Last updated on 5월 26th, 2021 at 11:21 오후
마케팅비를 쏟아서 서비스로 유입은 어찌어찌 시켰는데 바닥을 치는 체류 시간, 치솟는 이탈률에 고민이신가요? 사실은 콘텐츠의 워딩, 디자인의 보기 좋음의 문제가 아닐 수 있습니다. 내 웹 혹은 모바일 서비스를 다른 서비스보다 많은 유저가, 자주 찾는 서비스로 만들고 싶다면 UX/UI 디자인에 주목하세요.
당장 능력 있는 UX/UI 디자이너를 채용할 여력이 없다고 수많은 잠재 고객들을 포기하실 필요는 없습니다. UX/UI 디자인을 처음 들어본 분들도 우리 서비스에 쉽게 접목해볼 수 있도록 UX 디자인 방법론의 Bible이라고 불리는 스티브 크룩의 <(사용자를) 생각하게 하지마!>의 내용을 간단하고 알기 쉽게 정리해보았습니다.
사용자를 고민에 빠뜨리지 말 것.

- 어디서부터 봐야 하지?
- 상품 검색은 어디서 해야 하지?
- 이 메뉴는 이름이 왜 이러지?
- 이 버튼은 클릭할 수 있는 게 맞나?
유저들은 당신이 생각하는 것보다 참을성이 없습니다. 디자인적으로 아무리 아름다운 서비스라고 하더라도 ‘내가 원하는 것’을 찾지 못하면 다신 찾지 않죠. 내 웹/앱 페이지에서 유저들이 원하는 정보 혹은 상품을 바로 찾도록 하고 원하는 것을 찾기 전에 이탈하지 않게 하려면 ‘누구나 알아볼 수 있도록 명확하게’ 만들어야 합니다. 이게 UX/UI 디자인의 시작이죠.
▷ 직관적인 단어를 사용하세요.
▷ 직관적인 디자인을 사용하세요. (버튼은 버튼답게!)
사용자는 우리 생각과 아주 많이 다르게 움직인다.
사용자는 웹 페이지를 읽지 않는다. 훑.어.본.다.

- 웹은 도구에 불과해
- 다 읽을 필요 없잖아?
- 사용자는 훑어보기에 익숙하다.
웹은 도구에 불과하다는 것이 무슨 뜻일까요? 유저에게 웹은 마치 공기와 같다는 것입니다. 우리가 숨을 쉴 때 무의식으로 호흡하지 ‘어, 이건 질소잖아? 그래, 이게 산소구나!’하고 호흡하지 않는 것과 같습니다. 웹은 그저 도구일 뿐이고 유저에게는 그저 원하는 정보를 찾기 위해 돌아다니는 공간 정도라는 것입니다. 그렇기 때문에 유저는 원하는 정보를 찾기 위해 모든 정보를 읽을 필요성을 느끼지 않습니다.
다시 말해, 훑어보았을 때 내가 원하는 정보를 찾을 수 없다면 유저는 미련 없이 떠나게 됩니다. 기획자/디자이너는 유저가 모든 항목을 세세하게 볼 것이라 생각하고 작은 부분까지 심혈을 기울이지만, 그 단계 전에 유저가 필요로 할 정보를 한눈에 찾을 수 있는지 UX 디자인 측면을 먼저 체크하는 것이 필요합니다.
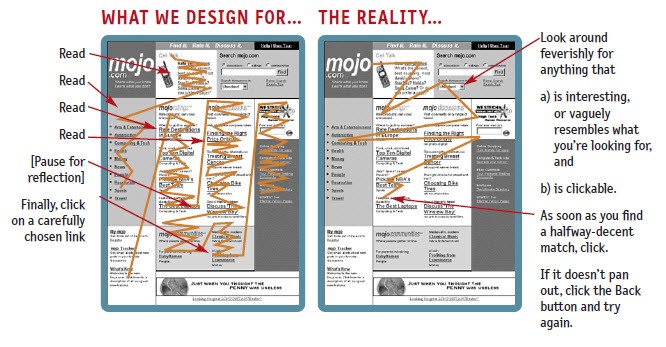
사용자는 최선의 선택을 하지 않는다. 최소 조건만 충족되면 만족한다.
사용자는 놀랍게도 ‘최소 조건’만 충족되면 만족한다고 합니다. 소방관의 의사결정을 생각하면 쉬운데요. 소방관은 어떤 결정을 내릴지 길게 생각하지 않고, 기준을 만족하는 선에서 가장 먼저 떠오른 대안을 최선의 안이라고 믿고 실행에 옮깁니다. 그런 빠른 판단 덕에 생명을 살릴 수 있게 되는 거죠.
기획자/생산자 입장에서는 유저들이 오목조목 여러 가지 가능성을 체크하고 상호 비교해서 가장 좋은 안을 선택할 것이라고 생각하지만 실제로는 가장 먼저 보이는 것, 내가 얻고자 했던 것에 근접한 정보 이 두 가지 조건을 충족하는 것에서 멈추거나 클릭을 합니다. 왜 그럴까요?
- 사용자는 보통 시간에 쫓긴다.
- 웹상에서는 시행착오로 인한 불이익이 별로 없다.
- 신중하게 비교하고 결정해도 결과가 나아지리라는 보장이 없다.
- 추측하는 것이 더 재미있다.
웹상에서는 시행착오로 인한 손해가 없기 때문입니다. 클릭해 들어갔다가 내가 원하는 정보가 없는 것처럼 보이면 그저 ‘X’ 혹은 ‘뒤로 가기’를 하면 그만입니다. 사용자는 이 사실을 너무나 잘 알고 있고 그렇기 때문에 더욱 직감에 따라 과감하게 선택할 수 있는 것이죠.
사용자는 작동 방식까지 이해하려 하지 않는다. 적당히 임기 응변한다.

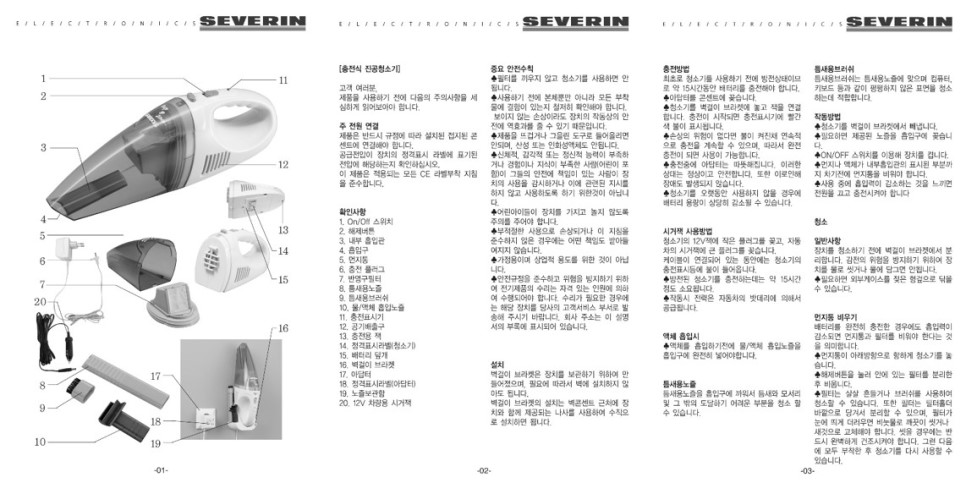
청소기를 샀다고 생각해봅시다. 상자를 열자마자 주저앉아서 청소기에 딸려온 매뉴얼을 정독하고 계신 분 있으신가요? 정말 생전 처음 만나보는 유형의 물건이 아니라면 내가 아는 상식대로 사용해보고 내가 예상한 대로 작동하고 고장이 나지 않는 한 우리는 그저 편대로 사용하게 됩니다. 유저도 마찬가지입니다. 잘 몰라도 이것저것 원하는 대로 눌러가며 우리가 제공한 웹 혹은 모바일 앱을 사용할 것입니다.
그래서 ‘사용자가 딱 보고 알만한 사이트’를 만들어야 합니다.
그럼 이렇게 만들 수 있죠.
- 사용자가 찾던 것을 쉽게 발견한다.
- 우연히 유입된 사용자가 필요한 정보를 찾고도 더 장시간 머물게 된다.
- 노출되기를 바라는 콘텐츠 쪽으로 사용자를 유도할 가능성이 커진다.
- 사용자는 스스로 똑똑하다고 느끼게 되는 사이트, 막힘없이 척척 쓸 수 있는 사이트의 단골이 된다.
다음 글 보기 | UX/UI 디자인의 기본 (2) 유저의 이탈을 막는 질문 작성법 ▶