[출처] Behance UX/UI Gallery
UX/UI 디자인 포트폴리오, 왜 중요한가요?
UX/UI 디자인은 사용자 경험과 인터페이스를 설계하는 핵심 분야로, 직관적인 사용자 흐름, 심미적인 디자인, 그리고 기술적 완성도가 모두 요구됩니다. 이 모든 역량을 보여주는 가장 효과적인 방법이 바로 포트폴리오인데요.
디자이너의 실력을 한눈에 보여주는 포트폴리오는 클라이언트, 기업, 동료 디자이너들에게 강력한 인상을 남깁니다. 특히 Behance(비핸스)는 전 세계 디자이너들이 자신의 작품을 공유하는 플랫폼으로, 최신 트렌드와 고퀄리티 프로젝트가 넘쳐나는 곳이죠.
이번 포스팅에서는 2025년 전 세계 디자이너가 주목하고 있는 Behance 상위 포트폴리오 8개 특징 및 인사이트를 정리했습니다. 올해 UX/UI 디자이너를 꿈꾸고 있는 취준생이거나, 이직을 준비하고 있는 현직 디자이너라면 꼭 보시길 추천합니다.
[출처] STEREOTYPE WEB SITE – Behance
1. STEREOTYPE 웹사이트
프로젝트명: STEREOTYPE – 브랜드 아이덴티티 기반 웹사이트 디자인
🔗 STEREOTYPE WEB SITE – Behance
디자이너: CHEEHYUN KIM
카테고리: UX/UI, 웹 디자인, 비주얼 아이덴티티
1. 브랜드 감성 중심의 디자인
STEREOTYPE은 감성과 메시지가 강한 브랜드입니다. 웹사이트 전반에 걸쳐 타이포그래피 중심의 레이아웃과 미니멀한 UI 구성이 돋보이며, 브랜드의 정체성과 철학을 시각적으로 풀어낸 점이 인상적입니다.
2. 컬러와 무드의 일관성
블랙과 화이트의 대비, 그리고 중간중간 삽입된 은은한 크림 컬러가 시각적 몰입을 유도합니다. 전체적인 톤이 통일되어 있어, 사용자가 브랜드를 경험하는 데 방해 없이 콘텐츠에 집중할 수 있습니다.
3. 모션과 인터랙션
페이지 전환 시 적용된 스무스한 애니메이션과 호버 인터랙션이 사용자에게 세련된 인상을 줍니다. 특히 콘텐츠가 나타나는 방식이 연출된 듯 자연스러워, 브랜드 메시지에 몰입도를 더합니다.
4. 디테일한 구성요소
- About, Collection, Archive 등 섹션 구성이 직관적입니다.
- 레이아웃 내 이미지 배치와 텍스트 블록이 균형을 이루며 시각적인 피로를 줄여줍니다.
- 프로젝트 설명도 단순한 나열이 아니라 브랜드 철학을 이야기하듯 구성되어 있습니다.
UX 관점에서 주목할 부분
- 정보 계층 구조(Information Hierarchy)가 명확하여 사용자가 콘텐츠 흐름을 쉽게 이해할 수 있습니다.
- 컨텐츠의 흐름성과 시각적 임팩트를 동시에 달성한 좋은 예시입니다.
- 단순히 예쁜 UI를 넘어 브랜드 아이덴티티를 UX로 풀어낸 작품으로 평가할 수 있습니다.

[출처]ClearStep – Addiction Recovery App | Behance
2. ClearStep – 중독 회복을 위한 모바일 앱
프로젝트명: ClearStep – Addiction Recovery App
🔗 ClearStep – Addiction Recovery App | Behance
디자이너: Ann-Sofie Falkengren
카테고리: UX/UI 디자인, 모바일 앱, 헬스케어
ClearStep은 중독에서 벗어나고자 하는 사람들을 위한 회복 지원 앱입니다. 이 앱은 단순한 트래커 앱을 넘어, 감정 관리, 목표 설정, 동기 부여 등 전반적인 정신 건강을 지원하는 종합적인 심리적 회복 도구로 설계되었습니다
1. 감정 중심의 인터페이스
앱은 사용자 감정과 상태 추적을 중심으로 설계되어 있습니다.
- 기분을 기록할 수 있는 무드 트래커(Mood Tracker)
- 감정에 따라 맞춤 콘텐츠를 제공하는 AI 기반 인터페이스
- 중립적이고 따뜻한 컬러 팔레트를 사용해 심리적 안정감 제공
2. 개인화된 여정 설계
ClearStep은 사용자의 회복 여정을 시각화하고, 단계별 목표 설정 및 피드백을 제공합니다.
- 데일리 체크인 시스템
- 성취 배지 및 진행 상황 대시보드
- 개인 목표 설정 기능
이로 인해 사용자는 스스로 회복 여정을 보는 경험을 하며 동기를 유지할 수 있습니다.
3. 심리적 안전성과 공감 기반 디자인
- 부드러운 일러스트와 단순한 레이아웃
- 비판 없는, 수용적인 문구와 메시지
- 버튼과 인터페이스가 부드럽고 직관적
이러한 요소는 중독 회복 과정 중 사용자의 민감한 심리 상태를 존중하고, 앱 자체가 심리적 ‘쉼터’처럼 느껴지도록 설계되었습니다.
UX 관점에서 눈여겨볼 점
| 요소 | 설명 |
| 접근성 | 텍스트 대비, 글꼴 크기, 간결한 문장 사용 등 우수 |
| 감성 디자인 | 사용자 감정을 고려한 UI 톤 앤 매너 |
| 일관성 | 아이콘, 색상, 버튼 위치 모두 동일한 UX 흐름 제공 |
| 데이터 기반 개인화 | 사용자 행동에 따라 맞춤형 콘텐츠 제공 |

[출처] SavingPro App – Finance UI/UX Design | Behance
3. SavingPro – 개인 금융 관리 앱
프로젝트명: SavingPro
🔗 SavingPro App – Finance UI/UX Design | Behance
목적: 사용자의 소비 습관을 분석하고, 체계적인 예산 관리 및 저축을 돕는 개인 재무 앱
디자이너: Tran Cong Danh
카테고리: UI/UX 디자인, 모바일 앱, 핀테크
1. 사용자 중심의 금융 데이터 시각화
SavingPro는 데이터를 숫자 그대로 보여주기보다는 시각화와 인터랙션을 활용해 이해를 돕는 것이 핵심입니다.
- 원형 그래프와 막대 차트로 카테고리별 소비 내역 시각화
- 지출 추세와 수입 패턴을 한눈에 확인 가능
- “이번 달 소비 경고” 기능으로 실시간 피드백 제공
🔍 UX 관점 포인트: 사용자는 복잡한 금융 정보를 단순하게 인식할 수 있어야 하며, SavingPro는 이를 성공적으로 구현함
2. 미니멀하고 직관적인 UI 디자인
- 화이트 베이스 + 포인트 컬러 조합으로 가독성과 집중력 향상
- 홈 화면은 간결한 카드 형태 레이아웃으로 구성
- 각 기능 간 이동이 자연스럽고 내비게이션 시스템이 명확
핀테크 앱에서 중요한 것은 ‘신뢰감’과 ‘간결성’입니다. SavingPro는 이 두 가지를 시각적으로 표현하는 데 성공한 케이스입니다.
3. 맞춤형 예산 설정 기능
- 지출 한도 설정 및 알림 시스템
- 사용자 맞춤 예산 추천
- “목표 달성” 피드백 인터페이스로 동기 부여
이러한 기능들은 사용자의 재정 목표 설정 → 진행 추적 → 피드백의 순환 흐름을 UX로 구현한 것으로 볼 수 있습니다.
4.UX 요소별 세부 분석
| 요소 | UX 설계 특징 |
| 온보딩 | 간단하고 직관적인 튜토리얼 제공 |
| 내비게이션 | 탭 바 중심 구조로 빠른 이동 가능 |
| 피드백 시스템 | 예산 초과 시 알림 및 색상 변화로 즉각 반응 |
| 접근성 | 시각적 대비와 명확한 버튼 디자인, 손쉬운 조작성 |

[출처]Dcoya – Cyber Phishing Dashboard | Behance
4. Dcoya – 사이버 피싱 대응 대시보드
프로젝트명: Dcoya – Cyber Phishing Dashboard
🔗 Dcoya – Cyber Phishing Dashboard | Behance
목적: 기업 보안 담당자들이 사이버 피싱 위험을 실시간으로 모니터링하고 대응할 수 있도록 돕는 보안 대시보드
디자이너: Rivka Yehoshua
카테고리: UI/UX 디자인, 데이터 시각화, 사이버 보안
1. 실시간 보안 상태를 직관적으로 보여주는 정보 구조
- 공격 유형, 탐지 위치, 사용자 반응 등 핵심 데이터를 대시보드 형태로 시각화
- 중요한 정보는 카드 컴포넌트로 구분하여 인지력을 높임
- 위협 등급은 색상(예: 빨간색 경고)을 통해 시각적으로 구분 가능
✅ UX 핵심 포인트:
빠르게 정보 파악 → 즉시 대응할 수 있는 실시간성 + 우선순위 기반 구조
2. 데이터 시각화의 정교함
- 도넛 차트, 히트맵, 라인 그래프 등을 활용해 행동 이력, 피싱 시도, 클릭률 등 다양한 통계를 표현
- 사용자 교육 효과 분석 등 정량적 보안 교육 성과도 시각화
📊 보안 대시보드는 단순한 UI보다 데이터 해석력이 중요한 영역입니다. 이 포트폴리오는 기능성과 해석 가능성을 훌륭하게 결합했습니다.
3. 일관된 UI 시스템
- 다크 모드 기반 컬러 시스템 → 긴 시간 사용에도 눈의 피로 최소화
- 아이콘, 타이포그래피, 카드 구성 요소들이 일관성 있게 설계됨
- 디테일한 마진과 패딩 설정으로 복잡한 정보가 정돈된 느낌
결과적으로, “복잡한 보안 정보도 깔끔하게 정리될 수 있다”는 것을 보여주는 사례입니다.
4. UX 요소별 정리
| UX 요소 | 설명 |
| 정보 우선순위 | 위협 상황 > 사용자 반응 > 교육 효과 순으로 배치 |
| 피드백 및 경고 | 실시간 경고 시스템, 색상 강조로 위험 인식 강화 |
| 접근성 | 고대비 색상 조합, 명확한 텍스트 계층 구조 |
| 유저 유형별 최적화 | 보안 관리자/교육 담당자 등 역할에 따른 정보 분리 가능 |

[출처] Wild Goats | Behance
5. Wild Goats – 브랜드 중심 커뮤니티 플랫폼
프로젝트명: Wild Goats
목적: 독창적인 아이덴티티를 가진 브랜드 커뮤니티 플랫폼 UI/UX 디자인
🔗 Wild Goats – Behance
디자이너: Raul Patiño
카테고리: UI/UX 디자인, 웹/모바일 디자인, 브랜딩
Wild Goats는 개성 강한 브랜드 정체성을 기반으로 한 소셜 플랫폼 또는 커뮤니티 앱으로 보입니다. “염소”라는 키워드를 상징처럼 활용해, 자유로움·반항적 정신·개인 개성 등을 시각적으로 표현하고 있습니다.
이 프로젝트는 단순한 커뮤니티 앱이 아닌, 브랜드 경험과 인터페이스가 하나로 융합된 디자인 사례라고 볼 수 있습니다.
1. 강렬한 브랜딩 감각
- 염소 캐릭터를 중심으로 한 유니크한 브랜드 마스코트 활용
- 전체 컬러톤은 강렬한 대비와 비비드 컬러로 사용자 시선을 끌며, 독특한 정체성을 강조함
- 브랜드 시그니처 타이포그래피와 그래픽 요소가 전체 디자인에 통일감을 부여
💡 마케팅적 관점에서도 강력한 “첫인상”을 남기는 UI/UX 설계
2. 유저 참여 중심의 인터페이스
- 다양한 유저 액션을 유도하는 버튼 디자인과 인터랙션
- “참여”, “공유”, “의견 남기기” 등 커뮤니케이션 중심의 플로우
- 카테고리화된 커뮤니티 탐색 구조
UX 핵심 포인트: 사용자가 콘텐츠에 쉽게 접근하고, 자기 표현을 할 수 있는 구조 제공
3. UI 요소의 다양성과 통일성
- 웹/모바일 버전 모두 카드형 UI와 아이콘 시스템 활용
- 일러스트, 애니메이션, 마이크로인터랙션 등 풍부한 시각적 요소를 일관되게 배치
- 앱/웹 간 디자인 언어의 일치로 브랜드 경험의 일관성 유지
4. UX 구성 요소 정리
| 요소 | 설명 |
| 온보딩 | 유쾌하고 캐릭터 중심의 소개 애니메이션으로 사용자를 환영 |
| 홈 화면 | 콘텐츠 피드 형식, 사용자가 직접 올린 게시글 또는 활동 중심 |
| 탐색 기능 | 아이콘 기반 내비게이션, 직관적 이동 가능 |
| 브랜드 일러스트 | 감성적 연출과 정체성 강화에 기여 |

[출처] Alinma Bank – Rebranding & Mobile App | Behance
6. Alinma Bank – 리브랜딩 및 모바일 앱 UX/UI
프로젝트명: Alinma Bank – Rebranding & Mobile App Design
🔗 Alinma Bank – Rebranding & Mobile App | Behance
목적: 사우디아라비아의 주요 금융기관인 Alinma Bank의 브랜드 리디자인 및 모바일 앱 UX/UI 재정비
디자이너: Mohtady AlDewachi
카테고리: UI/UX 디자인, 브랜드 리디자인, 모바일 핀테크 앱
이 프로젝트는 단순한 앱 리디자인을 넘어, 브랜드 정체성과 사용자 경험을 동시에 개선하는 데 초점을 맞췄습니다.
금융 서비스에 대한 신뢰감, 접근성, 현대적 브랜드 이미지 구축이 핵심 목표입니다.
1. 리브랜딩을 통한 현대적 이미지 구축
- 기존의 전통적인 이미지에서 벗어나 모던하고 직관적인 비주얼 언어로 전환
- 새로운 로고 시스템, 컬러 팔레트, 타이포그래피까지 전면적으로 재설계
- “Alinma”의 브랜드 가치를 시각적으로 재해석한 디자인
브랜딩과 UI가 분리되지 않고 하나의 시스템처럼 통합된 점이 인상적입니다.
2. 모바일 UX 중심의 재설계
- 간결한 대시보드 구성 → 사용자의 금융 상태를 한눈에 파악 가능
- CTA 버튼과 기능별 카드형 UI로 모바일 사용성 최적화
- 사용자 여정을 고려한 내비게이션 흐름 (예: 송금 → 확인 → 완료까지 자연스러운 흐름)
3. 핀테크 앱에 최적화된 기능 구조
- 홈 화면에 통합 잔액 보기, 최근 거래 내역
- 빠른 송금, 지불, 계좌 관리 기능을 한 번의 클릭으로 연결
- “빠르고 신뢰할 수 있는 사용 경험”을 중심으로 설계됨
4. UX 요소별 정리
| 요소 | 설명 |
| 온보딩 플로우 | 앱 사용법을 쉽게 익히도록 돕는 일러스트와 애니메이션 포함 |
| 접근성 | 명확한 대비, 큰 글씨, 시각적 구분이 잘 된 버튼 구성 |
| 일관성 | 브랜드 컬러와 UI 요소의 통일성으로 몰입도 향상 |
| 신뢰성 | 보안 요소 강조 + 사용자의 심리적 안정감 제공 |

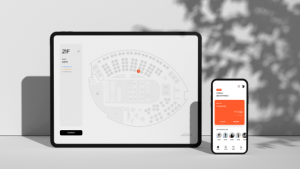
[출처] SplitZ – Split Bill Mobile Application | Behance5
7. SplitZ – 간편한 더치페이 앱
프로젝트명: SplitZ – Split Bill Mobile App
목적: 친구, 가족, 동료 간의 공동 지출을 손쉽게 정산할 수 있도록 돕는 모바일 앱 디자인
🔗 SplitZ – Split Bill Mobile Application | Behance
디자이너: Sabbir Ahmed
카테고리: 모바일 앱, UI/UX 디자인, 핀테크/개인 재무
SplitZ는 사용자들이 여러 명과의 지출을 쉽게 나누고, 관리하며, 결제까지 연결할 수 있도록 돕는 간편한 솔루션입니다. 주요 포인트는 사용자 친화적인 UI와 직관적인 정산 플로우에 있습니다.
1. 미니멀하고 세련된 UI
- 깔끔한 화이트 베이스에 포인트 컬러(보라/블루 계열)를 사용해 가독성과 브랜드 정체성 확보
- 플랫한 디자인 구성으로 시각적 부담 최소화
- 타이포그래피와 여백 활용이 탁월해 정보 전달이 명확
복잡한 내용을 다루지만, UI는 심플하고 명료합니다.
2. 지출 분배 플로우의 직관성
- 1단계: 인원 추가 → 2단계: 지출 항목 입력 → 3단계: 자동 분배
- 특정 인원에게만 항목을 할당하거나, 수동 금액 조정도 가능
- 마지막 단계에서 총합 확인 → 결제 방식 선택 → 요청 전송
실생활 사용 시나리오에 최적화된 UX 흐름이라 할 수 있죠.
3. 사회적 연동 기능
- 연락처 또는 QR 코드로 친구를 쉽게 추가 가능
- 결제 요청이나 알림 전송이 가능한 커뮤니케이션 중심 UX
- 그룹 활동 내역 저장 기능으로 반복 모임에서도 재사용 가능
4. UX 구성요소 요약
| 요소 | 설명 |
| 온보딩 | 앱 기능을 빠르게 이해할 수 있는 튜토리얼 UI |
| 홈 화면 | 최근 정산 내역, 그룹 리스트, 빠른 정산 시작 버튼 |
| 분배 기능 | 인원별 자동 계산 및 커스터마이징 옵션 제공 |
| 피드백 | 실시간 계산, 색상 변화, 알림 팝업 등 즉각적 반응 제공 |

[출처] Niki Studio | Behance
8. Niki Studio – 브랜드 포트폴리오 웹사이트
프로젝트명: Niki Studio
🔗 Niki Studio | Behance
목적: 크리에이티브 스튜디오의 브랜드 정체성을 시각적으로 표현한 웹사이트 디자인
디자이너: Alina Petrova
카테고리: UI/UX 디자인, 웹 디자인, 비주얼 브랜딩
Niki Studio는 단순한 포트폴리오 웹사이트를 넘어서, 스튜디오의 감성, 성격, 서비스 방향을 시각 언어로 풀어낸 프로젝트입니다. 브랜드 철학, 미니멀리즘, 여백 활용, 인터랙션 중심 UI 등 현대적인 웹 트렌드를 반영한 디자인이라 할 수 있죠.
1. 미니멀하지만 임팩트 있는 첫인상
- 첫 진입 화면은 커다란 타이포그래피와 잔잔한 애니메이션으로 구성
- 컬러는 거의 사용하지 않고 블랙/화이트의 대비를 활용해 절제된 아름다움을 강조
- 브랜드 로고와 메뉴 위치까지도 감성적으로 배치
첫인상에서 ‘정돈되고 세련된 스튜디오’라는 인식을 형성시켜줍니다.
2. 에디토리얼 스타일 레이아웃
- 각 프로젝트 소개는 잡지형 편집 레이아웃처럼 구성
- 큰 이미지 + 간결한 텍스트 조합으로 고급스럽고 집중도 있는 화면 구성
- 사용자 스크롤을 유도하는 자연스러운 흐름
포트폴리오가 ‘작품’처럼 느껴지는 이유는 바로 이 에디토리얼 스타일 때문입니다.
3. 감각적인 마이크로인터랙션
- 호버 효과, 슬로우 모션 전환, 메뉴 애니메이션 등 세련된 전환 효과
- 마우스 커서 디자인 변경 등 브랜드 특유의 사용자 경험 제공
- 페이지 간 전환도 매끄럽고, “정적인 콘텐츠를 동적으로 전달”하는 UX 구현
4. UX 구조 요약
| 구성 요소 | UX 설계 설명 |
| 홈 | 브랜드 슬로건 + 최신 프로젝트 하이라이트 |
| About | 브랜드 철학과 팀 소개 – 간결하고 감각적인 구성 |
| Project List | 카드 형태 레이아웃, 이미지 중심 탐색 구조 |
| Contact | 미니멀 폼 + 위치 정보, SNS 연동 포함 |
UX/UI는 끊임없이 발전하는 분야입니다. 트렌드를 관찰하고, 우수 사례를 분석하며, 자신의 스타일을 발전시키는 것이 중요하죠. UX/UI 디자이너는 비핸스 사이트를 포함한 다양한 포트폴리와 사례, 전문적인 기법을 배우는 것이 매우 중요합니다.
📢 UX/UI 실무 관련 강의가 궁금하다면?