UI 디자인을 처음에 시작하면 웹사이트나 앱 디자인, 색상 고르는 게 어렵게 느껴질 수 밖에 없습니다. 하지만 디자인 입문자라도 몇 가지 팁만 알면 멋진 컬러 시스템을 만들 수 있다는 사실! 알고 계신가요?
오늘은 UI UX 디자인을 시작한다면 필수로 알아야 할 색상 시스템을 만드는 꿀팁들을 알려드립니다. 색상 선택에 도움이 되는 유용한 도구들도 함께 소개해 드릴 예정이니 끝까지 읽어주세요. 추가로 성공적인 컬러 팔레트 조합을 위한 필수 체크리스트까지 준비했으니 놓치지 마세요!
웹사이트 앱 색상, 왜 중요할까요?
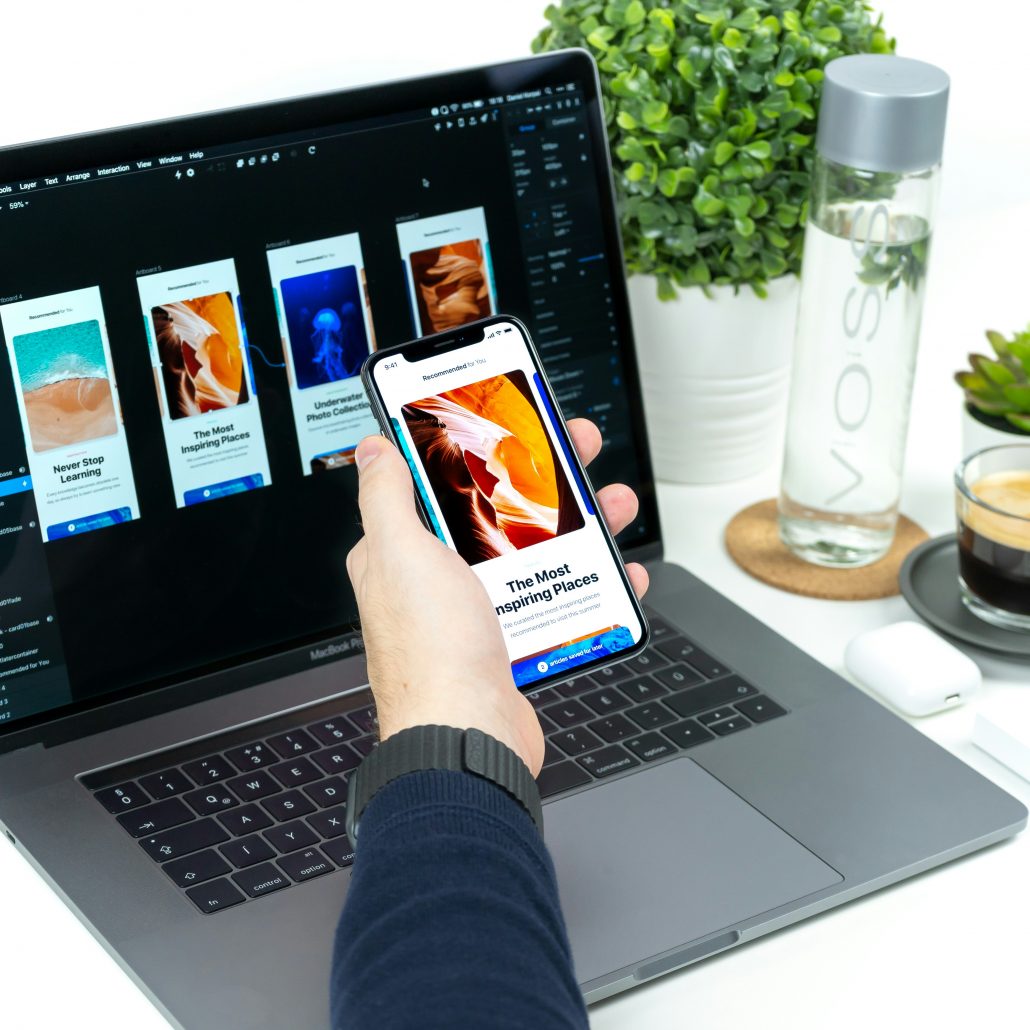
웹사이트나 앱을 디자인할 때 색상은 정말 중요한 역할을 합니다. 사용자가 제품을 처음 만났을 때 가장 먼저 눈에 들어오는 것이 바로 색상이죠. 어떤 색상을 사용하느냐에 따라 제품의 분위기나 느낌이 확 달라질 수 있어요.
색상은 단순히 예쁘게 꾸미는 것을 넘어, 사용자의 감정에 영향을 주고 브랜드의 특징을 나타내는 강력한 도구랍니다. UI 디자인을 고려해 잘 선택된 색상은 제품의 사용성을 높이고 사용자가 원하는 행동을 유도하는 데에도 도움을 줄 수 있어요.

[이미지 출처] Youtube | How to pick the right colors for your website or app | UI/UX design tips
타겟 고객을 위한 색상 선택, 어떻게 할까요?
타겟 고객을 위한 색상을 고를 때는 두 가지를 꼭 생각해야 해요. 첫 번째는 색상 심리학입니다. 색상 심리학을 이해하면 우리 브랜드에 맞는 색상을 고르는 데 큰 도움이 돼요. 예를 들어, 우리 브랜드가 활기차고 대담한 느낌낌을 주고 싶다면 빨간색을 선택하는 것이 좋은 생각일 수 있어요. 빨간색은 우리 감정에 강한 영향을 주는 색이니까요.
두 번째는 문화적 색상 의미를 고려하는 거예요. 같은 색이라도 나라마다, 문화마다 다른 의미를 가질 수 있어요. 색상을 선택하기 전에 해당 색상이 타겟 고객의 문화에서 어떤 의미를 가지는지 확인하는 것이 중요해요. 예를 들어, 빨간색은 중국에서 행운을 의미하지만, 남아프리카에서는 전혀 다른 의미를 가진답니다.

[이미지 출처] Youtube | How to pick the right colors for your website or app | UI/UX design tips
UI 디자인의 황금 비율, 60:30:10 규칙이 뭔가요?
UI 디자인에서 60:30:10 규칙을 활용하면 색상 배치를 훨씬 쉽게 할 수 있어요. 이 규칙은 원래 인테리어 디자인에서 사용되던 것인데, UI에도 적용하기 좋답니다. 이 규칙에 따르면, UI의 60%는 주 색상, 30%는 보조 색상, 그리고 10%는 강조 색상으로 사용하는 것이 좋아요. 이 비율을 엄격하게 지킬 필요는 없지만, 좋은 가이드라인이 될 수 있어요.

[이미지 출처] Youtube | How to pick the right colors for your website or app | UI/UX design tips
나만의 색상 팔레트, 어떻게 만들까요?
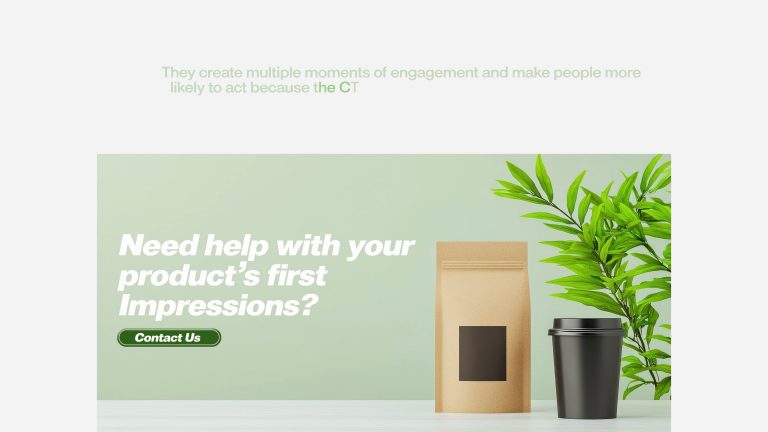
이제 나만의 색상 팔레트를 만들어 볼 시간입니다. 먼저 기본 색상을 선택해야 해요. 기본 색상은 제품 전체에서 가장 자주 사용되는 색상이에요. 보통 1~2개의 기본 색상을 추천하지만, 아틀라시안 디자인 시스템처럼 3개의 기본 색상을 사용하는 경우도 있어요. 이 색상이 UI의 60%를 차지하게 될 테니 신중하게 골라야겠죠?
기본 색상을 정했다면 강조 색상을 고를 차례예요. 강조 색상은 사용자의 주의를 끌고 싶은 부분에 사용하면 좋아요. 예를 들어, 버튼 같은 곳에 사용하면 사용자의 눈길을 자연스럽게 사로잡을 수 있죠. 기본 색상과 보색 관계에 있는 색상을 강조 색상으로 사용하는 것도 좋은 방법이에요. Adobe Color 같은 도구를 사용하면 기본 색상에 맞는 보색 팔레트를 자동으로 생성해 볼 수도 있어요.
다음은 보조 색상이에요. 보조 색상은 UI를 더 돋보이게 하거나 브랜드 이미지를 보완하는 색상이에요. UI의 약 30%를 차지할 수 있으며, 3~5개 정도의 보조 색상을 추천해요. 아틀라시안의 경우 5개의 보조 색상을 사용하는데, 활기찬 느낌을 주어 디자인을 신선하고 흥미롭게 만들죠.

[이미지 출처] Youtube | How to pick the right colors for your website or app | UI/UX design tips
중립 색상도 정말 중요해요. 모든 제품 디자인에 필수적이라고 할 수 있습니다. 중립 색상 팔레트를 만들 때는 가장 어두운 색부터 시작해서 투명도를 낮춰가며 다양한 톤을 만드는 것이 일반적이에요. 예를 들어, 100% 검은색에서 시작해서 90%, 80% 회색 등으로 내려오는 거죠. 중립 색상에 파란색 계열의 색을 살짝 추가하면 덜 단조로운 팔레트를 만들 수 있어요.
의미론적 색상은 특정 상태나 정보를 나타내는 데 사용돼요. 예를 들어, 알림, 경고, 확인란, 정보 배너 등에 사용되죠. 일반적으로 4가지 의미론적 색상을 준비하는 것이 좋아요. 빨간색은 부정적인 상태, 오류, 또는 위험을 나타내요. 계정 삭제 버튼을 빨간색으로 만들면 사용자가 이 버튼이 위험하다는 것을 직관적으로 알 수 있어요. 주황색은 경고를 나타내고, 초록색은 긍정적인 상태를, 파란색은 정보를 제공하는 데 사용해요. 사람들은 이미 이 색상들의 의미에 익숙하기 때문에 기존 색상들을 활용하는 것이 좋아요.
마지막으로 확장 색상 팔레트가 있어요. 이 팔레트는 기본, 보조, 강조 색상에 포함되지 않는 다양한 상태나 배경에 사용돼요. 예를 들어, 배경색, 호버 상태, 선택된 상태 등에 활용할 수 있어요. 기본 색상의 다양한 명도와 채도 변화를 포함시켜 브랜드 일관성을 유지하면서도 디자인을 풍부하게 만들 수 있죠. 확장 색상 팔레트에는 최소 4~5가지 색상을 포함하는 것이 좋으며, 이는 기본 색상과 UI 디자인에 따라 달라질 수 있어요.

모두를 위한 디자인, 접근성을 고려한 색상 선택!
색상을 고를 때 접근성을 빼놓을 수 없어요. 모든 사용자가 웹사이트나 앱을 쉽게 사용할 수 있도록 하는 것이 중요하죠. 우리는 WCAG(웹 콘텐츠 접근성 가이드라인)를 따라야 해요. WCAG에 따르면, 텍스트와 배경 색상의 대비는 최소 4:5:1이상이어야 해요. Coolors.co 같은 도구를 사용하면 색상 대비를 쉽게 확인할 수 있어요.
대비가 낮으면 도구에서 알려주니 바로 수정하면 됩니다. 가능하면 녹색 범위에 해당하는 더 높은 대비를 선택하는 것이 사용자에게 더 편안한 경험을 제공해요. 어두운 모드에서는 같은 색상이라도 다르게 보일 수 있으니, 각 색상 팔레트마다 어두운 모드를 위한 변형을 준비하는 것이 좋답니다.

[이미지 출처] https://coolors.co/
성공적인 컬러 팔레트 조합 체크리스트!
- 타겟 고객을 위한 색상 심리학과 문화적 의미를 고려했나요?
- UI 디자인에 60:30:10 규칙을 적용했나요?
- 기본, 보조, 강조 색상을 잘 선택하고 정의했나요?
- 중립 색상 팔레트를 만들었나요?
- 의미론적 색상을 정의하여 사용자의 이해를 돕고 있나요?
- 필요에 따라 확장 색상 팔레트를 만들었나요?
- WCAG 가이드라인에 따라 색상 접근성을 확인했나요?
- 어두운 모드를 위한 색상 변형을 고려했나요?
- 다양한 도구들을 활용하여 색상 선택에 도움을 받았나요?
이 체크리스트를 따라가다 보면 누구나 멋지고 사용하기 좋은 색상 시스템을 만들 수 있을 거예요!