Last updated on 3월 6th, 2025 at 02:29 오후
워드프레스 개발사 Automattic에서 현재 시니어 프론트엔드 개발자로 활동하고 있는 김태곤님과의 인터뷰를 글로 풀었습니다.
프론트엔드 개발자 김태곤
전) NHN 프론트엔드 엔지니어
전) ThingD(Fancy) 시니어 프론트엔드 엔지니어
현) Automattic (워드프레스) 시니어 자바스크립트 엔지니어
블로그 ‘코드 쓰는 사람’ (대표글 : 프론트엔드 개발자는 왜 구하기 어렵나요?)
프론트엔드 개발의 과거와 현재
저는 프론트엔드 개발자라는 단어가 사용되지 않을 때부터, 웹 개발자로 일을 시작했습니다. 2005년까지만 해도 HTML/CSS, JavaScript만 다루는 직업은 없었죠. 모두 웹 디자이너 혹은 웹 개발자가 거의 전담해서 담당하는 업무 중 하나였습니다. 당시에 웹 개발자는 시스템, 데이터베이스, 백엔드, 프론트엔드까지 다 하는 게 당연하던 시절이었습니다. 프론트엔드 개발은 코딩 양이 은근히 많고 사용자의 시스템 환경이나 브라우저에 영향을 많이 받습니다. 그래서 예상치 못한 버그도 많고 디버깅이 귀찮다는 단점이 있었는데요. 이러한 이유로 웹 개발자와 웹 디자이너가 서로 자기 일이 아니라며 외면하는 영역이기도 했습니다.
 그때는 웹 브라우저에 제대로 된 개발자 도구도 없었으니 결코 쉽지는 않았습니다. 당시 절대적 표준이었던 브라우저인 인터넷 익스플로러(IE)에는 개발자 도구가 없을 정도였으니까요. 가장 큰 문제는 IE와 IE가 만들어내는 버그였어요. 관련된 자료가 거의 없어, 몸으로 부딪혀가며 배웠습니다. 지금 프론트엔드 개발은 그때에 비하면 굉장히 체계적인 동시에, 훨씬 복잡하고 애플리케이션의 규모도 비교할 수 없을 만큼 거대해졌다고 볼 수 있을 것 같습니다.
그때는 웹 브라우저에 제대로 된 개발자 도구도 없었으니 결코 쉽지는 않았습니다. 당시 절대적 표준이었던 브라우저인 인터넷 익스플로러(IE)에는 개발자 도구가 없을 정도였으니까요. 가장 큰 문제는 IE와 IE가 만들어내는 버그였어요. 관련된 자료가 거의 없어, 몸으로 부딪혀가며 배웠습니다. 지금 프론트엔드 개발은 그때에 비하면 굉장히 체계적인 동시에, 훨씬 복잡하고 애플리케이션의 규모도 비교할 수 없을 만큼 거대해졌다고 볼 수 있을 것 같습니다.
프론트엔드 개발은 정말 쉬운가?
프론트엔드 개발이라는 분야에 대해서는 모두가 ‘접근하기 쉽다’, ‘입문하기 좋다’라고 말하곤 합니다. 물론, 틀린 말은 아닙니다. 메모장 어플리케이션 하나만 있어도, 누구나 간단히 웹페이지를 만들어볼 수 있으니까요. 이러한 이유로 많은 온라인 강좌 광고에서 프론트엔드 개발은 쉽다고, 바로 시작해보라고 설득하곤 합니다.

하지만 막상 프론트엔드 개발을 공부하기 시작하면, 하면 할수록 공부해야 하는 양이 너무나 많다는 걸 체감할 수 있죠. 단적인 예로 HTML은 버전 없이, 계속해서 새로운 기능이 추가되고 있습니다. 한 번 공부했다고 끝나는 게 아니라, 개발자로 일해야 한다면 평생에 걸쳐 조금씩 배워나가야 하는 것이죠.
프론트엔드 개발을 하는 사람은 많아도, 정말 프론트엔드 개발자로서 제 역할을 할 수 있는 사람은 뽑기 힘든 이유가 여기에 있다고 봅니다. 프론트엔드 분야는 해마다 트렌드가 빠르게 바뀝니다. 결국, 트렌드를 아는 것보다는 ‘기본기’가 탄탄한 것이 장기적으로는 더 중요하다는 이야기죠.
12년이 지나도 사용되는 견고한 코드
사실 개발자들 사이에서 ‘좋은 코드’라는 단어가 자주 회자되곤 합니다. 사람마다 내리는 좋은 코드의 정의는 다르겠지만, 제가 생각하는 좋은 코드는 다음과 같은 기준을 가집니다.
- 사람이 읽기 좋아야 한다
- 의도가 명확해야 한다
- 의존성이 적어야 한다
- 하나의 함수, 메소드, 클래스는 각각 명확하게 하나의 책임만 지녀야 한다
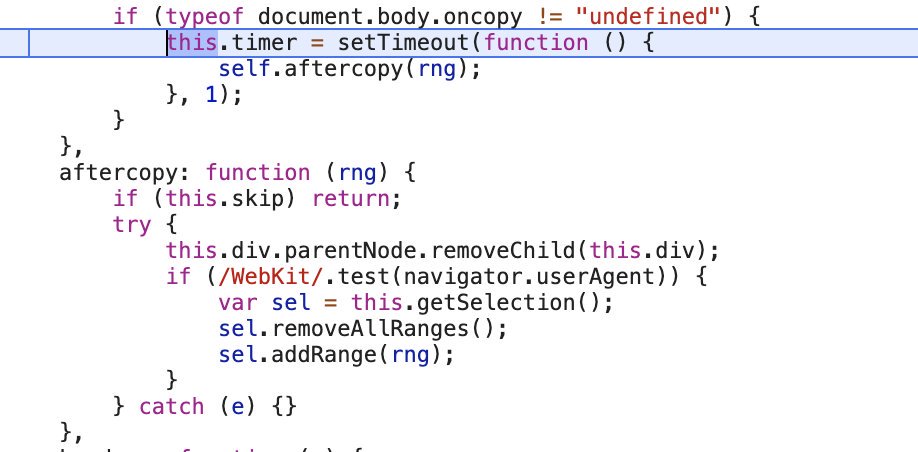
위의 기준에 부합하는 코드는 무엇보다 오래갑니다. 제가 12년 전에 네이버에서 작성한 자동 출처 삽입 코드도 좋은 코드의 사례 중 하나로 볼 수 있을 것 같습니다.

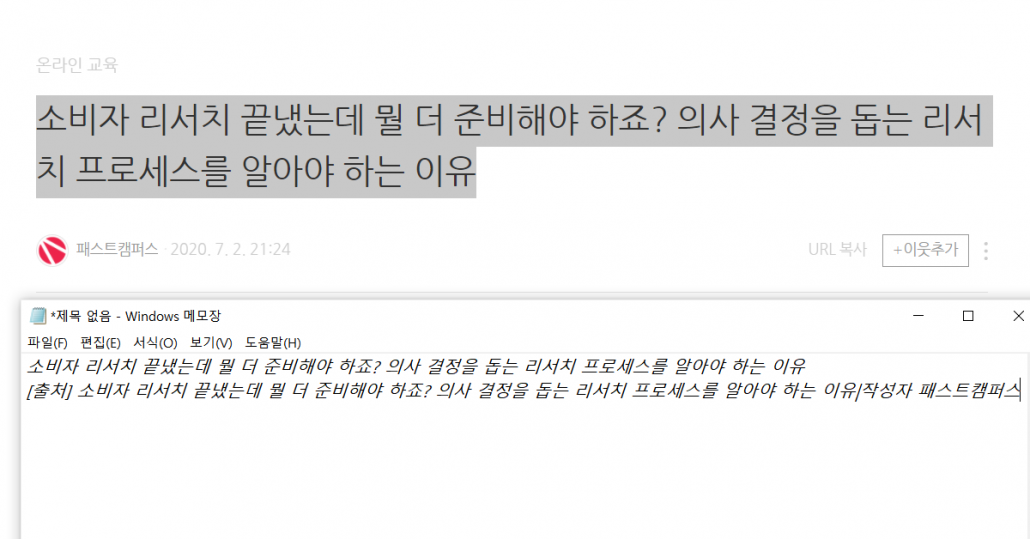
네이버에서 블로그나 카페를 사용해보셨던 분들이라면 한 번쯤 보셨을 겁니다. 네이버 블로그 또는 카페 게시물의 텍스트를 선택해서 복사하면 자동으로 게시물의 출처가 삽입되는 기능인데요. 제가 이 코드를 작성한 때가 2008년이었는데, 그 사이 브라우저와 프레임워크에 상당한 변화가 오갔다는 점을 생각해보면 스스로도 놀라울 정도입니다.

이처럼 읽기 좋고, 의도가 명확하며, 의존성이 적은 코드는 시간이 지나도 다시 수정하거나 고칠 필요가 없습니다.
React나 Vue를 공부하는 것보다 더 중요한 것
주니어 프론트엔드 개발자들을 만나면, 기본기를 제대로 갖추지 못한 채 React나 Vue 등 프레임워크를 중심으로 공부하는 경우를 자주 보게 됩니다. 물론, 개발자 채용공고에서 ‘oo 프레임워크로 개발해본 경험이 있는 사람’, ‘새로운 특정 기술을 다뤄본 사람’을 많이 찾는 것이 사실입니다.

하지만 5년 뒤, 10년 뒤에 유행하게 될 프레임워크나 도구가 무엇인지 우리가 일일이 알 수 있을까요? 그것은 불가능하죠. 결국 프레임워크를 새롭게 공부하고, 트렌드를 따라가는데 급급해집니다. 이후, 다른 프레임워크가 유행할 때 본인에게는 새로운 프레임워크를 따라가야 하는 숙제만 남게 되겠지요.
관련 글 더 보기 : 현직 개발자가 신입 개발자에게 던지는 조언
다양한 프레임워크와 새로운 도구를 사용하는 건 물론 업무 생산성 측면에서 도움이 됩니다. 허나, 프레임워크를 따라가는 데에만 갇혀 있으면 예측하지 못한 이슈가 발생했을 때 적절하게 대처하기 힘들어집니다. 지금 여러분이 이 글을 읽는 순간에도 새로운 기술과 트렌드가 등장하고 있을 겁니다. 그러므로 트렌디한 기술을 무작정 따라가기 보다는, 기본기를 더 견고하게 다지는 데 집중해야 합니다.
프론트엔드 개발자가 갖춰야 할 기본기
그렇다면 프론트엔드 개발자의 ‘기본기’란 무엇일까요? 프론트엔드 개발자가 갖춰야 할 기본기는 2가지입니다. 시간이 지나도 오랫동안 사용할 수 있는 ‘지속 가능한 코드를 쓸 수 있느냐’, 그리고 웹 애플리케이션의 ‘성능을 향상시키기 위해 코드를 개선하고 점검할 수 있느냐’입니다. 10년, 20년이 지나도 지속 가능한 코드 작성을 위해서는 프론트엔드 개발자가 거쳐야 하는 업무 프로세스가 있습니다. 계속되는 코드 테스트와 TDD, 리팩토링, BDD 등 코드를 견고하게 바꿔나가기 위한 일련의 과정을 거쳐 지속 가능한 코드를 갖추는 법을 배워야 합니다.
또한 사용자가 첫 번째로 접근하는 프론트엔드를 책임지는 일의 특성상, 프론트엔드 개발자는 웹 애플리케이션의 성능을 개선하기 위해 노력해야 합니다. 지금 내가 작성하는 코드가 웹 애플리케이션의 성능까지 고려하고 있는지 언제나 스스로 점검할 수 있어야 합니다.
프로그래머 추천 글 : TDD란? 테스트주도개발에 대한 편견과 실상, 방법론
프론트엔드 개발자의 기본기, 어떻게 쌓아야 할지 막막하시다고요? 리액트 강의를 들으며 프레임워크를 다루는 스킬은 익혔지만, 그 원리까지는 명확히 알지 못한다고요? 그렇다면 지금 패스트캠퍼스에서 김태곤님의 수업을 만나보세요. 10년 이상 사용 가능한 코드 작성법부터, 웹 애플리케이션의 성능을 끌어올리는 코드 점검 및 개선법까지 김태곤의 The Red에서 지금 온라인으로 배워보세요.