Last updated on 5월 26th, 2021 at 11:22 오후

어떤 서비스를 운영하고 계시든 사이트 하나쯤은 다 가지고 계실 텐데요. 네이버 블로그를 운영하더라도 아주 쉬운 조작만으로 커스터마이징할 수 있는 부분이 무궁무진하기 때문에 블로그라고 해서 더 이상 다 똑같은 모습이지는 않습니다. 잘 나가는 페이지/블로그의 경우 자신의 서비스를 찾는 유저에게 최적화된 UX 디자인을 찾았을 확률이 높죠. 유저가 찾아오는 사이트, 오래 머무르는 사이트, 전환을 발생시키는 사이트를 만들고 싶으신가요?
UX/UI 디자인을 처음 들어본 분들도 우리 서비스와 사이트에 쉽게 접목해볼 수 있도록 UX 디자인 방법론의 Bible이라고 불리는 스티브 크룩의 <(사용자를) 생각하게 하지마!>의 내용을 간단하고 알기 쉽게 정리하여 전달드리고 있는데요! 오늘은 좋은 사이트를 만들기 위한 팁과 유저의 이탈을 막는 질문 작성법에 대해서 알아보겠습니다.
이전 글 : UX/UI 디자인의 기본 (1) 사용자를 고민에 빠뜨리지 말라
유저에게 좋은 사이트를 만들기 위한 UX 디자인 팁
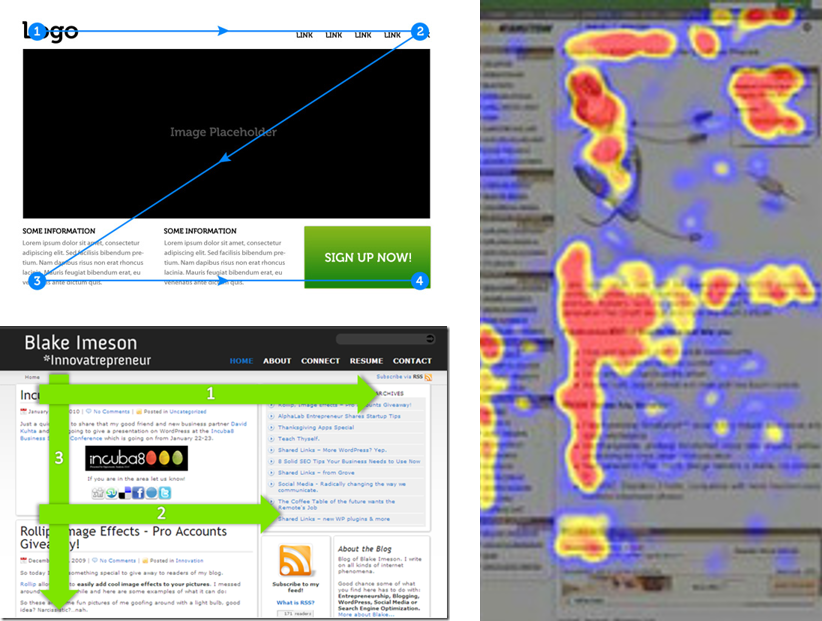
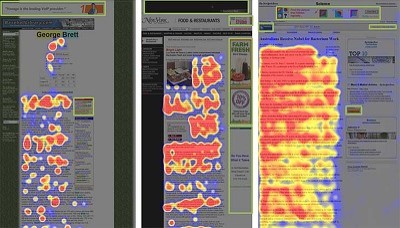
우리는 앞의 포스팅에서 기획자/디자이너가 혼신의 노력을 다한 사이트를 (놀랍게도) 유저들은 그저 훑어본다는 사실을 확인하였습니다. 그렇다면 UX/UI 디자인적으로 우리가 해야 할 일은 무엇일까요? 그렇습니다. 유저가 훑어보기 좋은, 훑어만 보아도 원하는 정보를 혹은 내가 보여주고 싶은 정보를 최대한 많이, 잘 알 수 있도록 디자인해야 합니다.
그래서 어떻게 하라고요?
1. 관례를 이용하라
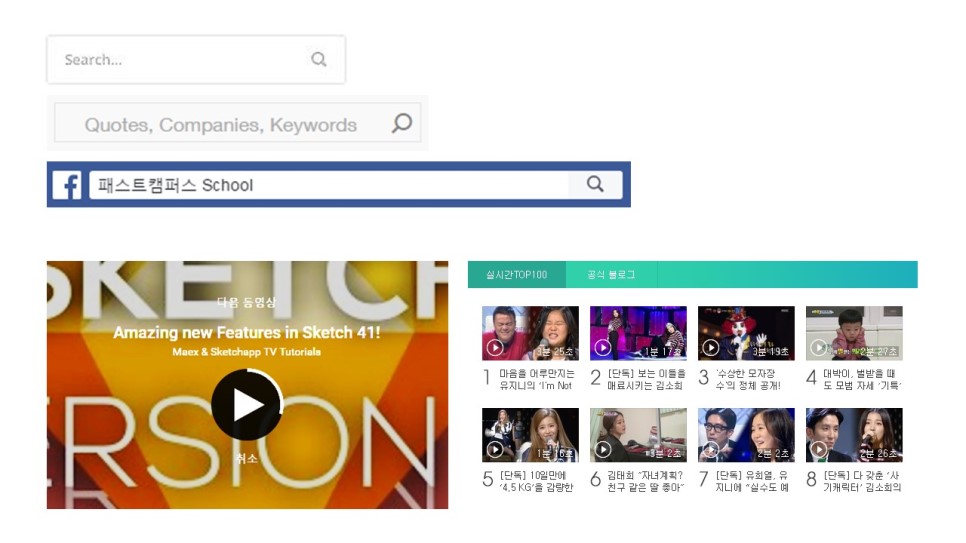
여기서 관례란 서치 바, 동영상 재생 버튼처럼 널리 사용되거나 표준화되어 ‘굳어진’ 패턴을 말합니다. 이는 단순 ‘보이는 형태’ 뿐만 아니라 거의 모든 쇼핑몰에서 장바구니에 물건을 담는 형태를 사용하는 것과 같이 ‘작동 방식’에도 적용되는 개념입니다.

스티브 잡스(Steve Jobs, 애플 사 창업자)와 조너선 아이브(Jonathan Ive, 애플 CDO) 이후로 실제 많은 디자이너들이 ‘혁신’에 사로잡혀 있습니다. 관례를 그대로 따르는 것이 아니라 내 손으로 혁신적인 무언가를 만들어내고 싶어하고, 상사 혹은 동료들도 자신에게 그것을 바라고 있다고 생각하죠.
하지만 관례를 무시하면 안 되는 이유는 간단합니다. 그 디자인이 관례가 된 이유는 유저의 선택을 받았기 때문입니다. 유저의 선택을 받아 좋은 효과를 거둔 아이디어를 수많은 경쟁사, 유사 업종들에서 따라 하면서 자연스럽게 관례가 되는 거죠. 그리고 관례가 잘 자리를 잡을수록 유저들의 편의는 극대화됩니다. 새로운 사이트를 이용할 때 따로 연구를 하지 않아도 되니까요.
관례를 사용하지 않으려면 나의 새로운 아이디어가 아래 두 가지 조건 중 최소한 한 가지를 충족하고 있는지 꼭 확인해보세요.
- 사람들이 별도로 익히는 수고를 하지 않아도 될 정도로 명확하거나 설명 없이도 이해할 수 있어서 관례만큼이나 좋은 것
- 익히는 수고를 약간 들이더라도 그만큼의 가치가 있는 것
둘 중 하나라도 만족하지 못했다면, 내가 일부러 무시한 관례가 없는지 창의성과 심미성을 유저의 편의보다 먼저 생각하지는 않았는지 생각해보시면 생각보다 쉽게 문제가 풀릴 겁니다.
그리고 디자인의 일관성을 디자인에서 꼭 지켜야 할 첫 번째 가치처럼 이야기하는 경우를 종종 볼 수 있는데, 일관성 전에 명료성을 먼저 생각해야 합니다. 일관성을 약간 헤쳐서 사용자가 직관적으로 사이트를 이해할 수 있는 명료성을 극대화할 수 있다면 그렇게 하십시오.
UI/UX 디자인적 관점에서 보았을 때 분명 일관성보다 명료성이 우선되어야 합니다.
2. 시각적 계층구조를 효과적으로 구성하라
유저는 스스로 힘을 들여 어려운 것을 이해하려고 하지 않는다는 점을 잊지 않았다면 이 내용은 아주 쉽게 이해할 수 있습니다. 무엇이 가장 중요하고, 이 내용은 어떤 다른 메뉴와 비슷한지 한눈에 알 수 있도록 해야 내가 원하는 정보는 어디에 있을지 유저가 바로 파악할 수 있습니다.

더 중요한 부분이 눈에 띄도록 하자
글씨의 크기, 굵기를 조절하거나 여백의 비중을 통해 내용의 중요도를 구분할 수 있습니다. 네이버 블로그에서 제공하고 있는 스마트 에디터에서도 제목별로 본문별 글씨 크기를 조정할 수 있게 하여 그 중요도를 분명하게 표기할 수 있도록 하고 있습니다.
모든 요소가 비중으로 디자인된 페이지에서는 유저가 정보를 식별하는데 별도의 에너지를 쏟아야 합니다. 당신의 사이트에 그 어느 곳에서도 접할 수 없는 정보, 상품이 있다고 하더라고 유저가 그 사실을 바로 알 수 없다면 아무 소용이 없습니다. 당신의 사이트가 다른 사이트들과 콘텐츠적인 측면에서 별반 큰 차별성을 갖지 못하고 있다면 더더욱 사이트의 구성에 신경을 써야만 합니다.
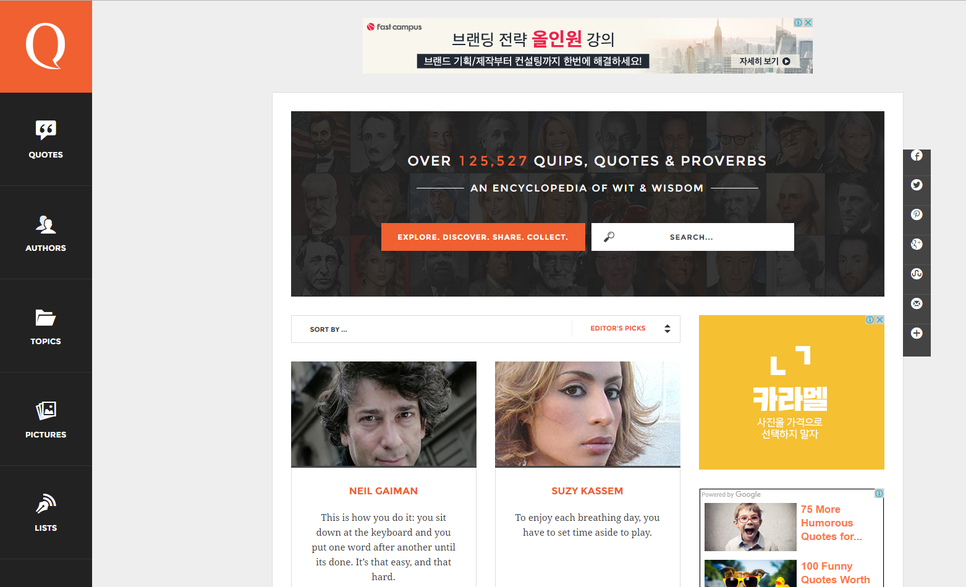
3. 페이지의 구역을 또렷하게 구분하라

그리고 페이지 구역이 명확하게 나뉘어 있으면 유저는 어디가 나에게 쓸데없는 곳인지 빠르게 파악하고 마치 아무 내용도 없는 영역인 것처럼 과감하게 버릴 수 있게 됩니다. 이는 의식적으로 하는 행동이 아니라 수많은 경험을 통해 자연스러운 행위입니다.
그러므로 우리는 유저로 하여금 마음 편히 무시할 곳을 빠르게 판단할 수 있도록 UX/UI 디자인을 해야 하고, 내가 전달하고 싶은 메시지를 광고 영역과 같은 영역에 두는 우를 범하지 말아야 합니다.
“사용자는 필요한 곳만 판단하여 본다.”

4. 클릭할 수 있는 요소를 명확히 표시하라
이 버튼이 클릭하는 영역인지 아닌지를 고민스럽게 하지 마세요.
유저가 원하는 것을 내가 보여주고 싶은 것을 찾기도 전에 이탈하지 않게 하려면 누구나 알아볼 수 있도록 쉽고 명확하게 디자인해야 합니다.
클릭할 수 있는 영역이 아닌 곳을 클릭 영역과 유사한 스타일로 디자인하지 마세요.
클릭 영역은 특별한 버튼 디자인이 아니라도 한 가지의 색상으로 통일해 이 부분을 클릭하면 된다는 걸 형태나 위치로 구분할 수 있게 하는 것으로도 충분합니다. 하지만 다른 제목이나 본문 내용을 클릭 링크와 동일한 색상으로 처리하는 실수는 절대 금물입니다.
5. 주의를 흩뜨릴 만한 요소를 없애라
- 시끄러움
모든 영역의 모든 요소가 폰트를 달리하고 색깔을 달리하고 움직이면서 나를 봐달라 소리치는 것 같은 페이지는 유저에게 피로감을 줍니다. - 무질서
모든 요소가 중구난방 흩뿌려져있는 페이지에는 단 1초도 더 있고 싶지 않을 것입니다. 기준선에 따라 보기 좋게 배열하세요. - 어수선함
너무 많은 내용을 담지 마세요. 잡음만 많고 정보는 적은 페이지. 최악이죠.
진짜로 도움이 되는 것 말고는 다 버린다는 생각으로 UX/UI를 구성하세요. 다시 한 번 말하지만 유저의 인내심은 그리 길지 않습니다.
6. 내용을 훑어보기 좋은 방식으로 구성하라
원하는 정보를 찾기 위해 페이지를 훑어본다는 유저. 훑어보기에 좋은 페이지의 조건은 무엇일까요?
- 제목을 많이 넣어라
잘 구분한 대주제, 소주제와 잘 지은 제목은 사이트의 개요 역할을 합니다. 제목을 위주로 훑어보고 불필요한 섹션은 건너뛰고 내가 원하는 정보가 들어가 있을 것 같은 제목이면 그 하단의 내용을 읽어보게 되는 거죠. - 단락의 길이를 짧게 유지하라
단락의 길이가 길면 읽고자 하는 의지 자체가 크게 떨어집니다. 읽기도 전에 지쳐버리죠. - 불릿 목록을 사용하라
불릿을 쓸 수 있는 내용이라면 가능하다면 무조건 쓰세요. 불릿으로 구분한 항목 사이사이에 약간의 여백을 두면 가독성은 훨씬 올라갑니다. - 주요 용어를 강조하라
중요한 단어가 나오는 부분은 굵게 표기 혹은 밑줄로 강조하세요. 하지만 너무 많은 항목을 강조 처리하는 것은 안 하는 것만 못합니다.
7. 유저가 답하기 어려운 질문은 지양하라
우리는 약간은 병적으로 유저의 클릭을 유발하는 것을 두려워합니다. UX/UI 디자인 측면에서 범죄를 저지르는 것처럼 생각하죠. 실제로 별 고민 없이 클릭할 수 있고, 내가 (원하는 정보를 향해) 옳은 방향으로 가고 있다는 확신만 있다면 클릭하는 것을 개의치 않아 하는데도 말입니다.
하지만 우리가 만나는 페이지들에는 굉장히 모호하고 여러 가지 생각을 해야만 하는 질문들로 가득 차있습니다. 이런 질문들은 우려한 대로 엄청난 이탈을 유발합니다.
유저에게 질문을 해야 한다면 다음 세 가지를 꼭 지키세요.
- 간결성 : 사용자에게 도움이 되는 정보를 선별해서 최소한의 양만 남기세요.
- 적시성 : 사용자가 딱 필요로 할 순간에 마주칠 위치에 두세요.
- 불가피성 : 놓치지 않고 반드시 볼 수 있는 포맷을 사용하세요.

도로에 적힌 ‘Look Left’ 가 적절한 예가 될 수 있습니다.
- ‘왼쪽을 보라’는 최소한의 카피만으로 정보를 전달하고 있습니다.
- 보행자는 차도로 진입할 때 지나가는 차에 대해 주의를 기울여야 합니다. 그 필요한 순간에 정보를 전달하는 것이 적시성입니다.
- 보도에서 차도로 내려서는 순간, 보행자는 발아래를 보게 됩니다. 보행자가 반드시 볼 수밖에 없는 지점에 눈에 띄는 디자인으로 정보를 전달하고 있습니다.