재와 미래를 논의하는 피그마의 연례 행사입니다. 특히 디자이너들을 위한 최고의 컨퍼런스라고 할 수 있죠.
올해인 2025년에는 Grid, Sites, Make, Buzz, Draw 등 무려 5가지 신제품이 공개되며 디자인 툴의 지형을 완전히 바꿔 놓았고, AI 기반의 프로토타이핑 기능과 CMS, 반응형 웹사이트 제작까지 피그마 하나로 가능해졌다는 점에서 큰 반향을 일으켰어요.
디자인 툴 이상의 도구로 진화 중인 피그마의 모든 것을 한 자리에서 만날 수 있는 이벤트였죠. 이번 콘텐츠에서는 최근에 열린 피그마 Config 2025 키노트 스크립트를 정리해봤어요.
피그마 Config 2025: 디자인의 미래를 엿보다
피그마 Config 2025를 본격적으로 살펴볼까요? 전 세계 106개 도시에서 ‘Friends of 피그마’ 워치 파티가 열리고 있다는 사실, 알고 계셨나요? 이번 행사는 샌프란시스코에서 생중계되며, 다음 주에는 런던으로 이어질 예정이에요. 혹시 직접 참석하지 못하셨거나 세션을 놓쳤더라도 걱정하지 마세요. 대부분의 강연이 유튜브에 올라올 예정입니다.
특히 눈에 띄는 점은 피그마의 다국어 지원 확대입니다. 이미 스페인어와 한국어 지원이 시작되었고, 이제 브라질 포르투갈어도 추가되었다고 해요. 글로벌 유저를 위한 세심한 배려가 돋보였죠.
더 빠르고 강력해진 피그마
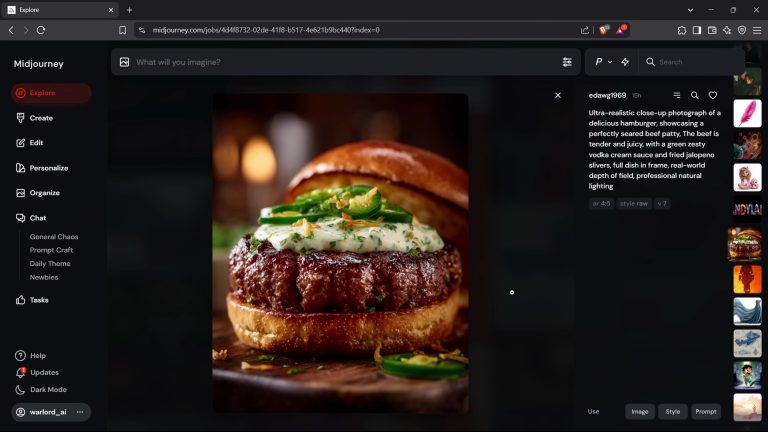
올해 초부터 피그마는 무려 56가지 기능을 업데이트했습니다. 스마트 심볼, 스타일 복사/복제, 주석 카테고리 지정, 접근성 대비 확인 기능 등 디자이너들의 작업 효율을 크게 높일 수 있는 요소들이 포함되어 있죠. 특히 AI 기능에서는 GPT 기반 이미지 편집, 슈퍼 해상도, 종횡비 잠금 기능이 새로 도입되어 주목을 받았습니다.
또한 파일 로딩 속도와 반응성 향상을 위해 백그라운드에서 많은 최적화가 이루어졌습니다. 평균 파일 크기가 18% 증가한 가운데, 복잡한 효과와 대용량 이미지를 다룰 때도 성능이 유지되도록 캐싱과 로딩 방식을 개선했어요.
디자인의 역할이 커지는 시대
오늘날 디자인은 단순한 과정의 일부가 아니라 ‘과정 그 자체’로 확장되고 있어요. 호기심을 기반으로 가능성을 탐색하고, 감정과 디테일에 집중하는 것이 바로 디자이너의 역할이죠. 특히 AI가 제품 제작의 진입 장벽을 낮춘 지금, 제품에 장인 정신과 관점을 불어넣는 디자인은 더욱 중요해지고 있습니다.
새로운 레이아웃 혁신: 피그마 Grid
이번 피그마 키노트 발표에서 가장 흥미로웠던 기능 중 하나는 바로 새로운 ‘그리드 오토 레이아웃’이에요. 기존 오토 레이아웃은 일차원 배열에는 강력했지만, 2차원 그리드 구성에는 한계가 있었죠. 이제 그리드를 클릭만으로 설정할 수 있고, 셀 자동 채우기와 반응형 디자인이 기본으로 제공됩니다. 드래그 앤 드롭으로 아이템을 옮기면 그리드 전체가 자동으로 재배치되니 협업자들도 쉽게 이해할 수 있어요.
특히 CSS 그리드와의 호환성을 염두에 두고 설계되어 개발자와의 협업도 훨씬 수월해졌습니다. 디자인과 실제 코드 간의 간극을 줄여주는 점에서 매우 인상 깊은 업데이트였어요.
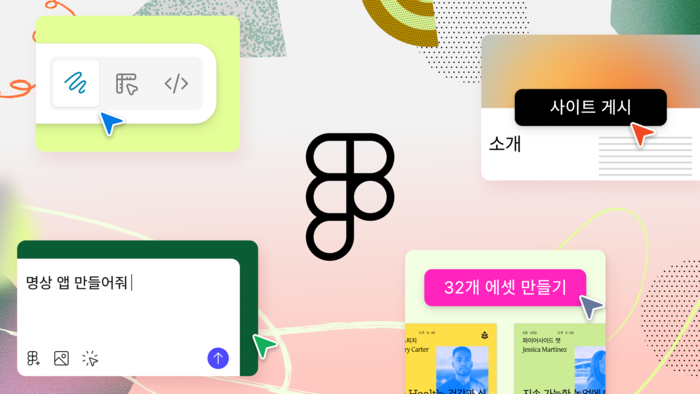
 디자인에서 바로 웹사이트로: 피그마 Sites
디자인에서 바로 웹사이트로: 피그마 Sites
많은 유저가 기다려왔던 ‘피그마 Sites’가 드디어 공개되었어요. 디자인에서 바로 라이브 웹사이트로 전환할 수 있도록 도와주는 기능으로, 반응형 브레이크포인트, 인터랙션 추가, HTML/CSS 기반 실시간 미리보기 등을 제공합니다.
웹사이트 빌더 경험이 풍부한 팀원들이 합류해 개발한 만큼, 디자이너와 개발자 모두를 만족시킬 기능들이 탑재되어 있어요. 특히 기존 피그마 라이브러리 컴포넌트를 끌어다 쓰거나, 다중 뷰포트 동시 편집이 가능한 점이 강력한 장점입니다.
CMS 미리보기: 콘텐츠 관리도 이제 피그마로
피그마 Sites에 CMS 기능이 통합될 예정이라는 소식도 전해졌습니다. 콘텐츠 중심의 웹사이트를 구축하는 사용자를 위해, 텍스트와 이미지 같은 콘텐츠를 중앙에서 관리하고, 자동으로 디자인에 반영할 수 있는 구조를 제공할 예정이에요. 앞으로 피그마가 디자인 도구를 넘어 콘텐츠 편집 도구로도 확장된다는 점에서 매우 기대되는 부분입니다.
코딩 없이 프로토타입 완성: 피그마 Make
피그마 Make는 기존 디자인을 기반으로, 자연어 프롬프트만으로 실제 코딩된 인터랙티브 프로토타입을 생성할 수 있는 기능입니다. 디자인 구조와 메타데이터를 AI에 전달해, 버튼 클릭, CD 회전 같은 인터랙션을 자동 생성할 수 있어요.
이 기능은 단순한 데모용 프로토타입뿐만 아니라, 실제 API 연동과 하드웨어 접근까지도 구현 가능해 ‘노코드 프로토타이핑’의 가능성을 대폭 확장시켰습니다.
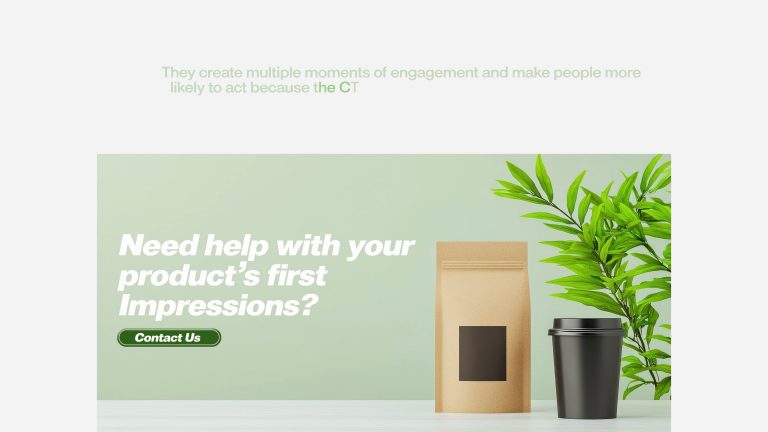
마케팅 콘텐츠를 쉽게: 피그마 Buzz
디자인 팀 외 협업자도 손쉽게 마케팅 콘텐츠를 만들 수 있도록 도와주는 새로운 제품, 피그마 Buzz도 공개되었어요. Buzz는 브랜드 자산과 템플릿을 바탕으로 손쉽게 콘텐츠를 생성하고, 텍스트나 이미지도 안전하게 수정할 수 있도록 설계되어 있어요.
심지어 CSV 데이터를 이용해 수십 개의 콘텐츠를 일괄 생성할 수 있는 기능도 제공되어, 대규모 캠페인을 운영하는 마케터들에게 특히 유용한 도구가 될 것으로 보입니다.
벡터 편집의 혁신: 피그마 Draw
기존 벡터 편집 방식의 한계를 넘어서기 위한 새로운 편집기인 피그마 Draw도 발표되었어요. Shape Builder, Lasso Selection, Dynamic Stroke, Pattern Fill, Progressive Blur 등 다양한 그래픽 표현이 가능해졌고, 디자이너의 표현력과 자유도를 대폭 끌어올렸습니다.
특히 텍스처 효과와 브러시 기능은 손으로 그린 듯한 따뜻한 느낌을 표현하는 데 매우 적합하며, 디자이너에게 ‘더 많이, 더 깊이’ 실험할 수 있는 무대를 열어주고 있어요.
 AI 시대, 유저들이 만들어가는 피그마
AI 시대, 유저들이 만들어가는 피그마
이번 Config 2025에서는 기존 4개 제품군(피그마 Design, FigJam, Slides, Dev Mode)에서 무려 8개로 확장된 포트폴리오를 선보였습니다. 디자인의 시작부터 완성, 배포까지 모든 과정을 피그마 안에서 해결할 수 있게 된 셈이죠.
10년 전, 브라우저에서 협업하며 디자인하는 건 급진적인 아이디어였지만, 지금은 새로운 표준이 되었어요. 그리고 그 변화는 우연이 아닌, 전 세계 디자이너들의 집요한 탐구와 리더십 덕분이었습니다.
이제 여러분 차례입니다. 여러분의 손끝에서 또 어떤 멋진 디자인이 탄생할지, 피그마 팀도 기대하고 있답니다. Config 2025, 함께 해주셔서 감사합니다!
.
.
.
AI 시대에 꼭 필요한 디자인 스킬,
본격적으로 배워보고 싶다면
아래 강의를 추천 드릴게요!
 |
 |