Last updated on 3월 6th, 2025 at 01:56 오후
올해도 어김없이 팬톤에서 ‘올해의 컬러’를 발표했습니다. 2017년 한 해, 트렌드가 될 색상들을 두 번의 포스팅으로 나눠서 소개하려고 합니다.
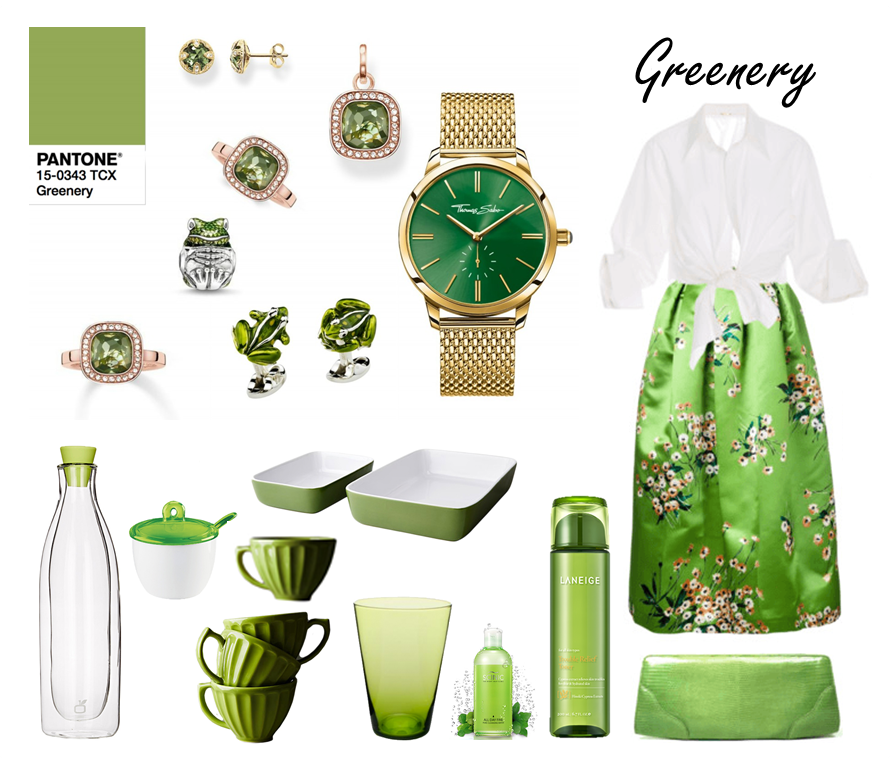
팬톤이 선정한 색상은 실제로 여러 분야의 트렌드가 되어 나타나곤 합니다. 이미 올해의 색상을 활용한 핸드폰 케이스부터 주얼리, 패션까지 많은 제품들이 출시되고 있는데요, UX/UI 디자이너라면 트렌드에 민감해야 하기 때문에 한 콘텐츠가 트렌드가 되는 이유에 대해 깊이 생각해 볼 필요가 있습니다.
팬톤이 올해의 색상을 선정한 기준과 기업들이 그 색상을 가진 제품을 양산하는 이유, 그리고 사람들이 그 제품에 반응하는 심리를 이해해 보는 건 어떨까요?



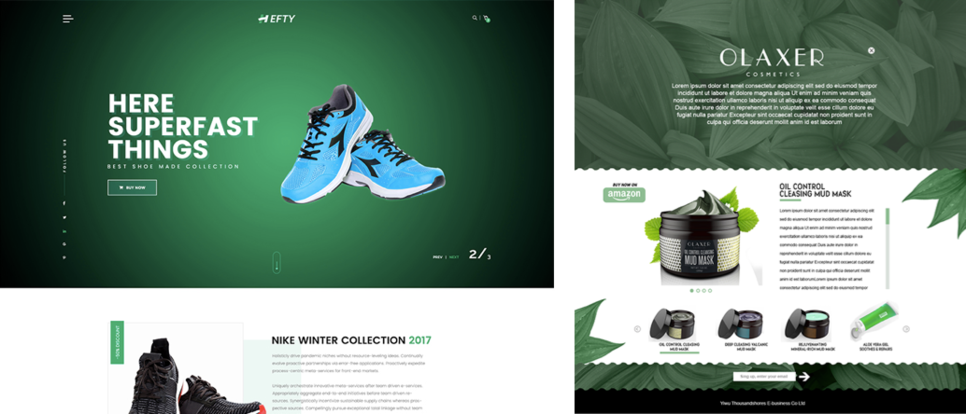
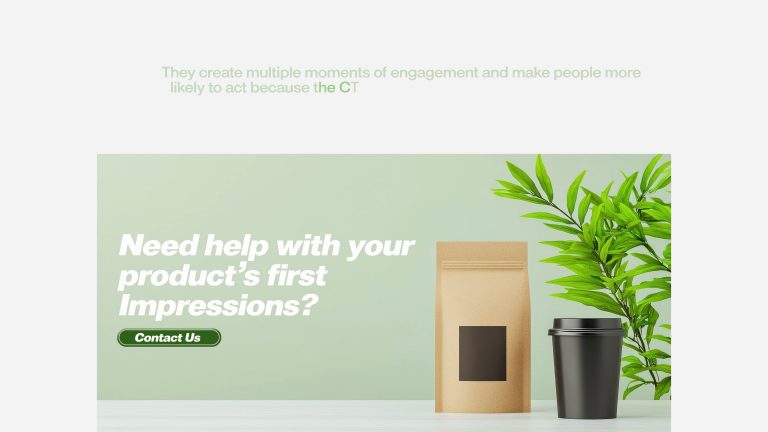
팬톤은 공식 홈페이지를 통해 “‘그리너리’는 새로운 시작을 상징하며, 싱그러운 풀잎을 닮은 이 컬러가 전 세계에 새로운 활력을 불어넣을 것”이라고 말했습니다. 또 “‘그리너리’에는 자연을 아끼고 사랑하자는 메시지도 담겨있다”라며 “자연 보호를 넘어 인간과 자연이 공존할 수 있는 효과적인 방법을 모색하는 한 해가 될 것”이라고 밝혔습니다.
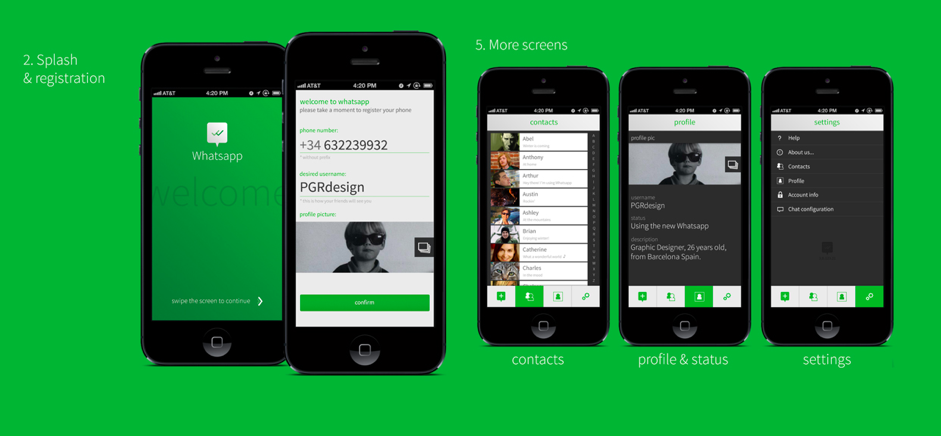
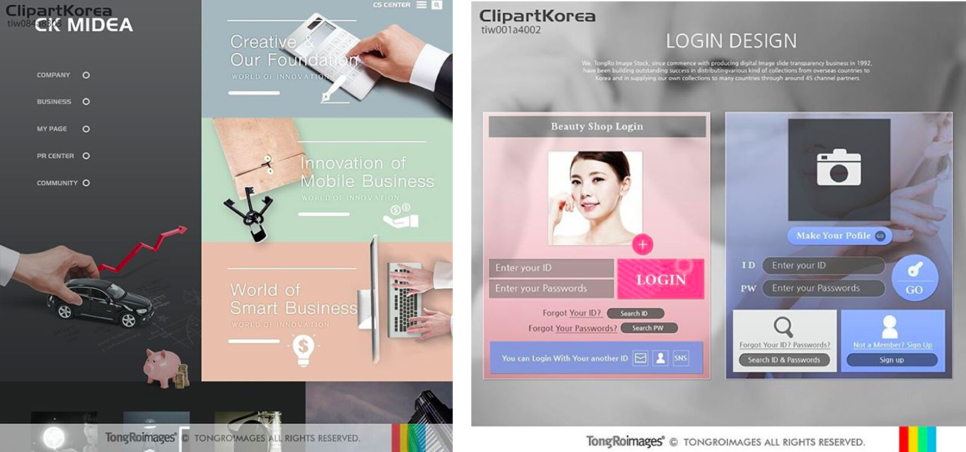
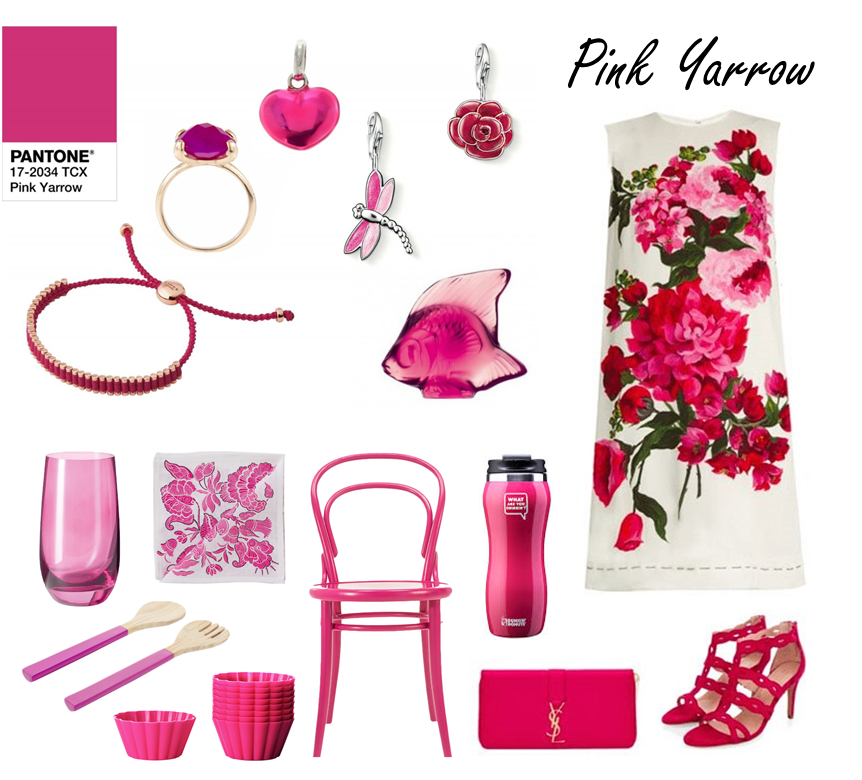
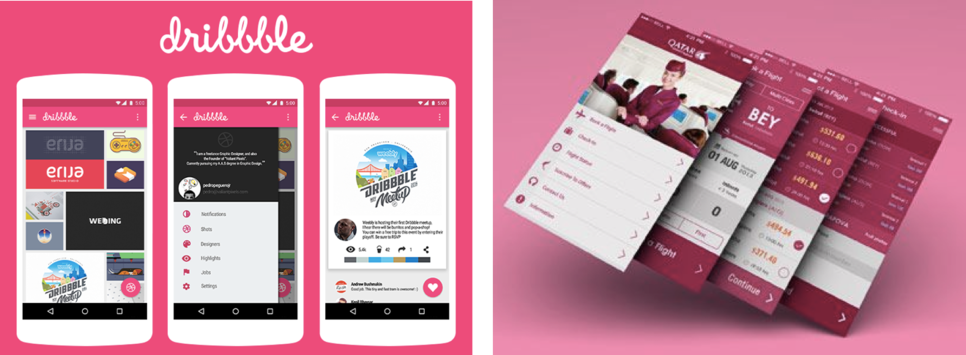
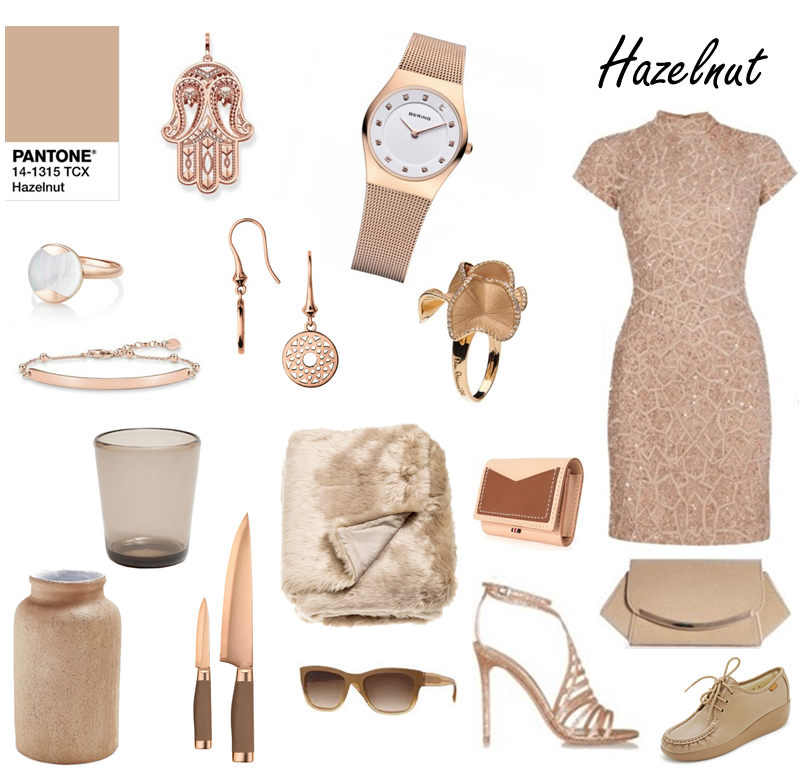
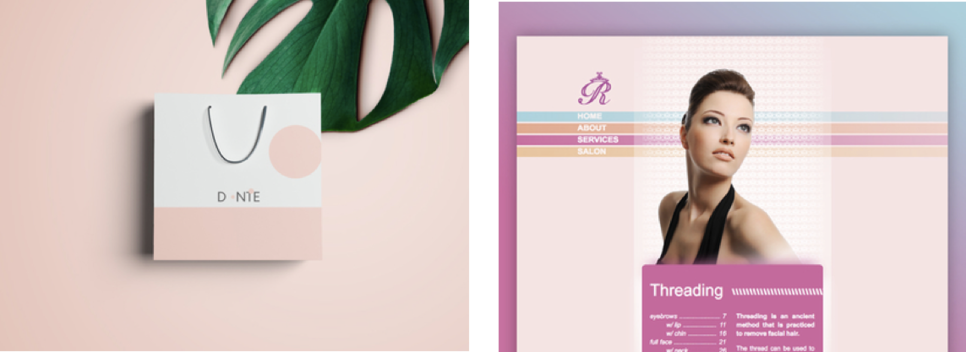
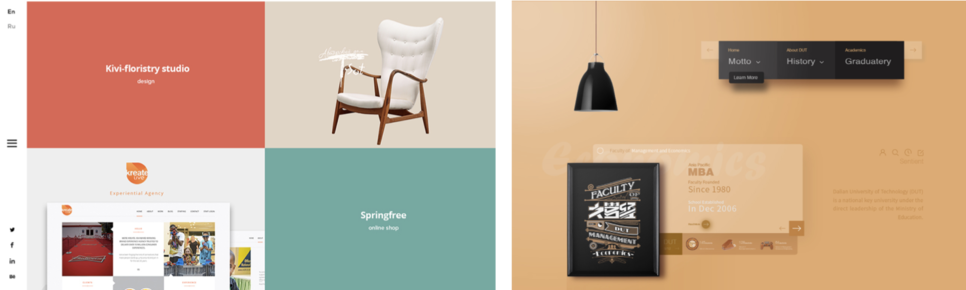
팬톤은 ‘그리너리’와 더불어 패션에 유행이 될 총 10개의 색상을 ‘2017년 봄 컬러’로 소개했습니다. 패션에 적용될 것을 예견한 색상이지만 디자인 전 분야에 영향을 미칠 것으로 예상하여, 해당 색상들이 모바일 앱과 웹 디자인에 어떻게 활용되는 지를 추가적으로 살펴보도록 하겠습니다. 그럼 이번 파트에서는 그중 5가지 색상을 먼저 살펴보도록 할까요?




















1 thought on “UXUI 디자인에 활용할 2017년 팬톤 올해의 컬러 PART 1”