Last updated on 3월 6th, 2025 at 01:55 오후

우리 사이트에 들어온 유저가 이탈하는 이유는 무엇일까요? 유저가 원하고 필요로 하는 정보을 찾지 못한다면, 이 사이트/앱이 어떻게 생겨먹었는지 도통 파악할 수 없다면 오래 머무를 리 만무하죠. (악한 감정까지는 없겠지만) 우리 서비스를 홍보하는 광고를 보더라도 다시 들어오지 않을 확률도 그만큼 커질 것입니다.
다시 한 번 기억하세요. 유저는 우리 생각보다 참을성이 없습니다. 유저들은 사용법을 금방 스스로 알아낼 수 없는 웹사이트는 사용하지 않습니다. 그렇다면 유저가 원하는 것을 찾기 위해 스스로 탐색하는 사이트/앱을 만들려면 어떻게 해야 할까요? 그 비밀은 웹 내비게이션에 있습니다.
UX/UI 디자인을 처음 들어본 분들도 우리 사이트에 쉽게 접목해볼 수 있도록 UX 디자인 방법론의 Bible이라고 불리는 스티브 크룩의 <(사용자를) 생각하게 하지마!>의 내용을 간단하고 알기 쉽게 정리하여 매주 전해드리고 있는데요. 3회차 이번 주에는 웹 내비게이션은 무엇이고 웹 내비게이션을 디자인할 때 꼭 지켜야 하는 원칙들에 대해 알아볼까요?
UX/UI 디자인의 기본 (1) 사용자를 고민에 빠뜨리지 말라 >>
UX/UI 디자인의 기본 (2) 유저의 이탈을 막는 질문 작성법 >>
웹 내비게이션은 왜 필요할까?
휴지가 다 떨어져 마트로 향한 당신. 마트에 도착해서 휴지가 어디에 있는지 찾기 위해 어떤 행동을 하시나요? 자연스럽게 천장을 보실 겁니다. 어떤 섹션에 어떤 물품들이 진열되어 있는지를 알려주는 표지판이 천장에 있기 때문이죠. 그리고 그 안내를 따라 간 뒤, 추가적인 안내판을 찾게 될 것입니다. 이사하게 되어 처음 가보는 마트를 가더라도 당연하게 똑같은 행동을 하게 되죠. 으레 그렇게 안내를 해놓았을 것이라는 걸 관례를 통해 알고 있기 때문입니다. 혹은 점원을 찾아 바로 물어보는 분도 계시겠죠.

웹에서도 마찬가지입니다. 웹과 마트의 차이점이라고 한다면 웹에는 직접 물어볼 직원이 없다는 것이겠죠. 이런 사람들은 웹에서라면 직접 묻는 것 대신 검색창을 바로 찾을 것입니다.
사용성(Usability) 분야의 전문가 Jakob Nielsen은 원하는 것을 찾기 위해 검색하거나 누군가에게 물어보는 부류의 사람들을 ‘검색 중심 사용자’, 스스로 클릭해보고 여기저기 들여다보는 부류의 사람들을 ‘링크 중심 사용자’라고 명명했습니다.
- 검색 창부터 찾는 사람 : ‘검색 중심’ 사용자
- 훑어보기를 선호하는 사람 : ‘링크 중심’ 사용자
어떤 유저든 자신에게 주어진 상황에서 자신이 선택한 방법으로 탐색합니다. 그러다 원하는 것을 얻지 못하면 사이트/앱을 떠나게 됩니다. 엄청난 마케팅비를 때려부어서 혹은 수많은 직원들의 소위 노가다를 통해 우리 사이트로 유입을 시켜도 이탈하는 것은 금방이라는 거죠. 유입된 사용자가 바로 이탈하지 않고 본인이 원하는 정보(우리가 알려주고 싶은 정보)를 얻게 하기 위해서는 그만큼 UX/UI 디자인이 중요합니다.
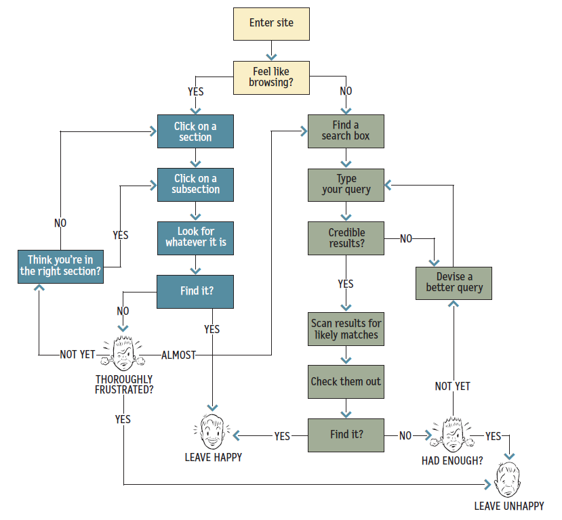
아래 그림은 UX/UI 디자인적으로 사용자가 겪게 되는 행동과 사고의 흐름을 도식화한 Task Flow입니다. 이렇게 유저의 행동 흐름을 추측해보면서 우리 사이트에서 유저의 이탈을 유발하는 요소는 무엇인지 체크해보세요.

그런데 왜 마트나 백화점에서와 달리 웹에서는 ‘웹 네비게이션’이라는 용어를 쓸까요?
마트나 백화점과 같은 물리적인 공간은 내부로 들어가 보면 그 규모를 쉽게 가늠할 수 있습니다. 반면 사이트는 모든 링크를 다 클릭해서 들어가 보지 않는 한 이 사이트가 얼마나 크고 방대한 내용을 담고 있는지 알 수가 없습니다.
1) 규모에 대한 감각이 없다. 내가 이 사이트의 몇 퍼센트라 둘러본 걸까?
2) 방향·위치 감각이 없다.
임의로 정해놓은 계층 관계가 존재할 수 있으나 표기가 없다면 유저는 내가 어디 있는지 알 방법이 없습니다. 이 문제를 해결하기 위해 필요한 것이 바로 웹 내비게이션입니다. 유저 스스로 내가 어디에 있는지 느끼게 해주고 목적지를 안내해 길을 잃지 않게 하는 기능을 하죠. 이렇게 유저의 위치 정보를 알려주는 것 외에도, 콘텐츠 측면의 기능을 하는데 UX/UI 디자인 측면에서 이게 생각보다 더 중요합니다.
3) 계층 구조를 나타내는 내비게이션 자체로 이 사이트에 어떤 콘텐츠가 있는지 쉽게 알 수 있다.
4) 그 자체로 사이트맵(사이트 설명서)의 역할을 하여 사이트 이용 방법을 쉽게 알 수 있다.
5) 이게 제대로 만든 사이트가 맞는지, 내가 여기서 얻는 정보를 신뢰해도 되는지에 대한 확신을 주고 사이트에 대한 좋은 인상을 남긴다.
웹 내비게이션 디자인
이전의 포스팅에서도 입 아프게 이야기했듯 UX/UI 디자인에서 관례를 지키는 것은 아주 중요합니다.(UX/UI 디자인의 기본 (2) 유저의 이탈을 막는 질문 작성법 참고) 관례는 그 자체로 이미 유저의 선택을 받은 것임을 의미합니다. 유저는 관례를 지킨 사이트에서 엄청난 편의를 느끼죠. 구체적인 형태는 사이트의 목적, 형태에 따라 달라질 수 있지만 다음과 같은 큰 관례가 존재합니다.

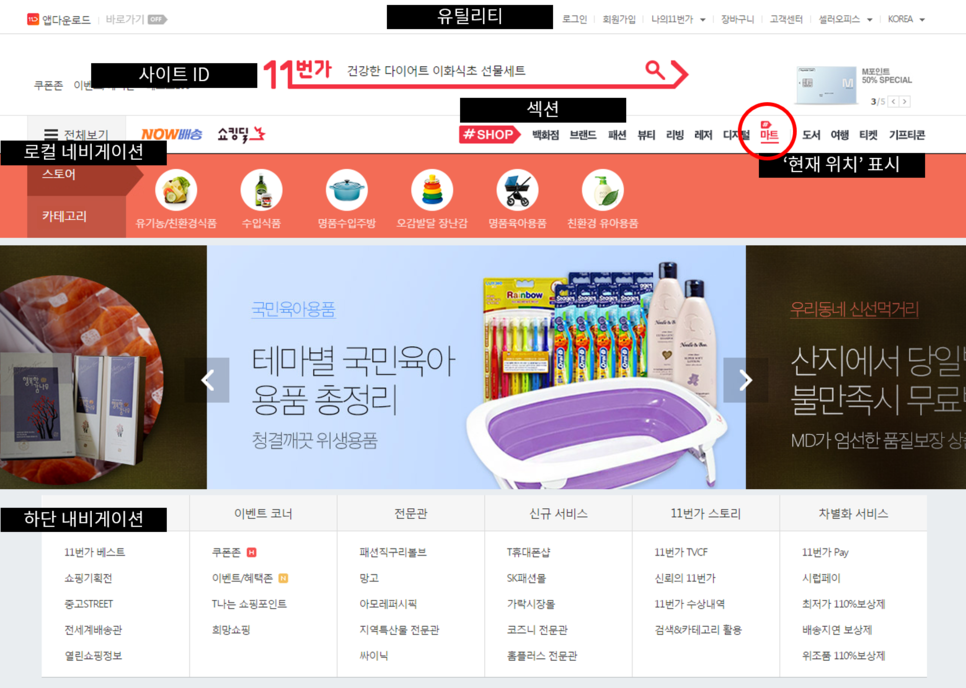
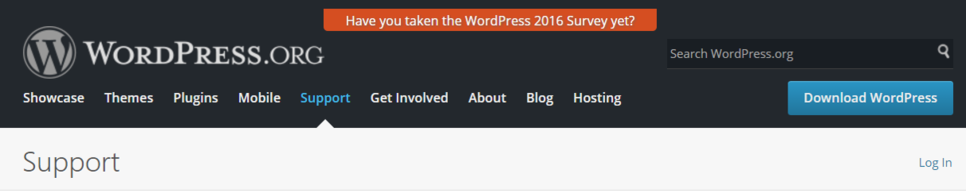
1) Persistent Navigation (Global Navigation)
페이지를 이동해도 항상 고정된 자리에 존재하는 웹 내비게이션입니다. 이런 항상 존재하는 내비게이션은 내가 동일한 사이트에 머무르고 있다는 사실을 인식시켜주고 한번 이해한 내비게이션 구성으로 전체 사이트를 돌아다닐 수 있게 합니다. UX/UI 디자인적으로 일관성을 유지하여 유저에게 편의를 제공하는 것이죠.
하지만, 모든 페이지에서 이 내비게이션을 무조건 유지해야 하는 것은 아닙니다. 이도 유저의 행동 흐름에 따라 변경할 수 있습니다. 예를 들어 결제 페이지에서는 굳이 상품을 탐색하는 페이지들에서 유지했던 내비게이션을 둘 필요가 없을 것입니다. 왜냐하면 결제 페이지에서는 빠르게 다른 장애물 없이 결제를 진행하는 것이 유저의 최대 목표이기 때문입니다. 이런 경우 유저의 편의를 위해 내비게이션을 축소하고 결제 폼을 확대시킬 수 있습니다.

2) 페이지 이름
너무 당연해서 오히려 잊기 쉬운 페이지 이름에 대해 명심해야 할 4가지가 있습니다. 사소하다고 생각할 수 있는 디자인의 변화로 유저의 불필요한 액션을 없애고 궁극적으로 이탈률을 크게 줄일 수 있습니다.
- ✓ 모든 페이지는 이름이 있어야 한다.
- ✓ 이름 위치가 적절해야 한다. – 페이지 이름은 광고가 아니다.
- ✓ 이름은 눈에 띄어야 한다. – 계층 구조상 이 페이지가 맨 위임을 분명하게 알게 하자.
- ✓ 이름은 내가 클릭한 것과 일치해야 한다. (유저에게 왜라는 질문이 나오지 않게 하라)
3) 현재의 위치 표시
유저가 ‘길을 잃은 듯한’ 느낌을 받게 하면 안 됩니다. 지금 유저의 위치를 분명하게 알 수 있도록 해주세요. 미묘한 강조가 아닌 누가 봐도 과하게 눈에 띈다는 느낌을 받을 수 있는 디자인이어야 합니다. 유저들은 맘이 급합니다.

4) 빵 부스러기 (Breadcrumb)
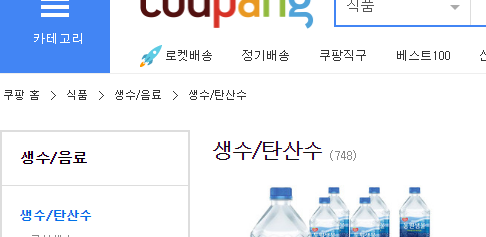
<헨젤과 그레텔>에서는 집으로 돌아가는 길을 기억하기 위해 빵 부스러기(breadcrumb)를 떨어뜨립니다. 웹에서도 내가 어떤 경로를 통해 이 페이지까지 흘러들어왔는지를 보여주는 ‘빵 부스러기’를 적용하세요. 사이트의 규모와 상관없이 실제로 요즘 가장 많이 사용하는 웹 내비게이션의 형태입니다.
빵 부스러기(breadcrumb)를 잘 만들어두면 쓸데없는 설명을 할 필요가 없습니다. UX/UI 디자인으로 볼 때 유저가 스스로 사용법을 알 수 있는 최적의 방법입니다.
- ✓ 공간을 많이 차지하지 않는다.
- ✓ 상위 단계로 거슬러 올라가기, 홈으로 가기처럼 유저가 가장 자주 사용하는 두 가지 행동을 편하게 할 수 있는 일관성 있는 방법을 제공한다.
빵 부스러기(breadcrumb)를 적용하는 최고의 방법은 ‘유저의 눈에 잘 띄게 아주 직관적으로 표현하는 것’입니다.
- ✓ 맨 꼭대기에 두어라.
- ✓ 각 단계 사이에 > 기호를 넣어라.
- ✓ 마지막 항목의 서체를 볼드체로 표기하라.










2 thoughts on “UX/UI 디자인의 기본 (3) 웹 내비게이션을 디자인할 때 꼭 지켜야 하는 원칙”