Last updated on 3월 6th, 2025 at 02:30 오후
‘개발자’가 되고 싶어 하는 이들이 많아졌다.
하지만 막연히 ‘개발자가 되고 싶다’라고 말한다면 묻고 싶다. ‘어떤 것’을 다루고 만들어내는 개발자가 되고 싶은가? 디자이너라는 직군에도 편집디자이너, 웹디자이너, 패션디자이너 등 다루는 것에 따라 명칭과 업무가 조금씩 다르듯, 개발자도 비슷한 원리로 윈도우 개발자, 웹 개발자, 앱 개발자 등이 있다.

만약 웹 개발자를 꿈꾼다면, 보다 전문성을 가진 개발자가 되기 위해 한 가지 더 고려해야 할 사항이 있다.
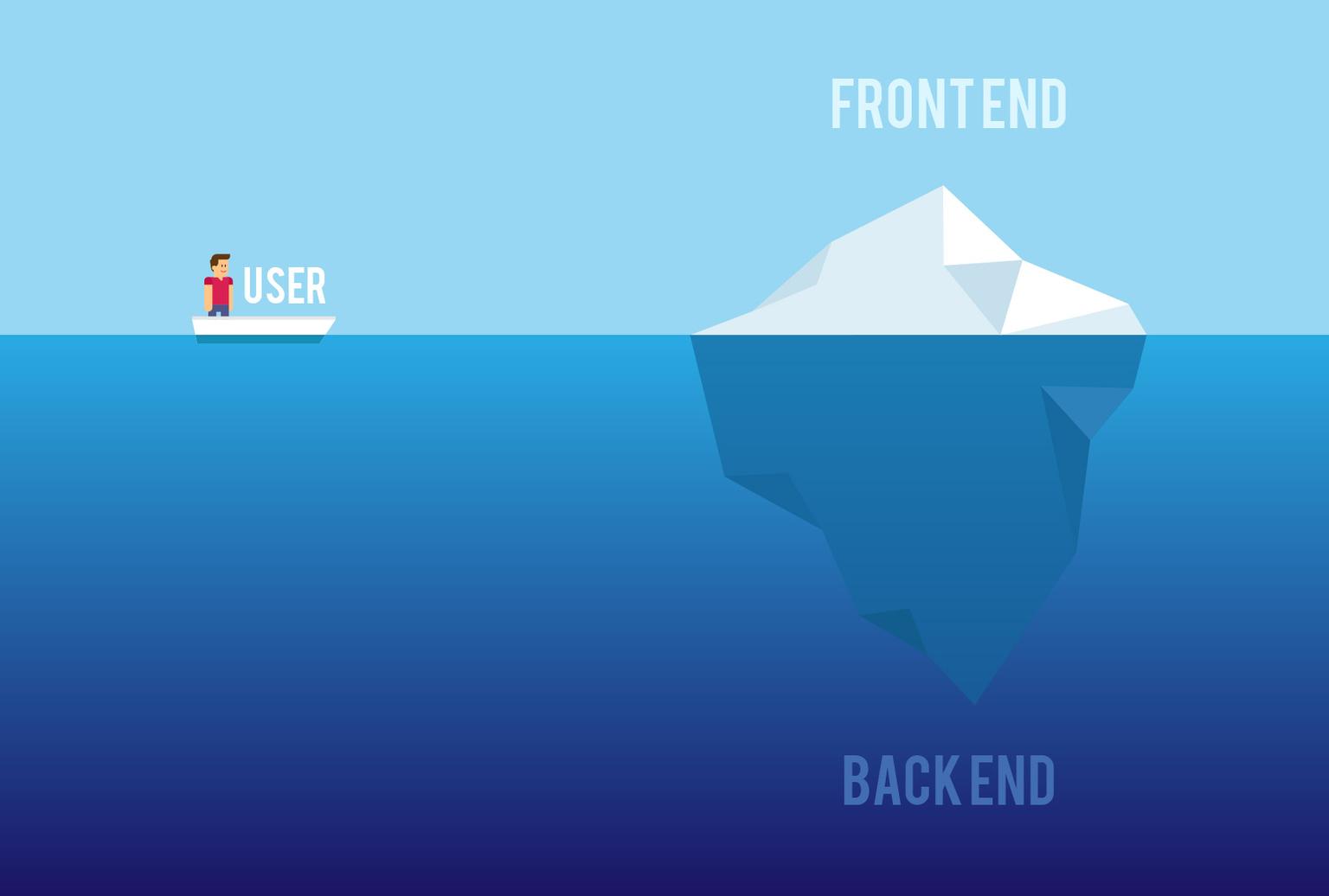
웹 개발은 크게 2개의 영역으로 나눌 수 있다. 사용자에게 직접적으로 보이는 화면을 구성하는 프론트엔드(Front-End) 파트와 사용자에게 보이지 않는 기능과 데이터를 관리하는 백엔드(Back-End) 파트다. 보다 전문성 있게 하나의 영역을 선택해도 좋고, 두 가지 모두를 아우르는 풀스텍 개발자의 길을 선택해도 좋다.
만약 선택에 고민이 되거나 입문자로서 쉽고 흥미롭게 프로그래밍을 배우고 싶다면 프론트엔드 파트를 시작해보자. 코드가 바로 시각적으로 구현되는 것을 확인할 수 있어 재미있으며, 최근에는 사용자 경험(UX) 및 인터페이스(UI)의 중요성이 점차 높아지면서, 사용자에게 보여지는 화면을 구현하는 프론트엔드에 대한 관심과 수요가 매년 높아지고 있기 때문이다.
프론트엔드? 더 정확히 말해줘

프론트엔드 개발자는 사용자들에게 보이는 화면 영역을 책임지고 웹 화면을 개발하는 일을 한다. 즉, PC나 모바일 같은 기기와 운영체제상에서 보기 좋게 프로그래밍하는 것이다.
이 과정에서 프론트엔드 개발자는 사용자에게 친숙하면서도 사용하기 간편한 화면을 구현해 접근성과 활용성을 높이는 데 중점을 둔다. 이런 업무의 특성 상 프론트엔드 개발자는 개발 스킬뿐만 아니라 디자인적 감각과 UI, UX에 대한 이해도가 필수로 요구된다.

최근 효과적인 프론트엔드 개발을 위한 신기술이 시장에 계속해서 쏟아지고 있다. 그만큼 최신 기술을 이해하고 효과적으로 활용할 줄 아는 프론트엔드 전문 인력을 많은 기업에서 찾고 있다.
그렇다면, 전문성있고 차별화된 프론트엔드 개발자가 되기 위해선 어떤 것부터 시작해야 할까? 하나씩 필요한 것을 살펴보자.
관련 글 추천 : 프로그래밍 입문자가 공부할 때 꼭 알아야 할 꿀팁 TOP 6
프론트엔드 개발자가 되기 위해 알아야 할 개념들
① 웹페이지의 구조(뼈대)를 잡는 HTML
HTML(HyperText Markup Language)은 우리가 보고 있는 대부분의 웹페이지를 구성하는 골격으로 텍스트, 이미지 등 웹페이지에 담길 정보를 표현할 때 사용한다. 쉽게 말해 ‘어떤 콘텐츠, 몇 개의 콘텐츠를 표시할 것인지’ 등의 ‘기본적인 웹 페이지의 구조’다.
②웹페이지 기본 형태에 장식을 더해주는 CSS
CSS(Cascading Style Sheets)는 HTML 문서를 꾸밀 때 사용된다. 글자의 크기, 폰트, 자간, 컬러, 배열 등 문서의 스타일을 입힐 때 사용된다. 즉, HTML이 사람의 몸이라면 CSS는 옷과 같은 존재로 몸에 어떤 옷을 입히느냐에 따라 힙해질수도, 촌스러워질 수도 있는 것이므로 구현하고자 하는 웹페이지에 있어 매우 중요한 역할을 한다.
③CSS를 보다 효율적으로 사용할 수 있게 도와주는 SASS
SASS(Syntactically Awesome Style Sheets)는 CSS의 확장언어로 모든 CSS 버전과 호환된다. SASS는 CSS의 프리프로세서(전처리기)로 CSS의 한계를 보완하는 데 사용되기도 한다. CSS를 보다 쉽고, 구조적이고, 효율적으로 사용할 수 있도록 도와준다.
④동적인 부분을 제어할 수 있게 하는 JavaScript
JS(JavaScript)는 마우스를 클릭 하거나, 스크롤을 내릴 때와 같이 웹 화면상에서 동적인 부분들을 구현하기 위해 활용되는 언어다. HTML(몸)에 CSS(옷)를 입혔다면, JavaScript는 가만히 서있을지 또는 춤을 출지 또는 앉았다 일어나는 것을 반복할 지와 같은 동작을 추가하는 언어다. JavaScript를 활용하면 보다 활기있는 웹 페이지를 만들 수 있는데, 예를 들면 팝업이나 메뉴의 움직임 등 시각적인 효과를 구현할 수 있다.
⑤웹 사이트를 손쉽게 만들게 하는 프론트엔드 프레임워크
BootStrap은 자주 사용되는 요소(아이콘, 입력폼, 버튼, 목록, 드롭다운)를 직접 코드로 작성하지 않아도 사용 가능하게 해 빠르게 웹 페이지를 만들 수 있도록 하고, 반응형 웹페이지를 쉽게 만들 수 있게 도와준다. 좀 더 효율적으로 빠른 시간 안에 많은 화면을 개발하기 위해서 프레임워크라는 도구를 사용한다.
⑥안전성과 확장성에 강한 TypeScript
TS(TypeScript)는 JavaScript와 문법적 차이가 크진 않지만, JavaScript보다 더 명확한 언어다. 명료성으로 인해 오류를 보다 쉽게 확인할 수 있는 장점이 있다. JavaScript가 가진 단점이나 어려움을 보완하기도 한다.
⑦코드의 저장과 협업을 위한 Git/Github
Git은 개발 과정에서의 변경 사항을 관리해 소스코드 관리에 도움을 준다. 간단하게 말하면, 소스 코드의 버전, 이력관리를 해주는 프로그램이다. 특히, git은 협업에서 많이 쓰이는데 똑같은 서버 프로그램을 여러 명의 개발자가 협업하며 소스 코드를 관리할 때는 충돌부분(conflict)을 나타내 주기도 한다. Github는 소스 코드를 원격 서버에 저장할 수 있도록 저장소를 제공해주는 서비스다. Github는 Git의 웹 호스팅 사이트 중 가장 인기 있는 플랫폼이다. 이를 통해 프로젝트를 관리할 수 있고, 코드를 공유할 수도 있다.
⑧글로벌 기업에서 사용 중인 React
React는 페이스북이 만든 자바스크립트 라이브러리로 화면의 렌더링에 집중하기 위해 제작된 라이브러리다. 이미 Facebook, Instagram, Airbnb, Dropbox 등 세계적인 기업에서 React를 선택했고, 앞으로도 점유율이 더 높아질 것으로 기대된다. 사실상 오늘날 프론트엔드 개발자들 사이에서 가장 높은 점유율을 자랑한다고 말할 수 있다. 블록을 조립하듯, 웹 페이지 컴포넌트를 쉽게 조합하여 프론트엔드 개발을 더욱 효율적으로 할 수 있도록 도와준다.
⑨어느새 필수가 된 Webpack
Webpack은 현재 React 라이브러리에 내장되어 필수적으로 사용되는 도구다. 오픈 소스 자바스크립트 모듈 번들러로 많은 호환 플러그인을 포함하는 경우 HTML, CSS, 심지어는 이미지와 같은 프론트엔드 자산들을 변환할 수 있다. Webpack의 작동원리를 익힘으로써 더욱 심도 있는 개발 학습을 할 수 있다.
⑩더 나은 프론트엔드 개발에 대한 고민: UX
UX(사용자 경험)는 사용자와 가장 맞닿은 UI를 코드로 구현하는 프론트엔드 개발자에게 필수인 학습 부분이다. 단지 정보를 보여주는 것에 그치지 않고, 사용자에게 가까이 다가갈 수 있고 소통할 수 있는, 더 나은 개발에 대한 고민을 하는 과정에 UX가 있다.

이 모든 것을 빠르게 배우는 방법이 있다면?
막상 알고 시작하려해도 실전 활용에 초점을 맞춘 수업이 많지 않은 것이 현실이다. 학습자료는 많지만, 실력과 니즈에 따른 로드맵이 분명하지 않았고, 단순히 시각적인 화면 구현만 강조하거나 사용자 경험은 고려하지 않는 프론트엔드 개발 수업이 대부분이었다 해도 과언이 아니다.
이에 패스트캠퍼스는 탄탄한 기본기부터 실전 모의 코딩테스트, 백엔드 개발자와 협업 프로젝트 등으로 구성된 프론트엔드 개발 부트캠프를 준비했다.
취업준비생과 프로그래밍 입문자뿐만 아니라 웹디자이너, 풀스텍 개발자가 되고자 하는 백엔드 개발자까지. 이제 프론트엔드 분야를 마스터하고 싶다면 패스트캠퍼스의 프론트엔드 개발 부트캠프를 주목해라. 강의 비용이 전혀 들지 않고 빠른 시간에 효율적인 방법으로 당신의 성장을 도울 수 있을테니 말이다.