Last updated on 3월 6th, 2025 at 02:58 오후

우리는 매일 새로운 사이트를 만납니다. 정교하게 나의 관심사를 타게팅 하여 눌러볼 수밖에 없게 만드는 배너를 통해, 또는 페이스북의 게시글을 클릭해서, 혹은 단순히 실수로 들어갈 수도 있죠. 어떻게 들어갔든 우리는 그 사이트가 뭐 하는 곳인지 빠르게 파악합니다. 그리고 다른 메뉴를 눌러볼만한 곳인지 그냥 바로 뒤로 버튼을 누를 곳인지 결정합니다.
그렇다면 어떻게 우리는 우리 사이트/서비스로 유입된 유저가 ‘이 사이트가 어떤 곳인지, 나에게 도움이 될 만한 곳인지, 다른 페이지도 구경해볼 만한 곳인지’ 고민없이 확인하게 할 수 있을까요?
UX/UI 디자인을 처음 들어본 분들도 우리 서비스와 사이트에 쉽게 접목해볼 수 있도록 UX 디자인 방법론의 Bible이라고 불리는 스티브 크룩의 <(사용자를) 생각하게 하지마!>의 내용을 간단하고 알기 쉽게 정리하여 전달드리고 있는데요! 오늘은 우리 사이트의 첫인상을 결정하는 웹 디자인에 대해서 알아보겠습니다.
이전 글 살펴보기 ↓
UX/UI 디자인의 기본 (1) 사용자를 고민에 빠뜨리지 말라
UX/UI 디자인의 기본 (2) 유저의 이탈을 막는 질문 작성법
UX/UI 디자인의 기본 (3) 웹 내비게이션을 디자인할 때 꼭 지켜야 하는 원칙
유저와는 처음부터 좋은 관계를 맺자

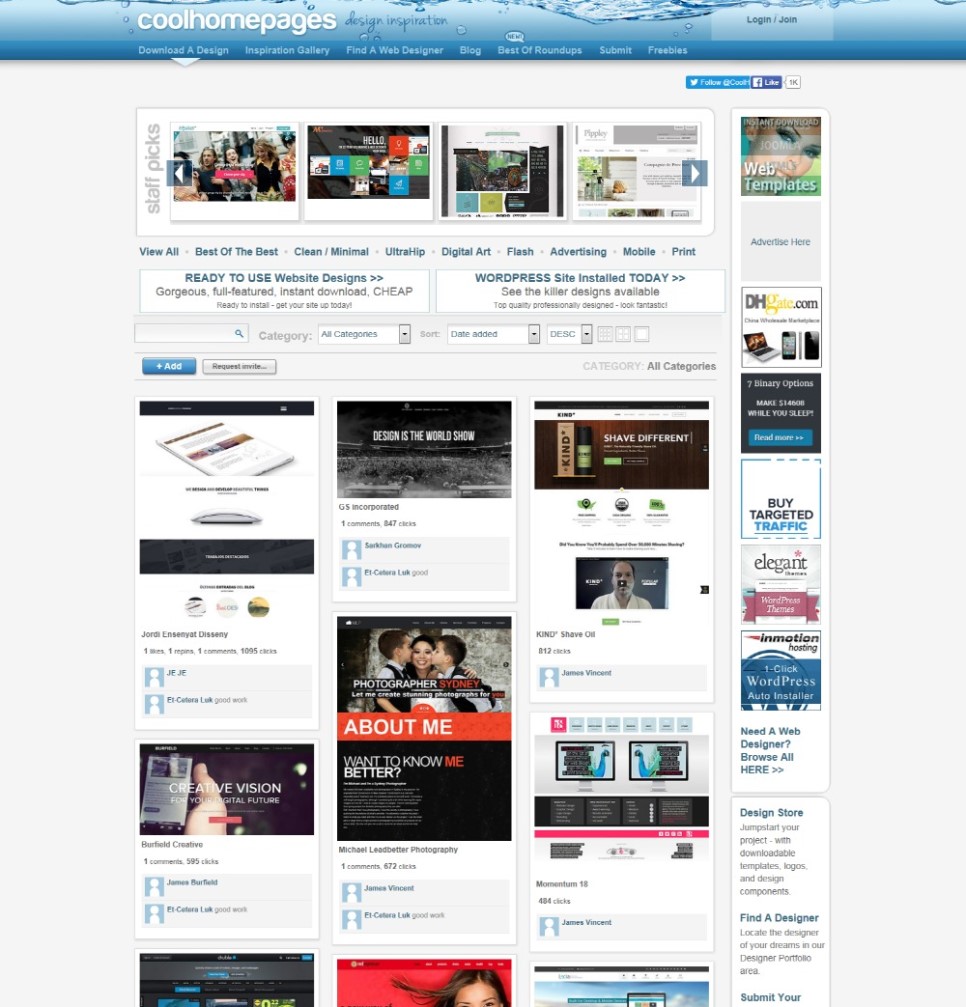
홈페이지를 만들 때 UX/UI 디자인 측면에서 고려해야 할 요소들은 너무 많습니다. 사이트의 정체성, 계층구조, 검색창, 관심을 끌 수 있는 요소, 홍보, 신규 콘텐츠, 제휴 광고, 바로 가기, 회원가입 등록 링크 등… 필수적이라고 불리는 요소들은 물론 업종의 특성까지 고려하면 생각해야 할 경우의 수는 더욱 늘어나게 됩니다.
특히 모바일이 중요하다고 모두가 노래 부르는 시대인지라 안 그래도 작은 화면에 뭐 이렇게 담아야 할 게 많나 싶죠. 다행히도(?) 최근에는 불필요한 영역과 과도한 홍보는 최대한 배제하고 각 홈페이지의 특성과 목적에 따라 꼭 필요한 내용만 분명하고 간결하게 들어가는 것이 트렌드인 것 같습니다. 특히 우리나라의 경우 그 특성이 도드라지죠. 비주얼적으로 화려하면서도 UX/UI 디자인 측면에서 유저의 편의를 고려한 군더더기 없는 디자인으로 가고 있습니다.

홈페이지는 누구나 욕심냅니다.
사이트와 관련이 있는 누구나 자신의 영역을 가지고 싶어 합니다. 메인 페이지에서 스크롤을 내리지 않아도 잘 보이는 클릭률이 높은 꿀영역이라면 가장 땅값이 높죠.
사공이 많습니다. 누구든지 본인의 의견이 반영되기를 바랍니다. 디자이너, 개발자, 마케터 누구든지 말입니다. CEO도 예외는 아닙니다.
모두의 취향에 두루 맞아야 합니다. 홈페이지는 마이너하면 안 됩니다. 100명이라면 100명 각각의 취향을 모두 만족시킬 수 있는 매력을 가져야 합니다. 이런 혼란 속에서 생각해야 하는 것은 무엇일까요?
UX/UI 디자인 측면에서 전체적인 그림을 보여줘야
유저에게 전체적인 그림을 보여주기 위해서는 아래 5가지 질문을 절대로 놓쳐서는 안됩니다. 홈페이지는 이 질문들에 지체 없이 대답할 수 있어야 합니다. 즉, 유저가 별다른 수고를 들이지 않아도 아래 질문에 해당하는 내용들을 알 수 있어야 한다는 것이죠. 왜냐하면 유저들은 참을성이 없으니까요.
UX/UI 디자인의 기본 시리즈에서 너무 자주 나오는 말이라 이제 좀 지겨우실 수도 있겠네요.

- 이게 무슨 사이트지?
- 이 사이트에서 무엇을 할 수 있지?
- 이 사이트에는 무슨 내용이 담겨 있는 거지?
- 어디서부터 봐야 하지?
- 비슷한 다른 사이트가 있음에도 내가 이 사이트를 이용해야 할 이유가 뭐지?
이 질문들에 바로 대답할 수 있어야 합니다. 그래야 유저는 ‘전체적인 숲’을 볼 수 있고 홈페이지에 왔을 때 직관적으로 이해하고 움직일 수 있습니다.
스티브 크룩은 이것을 웹 디자인의 빅뱅이론이라고 부릅니다. 우리가 알고 있는 그 빅뱅이론처럼, 새로운 웹 사이트에 처음 접속한 몇 초(실제로는 그보다 훨씬 짧은 시간)가 매우 중요하다고 보는 것이죠.
유저들이 실제 페이지를 어떻게 이용하고 인식하는지에 대한 실험을 진행했습니다. 실험 결과 중 매우 흥미로운 것은, 유저들이 그 사이트에 대한 첫인상을 1/1,000초 만에 가졌다는 수치적인 결과보다 “이 사이트는 XX을 위해 존재한다”라는 가정을 사이트에 접속하자마자 스스로 세팅하고 그 뒤에 만나게 되는 내용들을 그 가정에 끼워 넣는다는 것입니다.
유저가 처음에 이 사이트의 목적을 제대로 이해하지 못한다면 당연하게도 그 이후에 핀트가 나간 해석만 하다가 사이트를 떠나가게 되는 거죠. 처음부터 사용자를 제대로 안내해서 전체적인 그림을 제대로 그릴 수 있게 도와주는 것이 얼마나 중요한지를 보여주는 실험이었습니다.
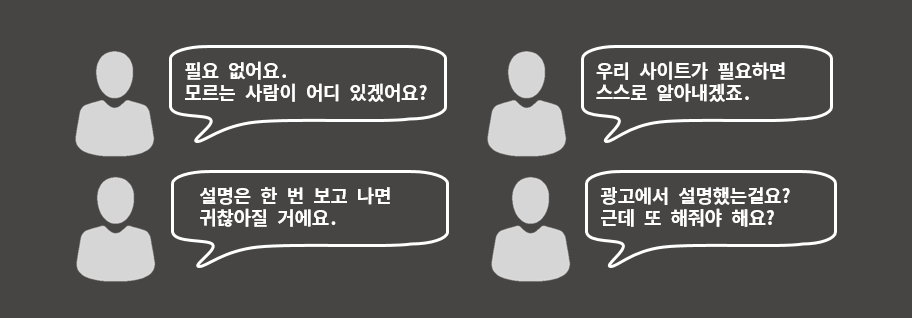
꼭 이런 것까지 넣어야 하나요? 변명 4가지
디자이너의 관점에서만, 기획자의 관점에서만 쉽게 생각하고 쉽게 말하는 이야기들입니다. 한번만 더 유저의 관점에서 생각한다면 저지르지 않을 실수들이죠

사이트를 만드는 사람은 이 사이트가 왜 필요한 지, 뭘 담고 있는지 당연히 잘 알 수밖에 없습니다.
사이트에 방문할 때 똑같은 설명이 눈에 띈다는 이유만으로 그 사이트에 다시 방문하지 않는 사용자의 수는 아주 극소수에 불과합니다.
유저들이 사이트를 평가할 때 “아, 이게 이럴 때 쓰는 거였어요?”, “늘 쓰는 건데 뭔지도 몰랐네요.” 라는 말을 흔하게 씁니다. 여러분이 만든 사이트를 바로 이해하지 못하는 사람은 진짜 우리가 찾는 사용자가 아닐 거라고 생각하고 싶겠지만 진실을 그렇지 않습니다.
자극적이고 빠르게 지나가는 광고 메시지를 유저가 정확하게 기억할 것이라는 기대는 하지 않는 것이 좋습니다. 우리가 유저에게 꼭 해야 하고 싶은 말을 이미 광고로 했다고 하더라도 사이트에서 분명하게 다시 얘기해주어야 합니다.
그렇다면 중요한 메시지는 어떻게 표현해야 할까?
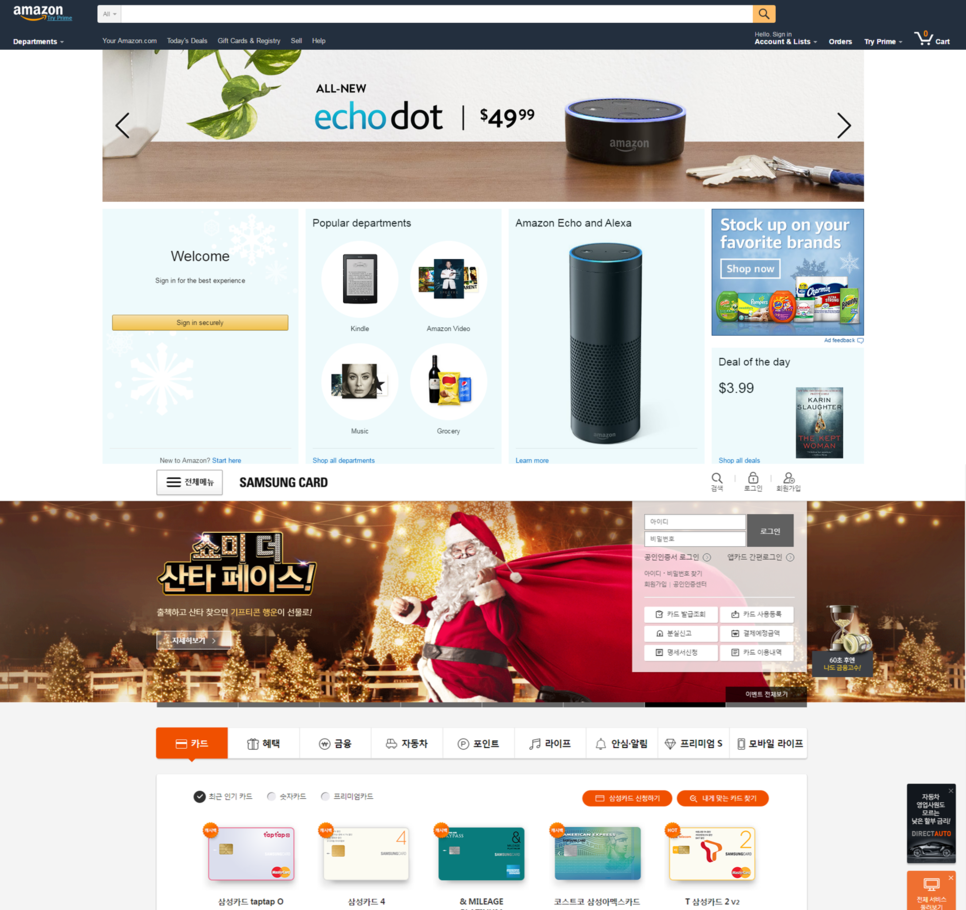
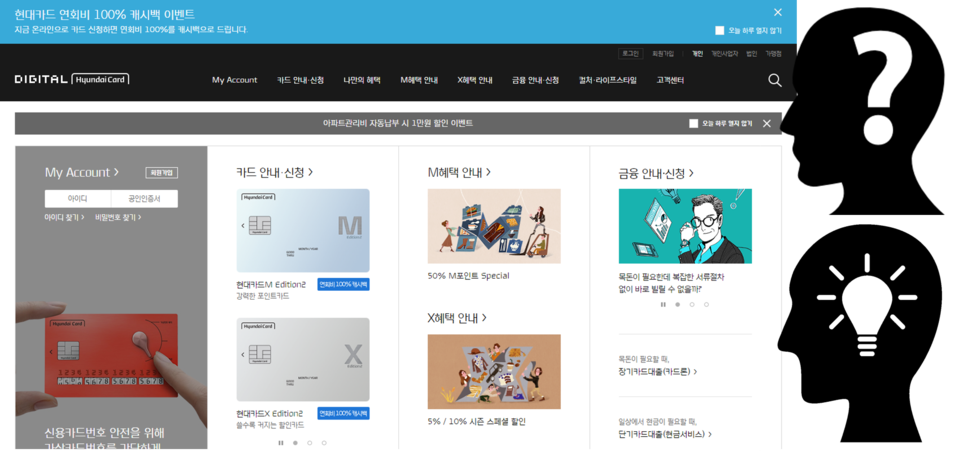
홈페이지의 모든 부분이 중요하지만 특히나 신경 써야 할 부분은 태그라인과 환영 문구입니다. 사이트 바로 ID 바로 옆 공간의 눈에 가장 먼저 들어오고 가장 비싼 자리인 태그라인, 사이트를 간단하게 설명하는 문구인 환영 문구는 눈에 잘 띄는 홈페이지 상단 왼쪽이나 중앙에 놓이므로 이 두 가지 요소로 이 사이트의 목적이 무엇이고 유저에게 어떤 효용을 줄 수 있는지 확실하게 각인시켜야 합니다.
이 두 가지 요소 외에도 추가 정보를 통해서 중요한 메시지를 표현할 수 있습니다. 과거와는 달리 거의 모든 유저가 스마트폰을 사용합니다. 또한 하루의 많은 시간을 스마트폰을 통해 다양한 콘텐츠에 소비하는 것이 일상이 되었습니다. 이제는 사람들이 짧은 영상을 재생해 시청하는 것을 귀찮다고 여기지 않고 오히려 정보를 얻기 위해서 스스로 영상을 찾기도 하니까요. 홈페이지에서 짧은 영상과 같은 추가 정보를 통해 중요한 정보를 제공하는 것도 좋은 방법입니다.
중요한 메시지를 표현하는 고전의 방법들은 분명 존재하지만 이 방법들이 항상 최선인 것은 아닙니다. 유저들의 행동 패턴을 읽어내고 이를 UI/UX 디자인에 녹여내는 것이 포인트죠.

공유지의 비극
홈페이지를 만들 때는 넓고 멀리 보아야 합니다. 홈페이지에서 눈에 띄는 영역에 특정 요소를 올렸을 때 그에 따른 반응은 꽤나 즉각적입니다. 그리고 이 사실을 거의 모든 이해관계자가 알고 있죠. 그리고 요구합니다. ‘내 것도 홈페이지에 올려줘!’
문제는 이런 모든 요구를 들어주었을 때, 이 홈페이지가 강조하고자 하는 메시지가 모호해지고 유저는 어디로 향해야 할지 혼란스러워진다는 겁니다. 이는 결국 홈페이지로 만들어낼 수 있는 전체 효과를 크게 떨어뜨리죠.
사실 이를 막을 수 있는 방법은 간단합니다. 홈페이지를 공유지처럼 쓸 때 발생할 수 있는 부작용과 이를 미리 차단해야 하는 필요성을 이해관계자들에게 충분하게 알리는 것이죠. 또한 서로 이해 가능한 가이드라인을 세워 홈페이지의 원래의 목적을 흐리지 않게 하는 것임을 잊지 말아야 합니다.
다음 글 보기 ↓
UX/UI 디자인의 기본 (5) – ‘유저가 좋아할까?’라는 고민의 부질없음
UX/UI 디자인, 처음부터 체계적으로 배우고 싶다면? ▼
온라인으로 부담 없이 기초부터 시작해보세요. (강의 둘러보기)